動画編集を始めて早い段階でつまづくことのひとつが、テロップデザイン
フォント選びからサイズ、エフェクトのかけかたなど、最初のうちはどうしてもやりすぎてコテコテのデザインになってしまい雰囲気が台無し… となってしまうことも多いと思います
そこで今回は、テロップ作成でお悩みの方にまず試していただきたい「ヒラギノ角ゴ」を使ったPremiere Proでのシンプルデザインのテロップ作りを解説します
mac OS標準搭載のフォントながら、クセのないデザインとウエイト(太さ)バリエーションの豊富さで、タイトルからフォローテロップまで万能に活躍する基本のフォントです
今回の記事は以下の制作環境で作成しています
MacBook Pro 15インチ, 2019(macOS Big Sur 11.7.1), Adobe Creative Cloud 2022
シーケンスにテロップを作成
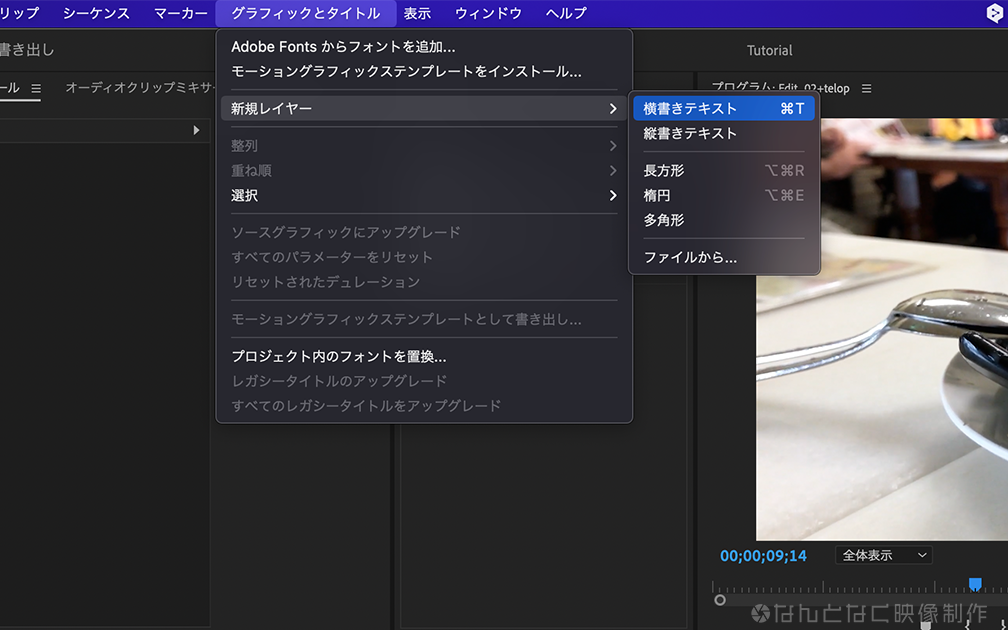
タイムライン、またはプログラムモニターを選択した状態で、上部タブ・グラフィックとタイトル>新規レイヤー>横書きテキストでテロップを作成。(タイムラインにも同時に配置)ダブルクリックしてお好みのテキストを入力します

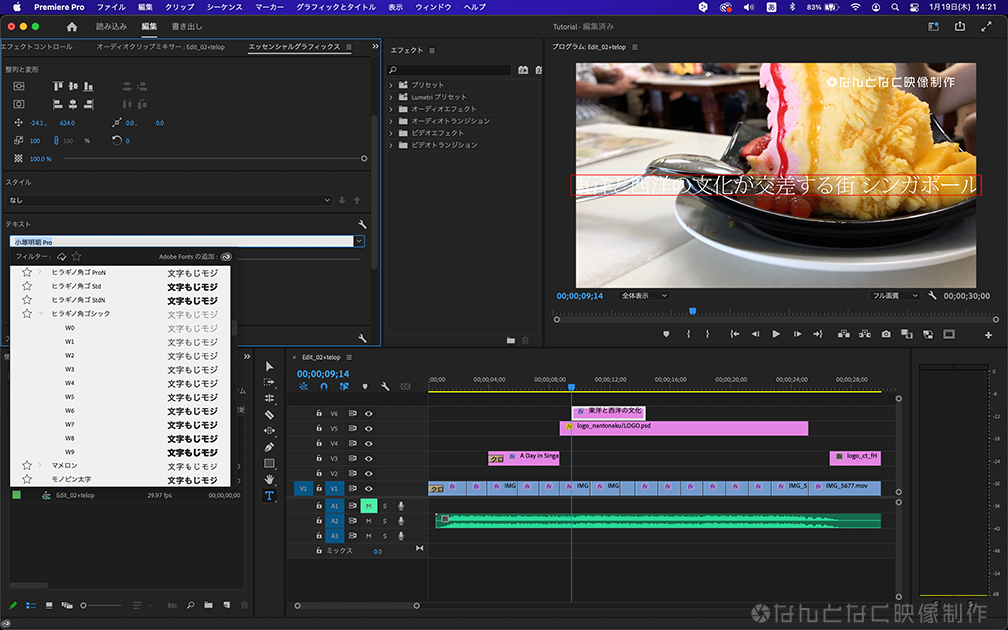
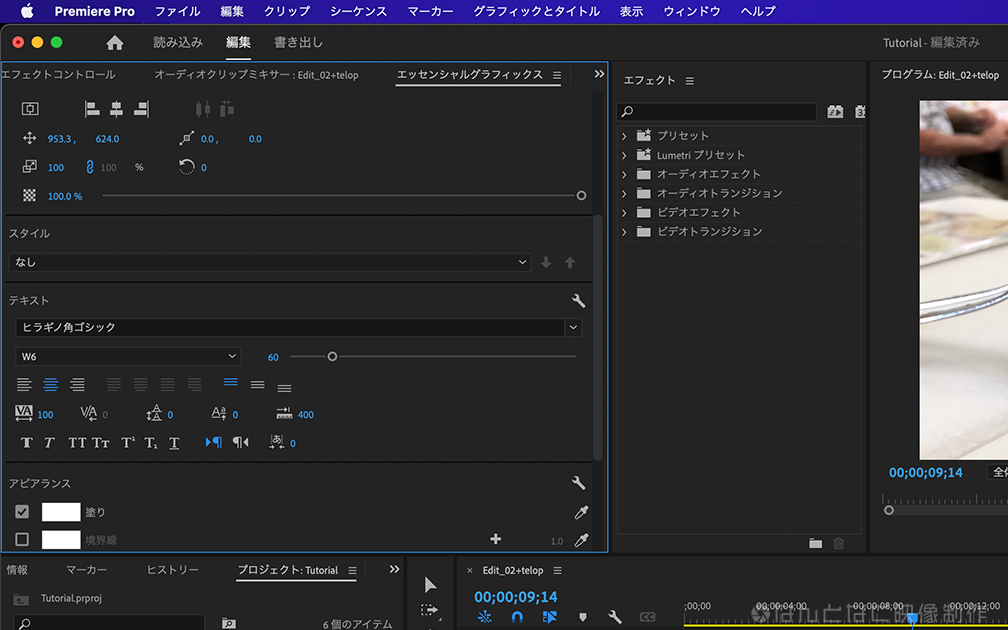
エッセンシャルグラフィックスパネル上でスタイル(書式)を設定。今回はフォントをヒラギノ角ゴ・W6に設定

さらに、級数(サイズ)を60、トラッキング(文字間の幅)を100に設定し、画面の中央揃えをする

