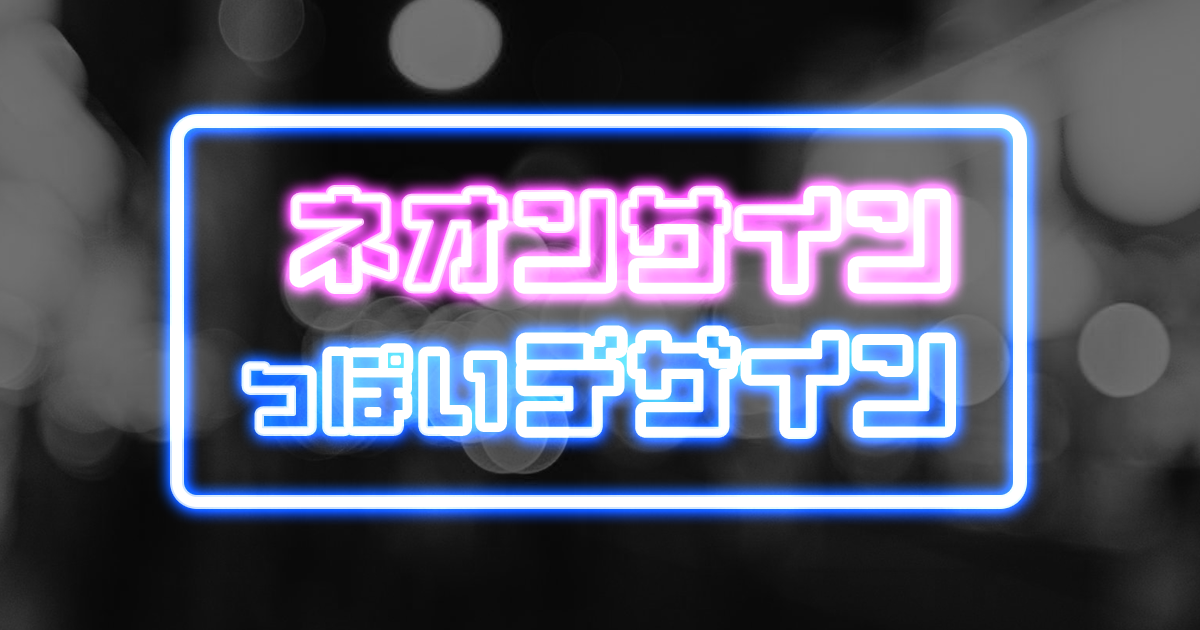
今回は、レトロな作品作りをしたい時なんかに役立つ、Photoshopを使った「ネオンサインっぽいテロップデザイン」をご紹介します!
ネオンデザインは、検索すると手の込んだデザインやAfter Effectsで動きを付けたものなどカナリ色々な作り方が出てきますが、今回はできるだけ簡単に手間をかけずにできるやり方を試してみました
今回の記事は以下の制作環境で作成しています
MacBook Pro 15インチ, 2019(macOS Big Sur 11.7.1), Adobe Creative Cloud 2023
Photoshopでデザイン
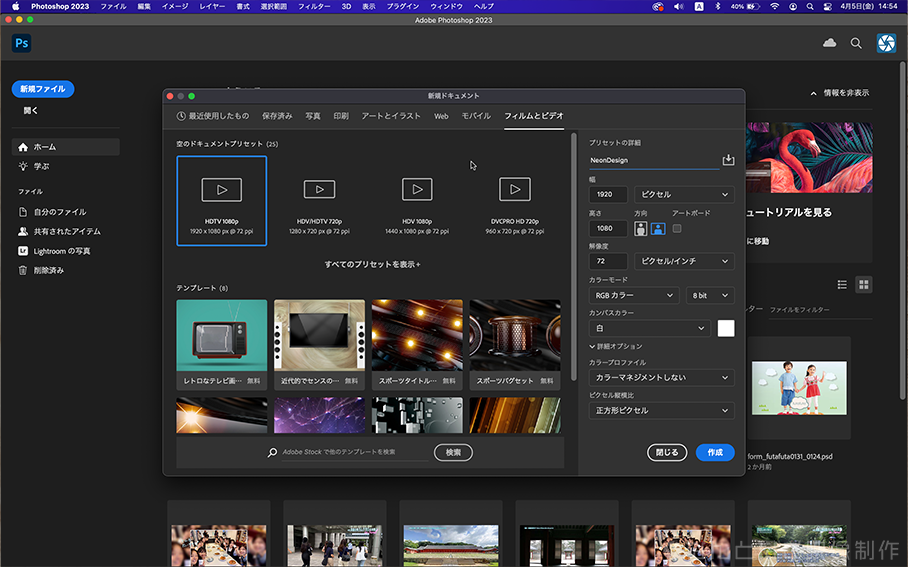
まずは、Photoshopを立ち上げて「新規ファイル」を作成します。今回は「フィルムとビデオ」>「HDTV 1920 × 1080」を選んでいます

