Premiere Proで動画編集するためにAdobe Creative Cloudを契約していても、After Effectsは敷居が高そうでちょっと… と感じている方も多いですよね
僕も最初は専門用語が多くてわかりにくいと感じ遠ざけていましたが、使ってみると確かに難しい部分は多いけど意外とすぐに慣れてくるし、何よりもアニメーション作るのってすごく楽しいんです!
今回は、After Effects初心者・未経験者の方に、少しでもAfter Effectsの楽しさをお伝えできるような基本のアニメーション作りのご紹介をしたいと思います
尚、今回の記事は文字で読むとイメージがしにくいと思うので、ぜひAfter Effectsを立ち上げて一緒に作業しながら見ていってみてください!
今回の記事は以下の制作環境で作成しています
MacBook Pro 15インチ, 2019(macOS Big Sur 11.7.1), Adobe Creative Cloud 2022
After Effectsを立ち上げる
作業用フォルダを準備
Premiere Proと同様、まずは作業用のフォルダを作成し使う素材などはこのフォルダ内で管理します

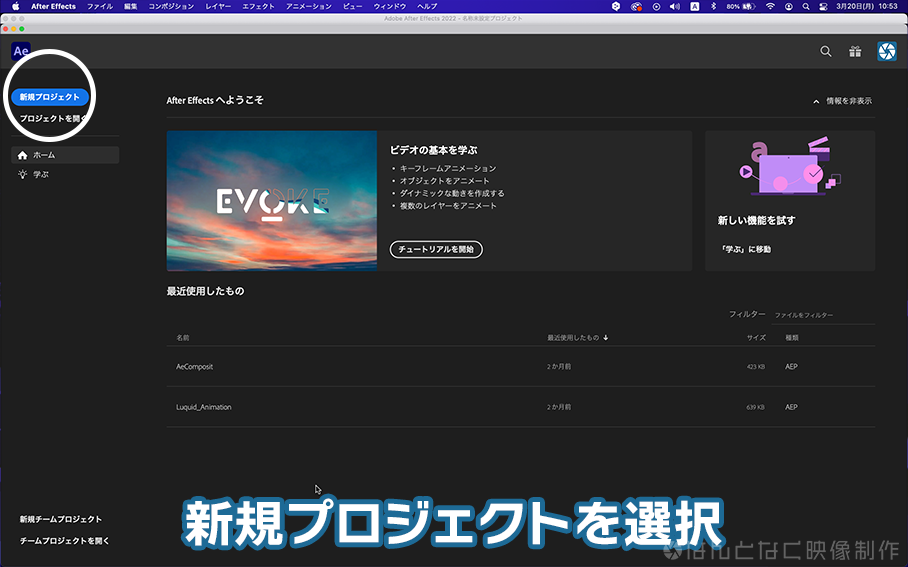
After Effects起動
After Effectsを立ち上げたら、「新規プロジェクト」を選択しプロジェクトを作成します


尚、Premiere Proと違って最初にプロジェクト名や保存場所の設定を行わないので、プロジェクト立ち上げ後忘れずに保存(Command + S)しておきましょう
After Effectsでデザインする
今回は特に動画データや画像データなど編集用の素材を用意せず、After Effects上でデザインしたテキストデータを使ってアニメーションを作成していきたいと思います
After Effectsには、Photoshop並みのデザイン機能が備わっているので、今回のようにゼロからデザインしアニメーションを作ることもできます
コンポジションを作成
いきなり難しそうな名前が出てきましたが、コンポジションというのはPremiere Proでいうシーケンス、Excelのシートのようなもので編集する時に使う基本の単位になります
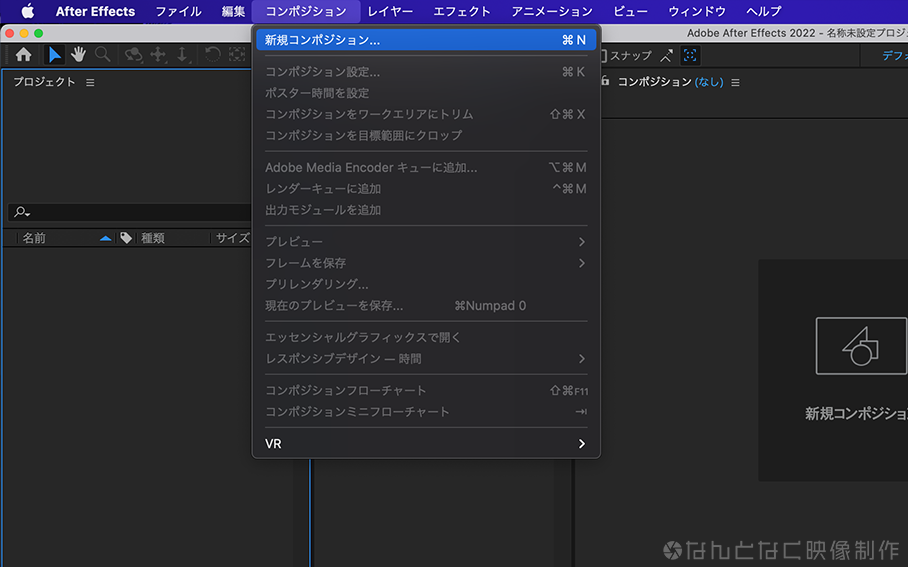
画面上部の「コンポジション」>「新規コンポジション」でコンポジションを作成