ヒラギノ角ゴW6、サイズ60、というのは画面下に表示するナレーションやインタビューのフォローテロップとして使いやすい設定だと思います
今回は、テキストのカラーを白にしており、このままでは白背景の時に見づらくなるのでエフェクトを追加してみたいと思います
見やすくするエフェクトというと境界線(外縁)やドロップシャドウですが、今回はシンプルな設定で結構すっきりキレイに見える放射状シャドウというエフェクトを使ってみます
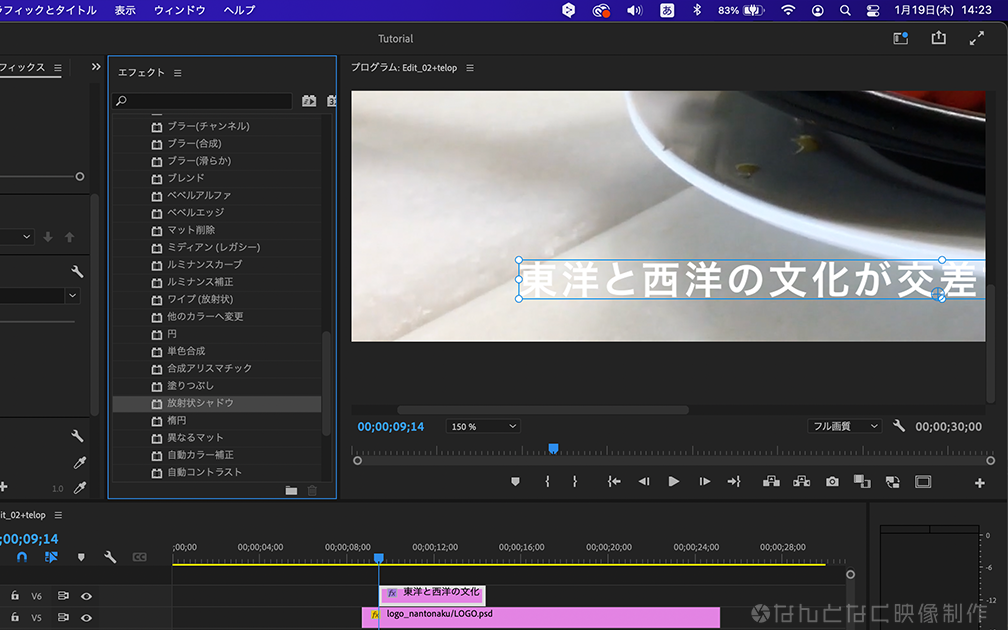
エフェクトパネルから、旧バージョン>放射状シャドウを選択

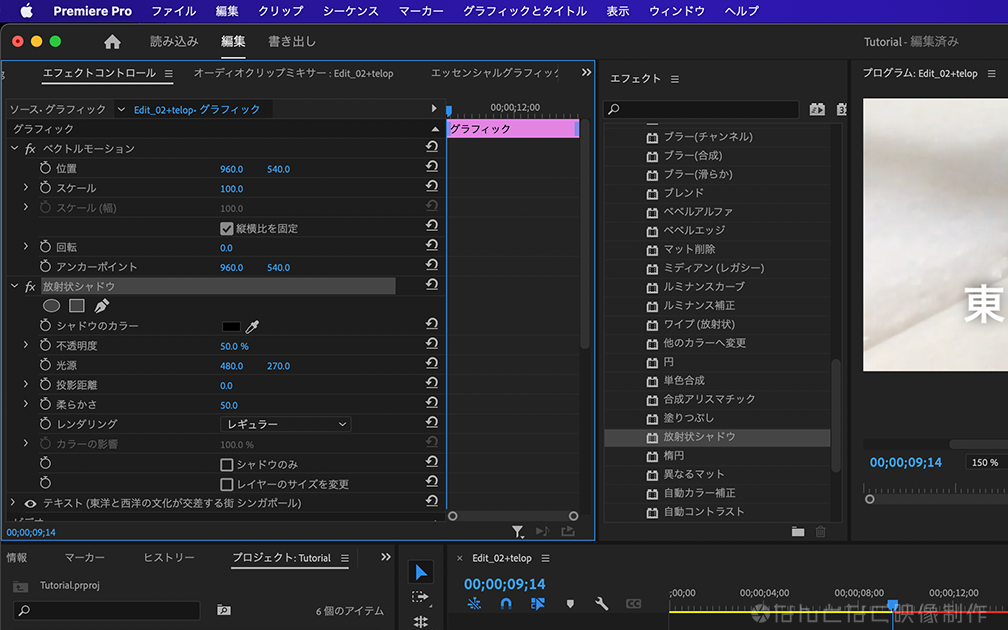
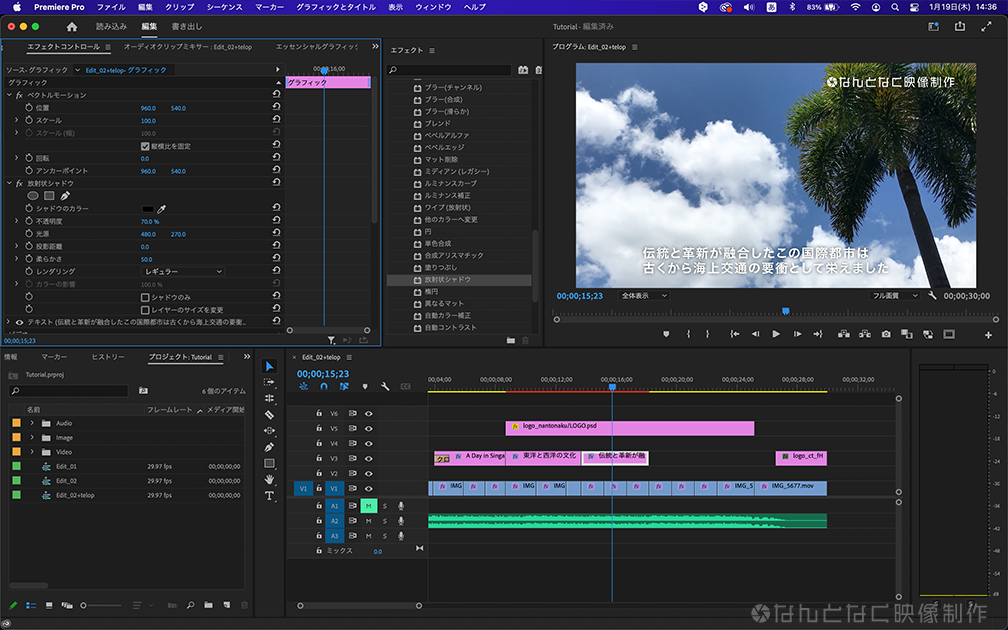