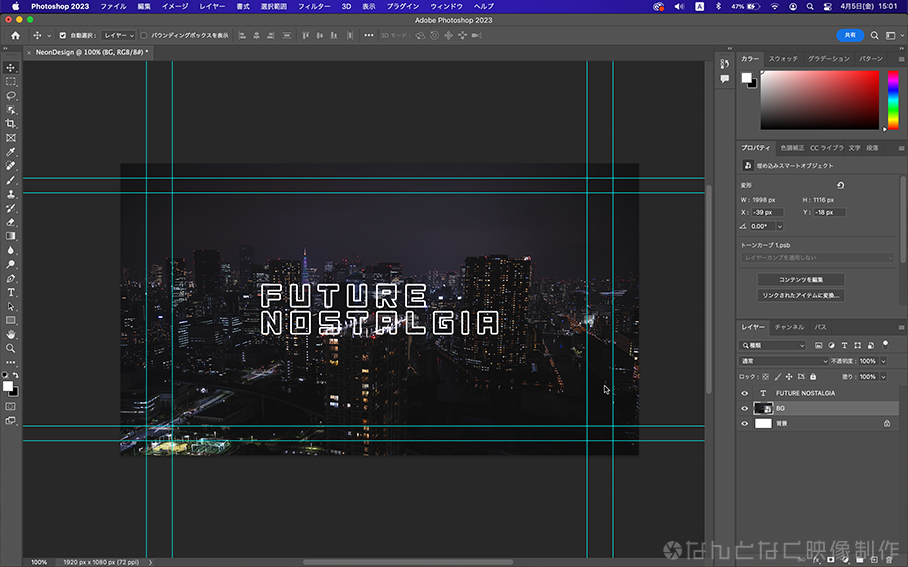
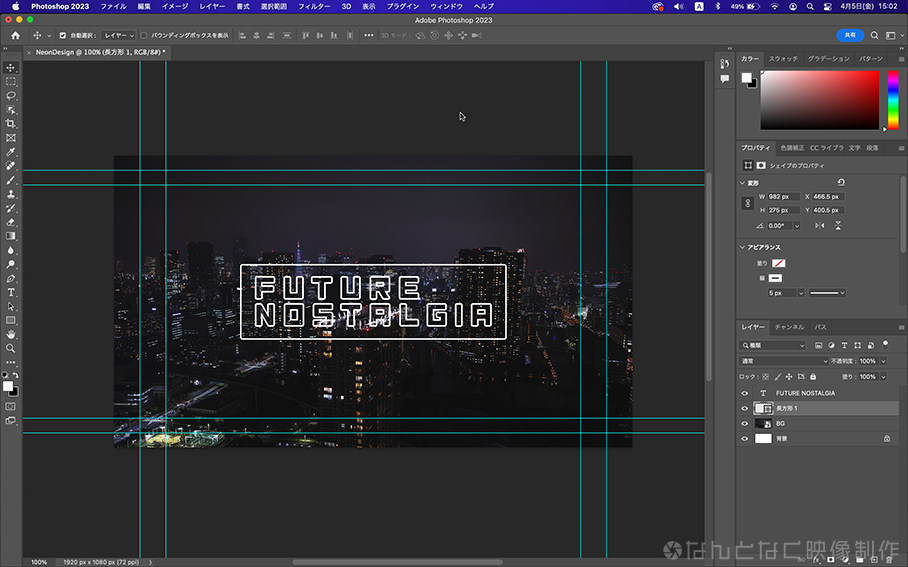
背景画像を配置して適当なテロップを打ち込みます。背景画像は暗めの方がネオンのカラーが映えてGood
フォントはアウトラインタイプのものが使いやすいですが、通常のフォントをアウトライン化させて使ってももちろんOKです。カラーはffffff(白100%)