エフェクト乗せただけのデフォルト設定では全然使えないのでエフェクトコントロールからパラメータいじって調整していきます

まずは、投影距離を0に。次に柔らかさを50%に。あとは、不透明度を調整するだけで結構いい感じのシャドウがかかります

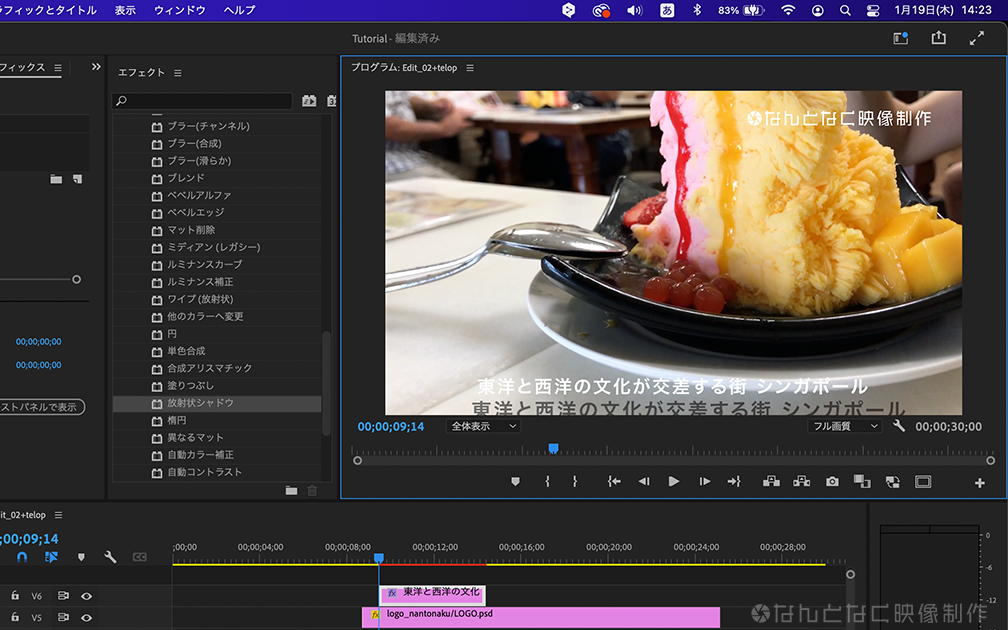
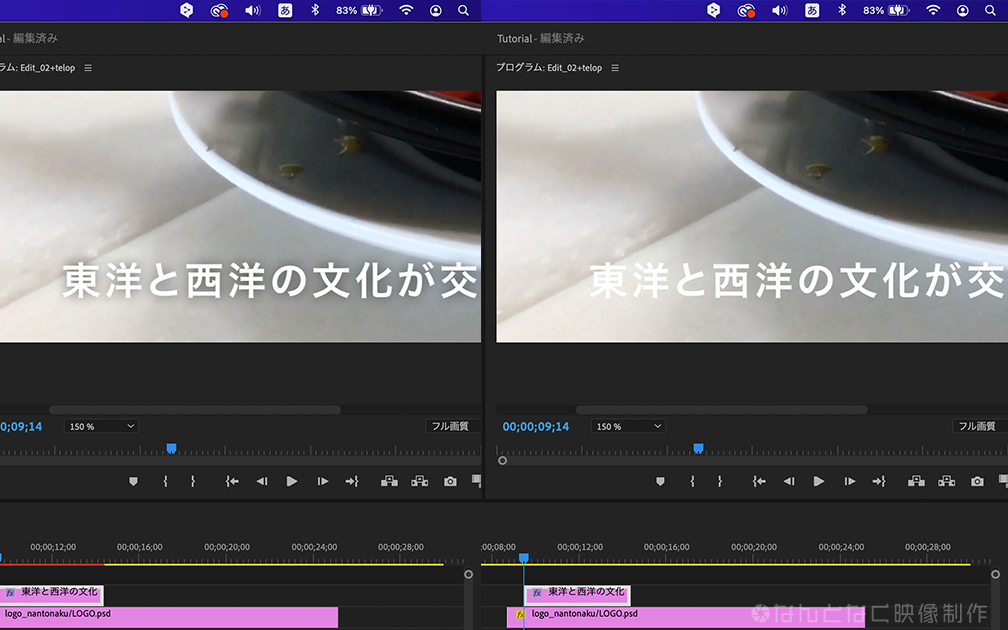
左が放射状シャドウ(不透明度50%・投影距離0・柔らかさ50)。背景白ですが結構読みやすくなったと思います。背景とフォントサイズに合わせて不透明度と柔らかさで調整してみてください

最初のテロップはこれでOKなので、次のテロップ作っていきます
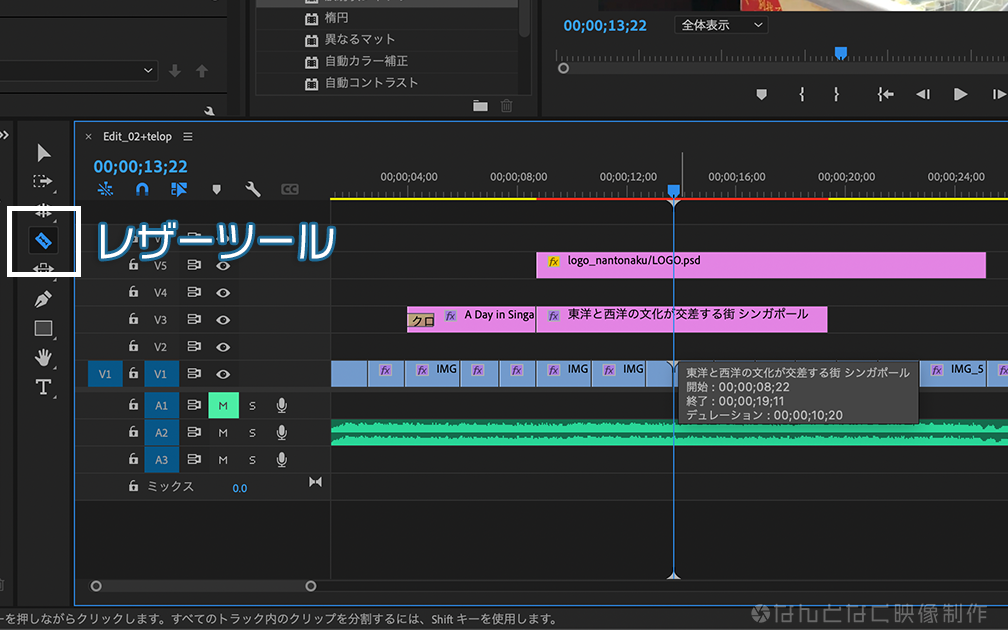
テロップのクリップを引っ張って伸ばして、レザーツール(ショートカット:c)でクリップを分割します

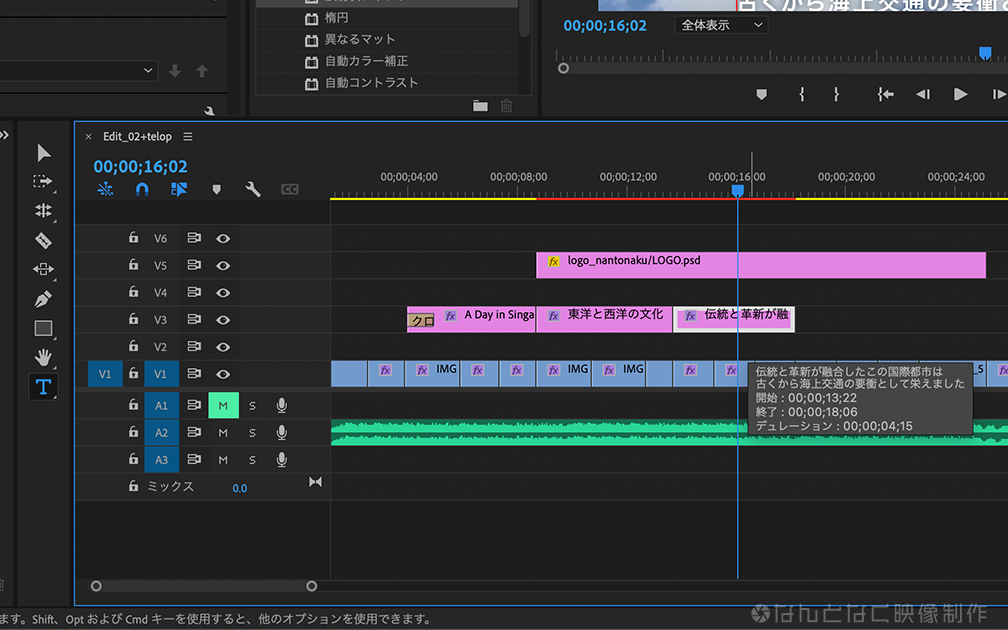
分割した後ろのクリップのテキストを打ち変えると内容を書き直せるので次のテロップを打ち込みます

あとは位置などを微調整。ここでは背景の雲の白が強いので不透明度70%まで上げてみました

これで完成です!
テロップを入れた完成データがこちら
見やすいテロップのための一工夫
ここからは僕が勝手に決めているテロップ挿入の際のルールを少しだけ紹介させてもらいます。これらは特に必須ではないので個々の判断で良さそうだな〜と感じたら使ってみてください
句読点は使わない
僕は動画の中のテロップ(特にフォローテロップ)では、「、」「。」は使いません。「。」は特に無しのままでも問題ありませんが「、」がないのは読みにくいので代わりに半角スペースを使っています
左揃え+中央揃え
テロップの段落は左揃え、整列は中央揃えで統一しています。また、文字量が多いと読みにくいのはもちろん、デザイン性もよくないので多くても2段までにとどめています
最後に
テロップデザインって、動画編集よりも「デザイン」の技術とセンスが求められるのでホントに難しいんですよね。今回は初級編ということでエッセンシャルグラフィックスを使ったPremiere Proのみで完成するテロップ作りでしたが、今後はPhotoshopやAfter Effectsを使ったテロップ作りも紹介したいと思っています!
では、みなさんよきクリエイティブライフを!