あとはアウトラインの太さに合わせてお好みのシェイプレイヤーなどを配置してみます

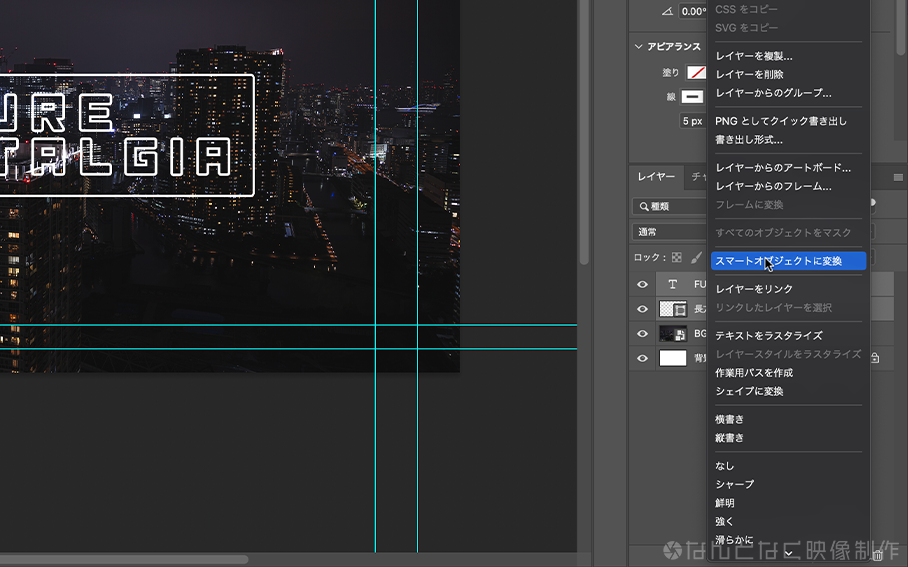
デザインができたら、ネオン化するものをまとめて選択し、右クリック>スマートオブジェクトに変換

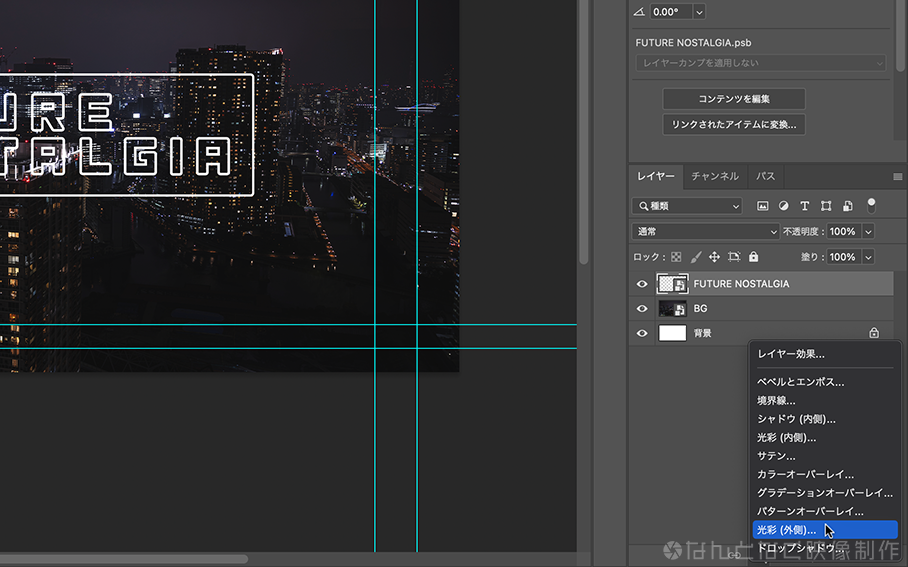
スマートオブジェクト化されたレイヤーを選択して、レイヤースタイル>光彩(外側)を適用

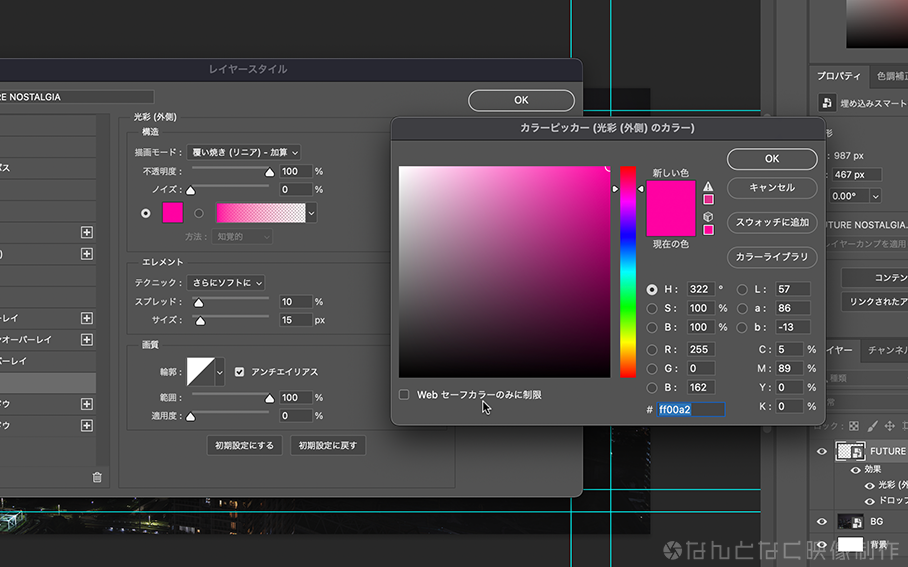
パラメータは以下の通り
描画モード:覆い焼き(リニア)-加算, 不透明度:100%, スプレッド:10, サイズ:15, カラー:ff00a2

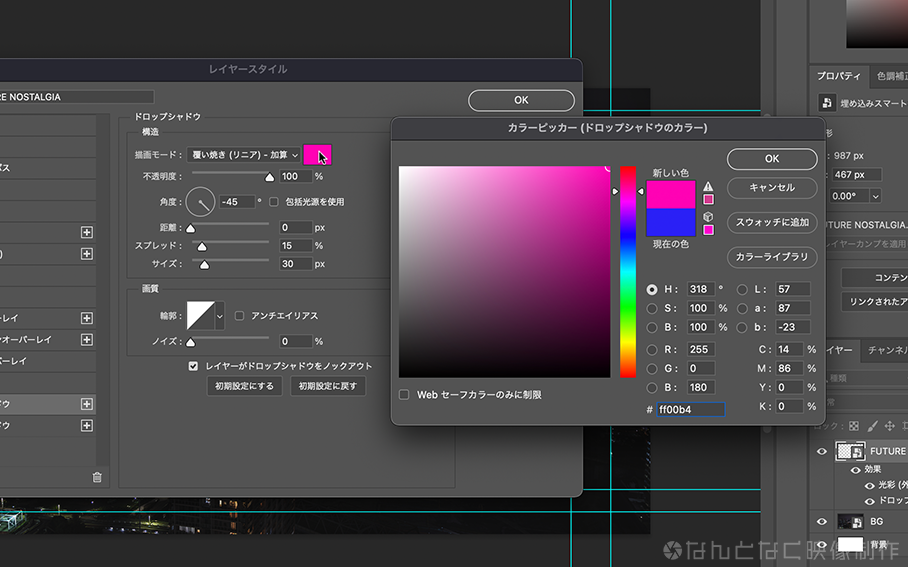
さらに、レイヤースタイルでドロップシャドウを適用します
描画モード:覆い焼き(リニア)-加算, 不透明度:100%,距離:0, スプレッド:15, サイズ:30, カラー:ff00b2

これでこんな感じのネオンデザインが完成です!

あとは、お好みのカラーに調整したり、元のフォントのラインが細いと感じたら白境界線を入れて調整してみたり、色々アレンジを加えてオリジナルのデザインを作ってみてください!
Premiere Proで使用する
Photoshopでのデザインは難しくないのですが、Premiere Proへ持っていく時にちょっとコツが必要になります
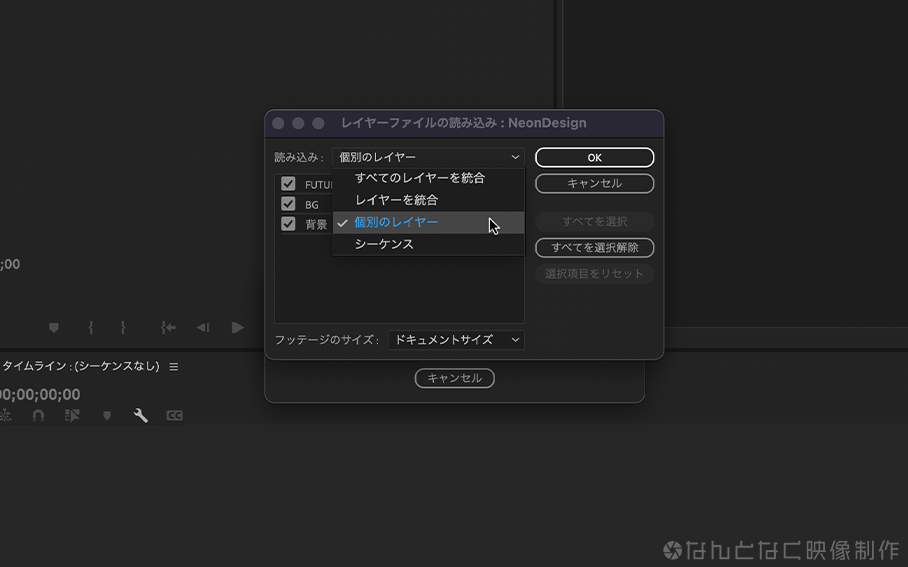
まずは、先ほど作ったPSDデータを読み込み。読み込み時のオプションは、「個別のレイヤー」>「すべてを選択」

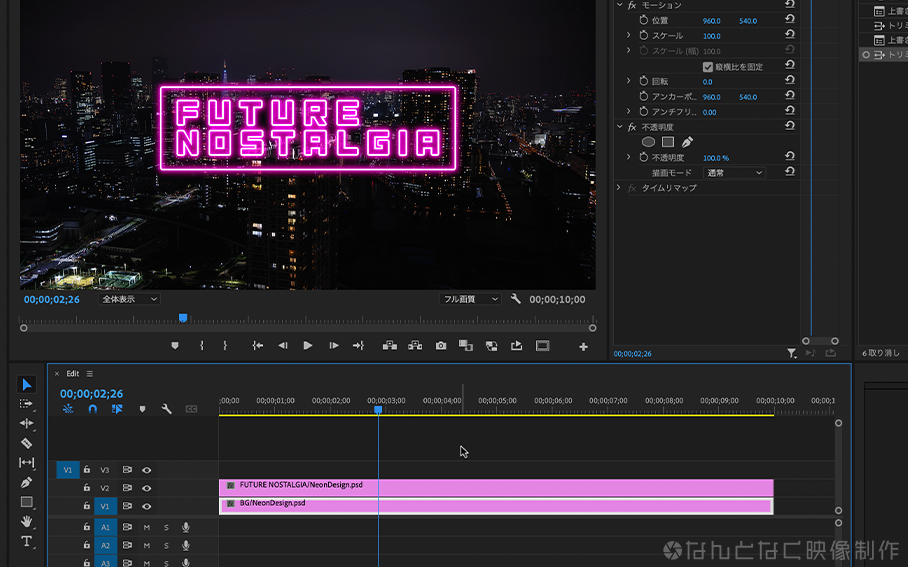
読み込んだレイヤーをシーケンスに配置すると、先ほどPhotoshopで設定した描画モードが適用されていない状態になってます

なので、改めてPremiere Pro上で設定してあげます
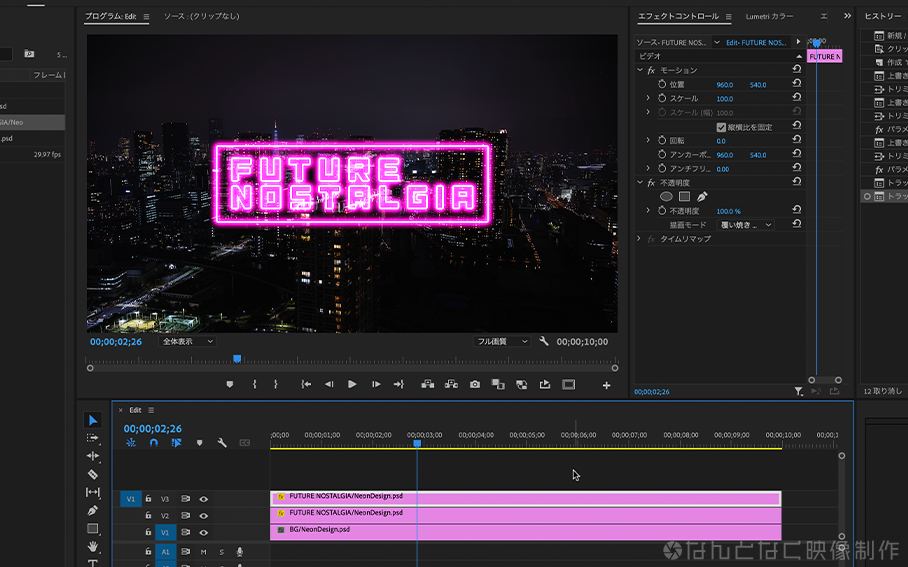
エフェクトコントロールパネルの「描画モード」を「覆い焼き(リニア)」へ変更

これで、Photoshopで作成したデザインと同じ効果になります!
さらに、いまのネオンデザインレイヤーをコピーして重ね発色を強くしてみたり、上のレイヤーの描画モードや不透明度を変えてみてもおもしろいですよ!

まとめ
こんな感じで今回は、Photoshopでできる簡単なネオンデザインをご紹介しました
描画モードを変えてレイヤーをブレンド(合成)するテクニックはカナリ奥が深いのでぜひ色々試してみてください!
ではみなさん、よきクリエイティブライフを!