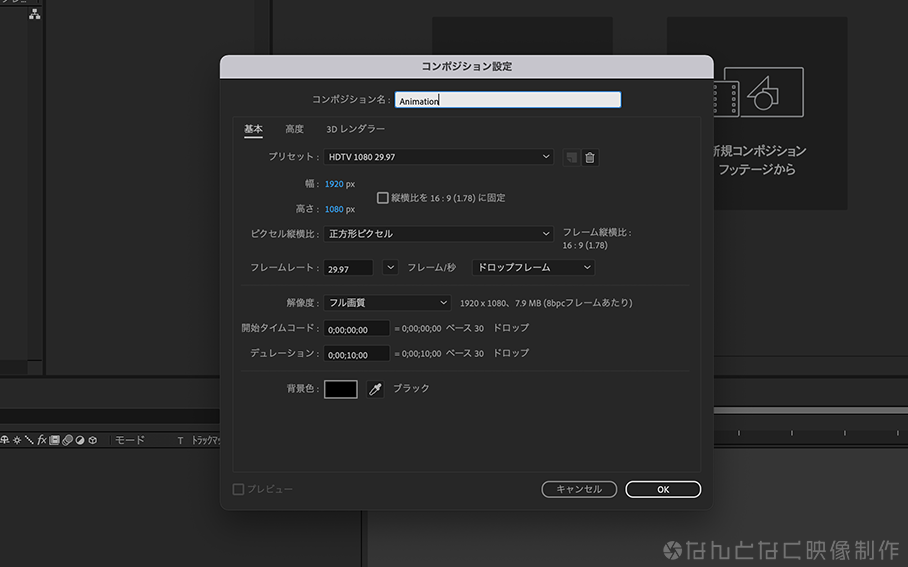
プリセットを「HDTV 1080 29.97」に設定し適当な名前を付けます。また、コンポジションの場合はPremiere Proのシーケンスと違って先にデュレーション(尺)を設定する必要もあります。デュレーションは後から変更することもできるのでまずはあまり長くならないよう10〜30秒くらいで作っておくといいと思います。今回は10秒に設定しました

背景とテキストをデザイン
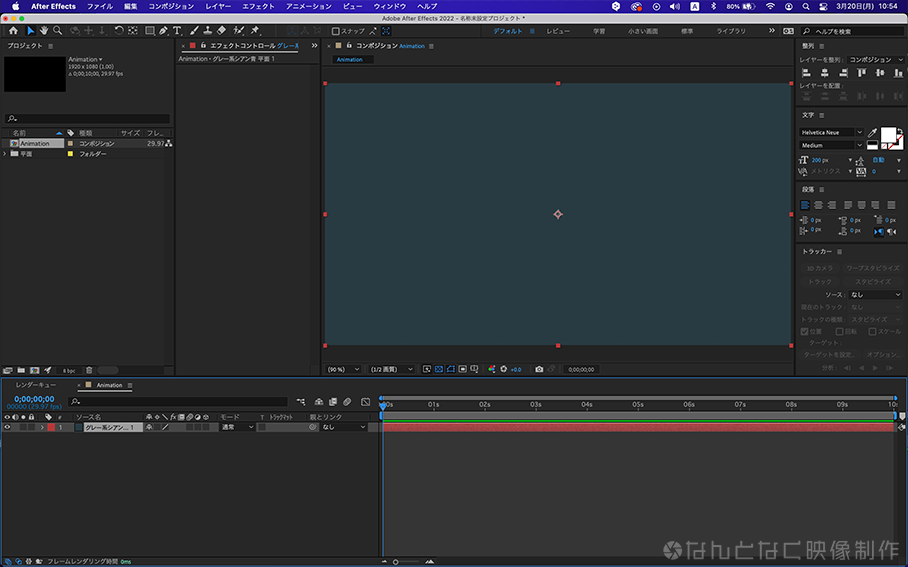
コンポジションを作成できたら、プロジェクトパネルに作成したコンポジションが表示され、タイムコードにも配置されます
この状態では中身が空っぽで何もできないのでここに素材を配置していきます
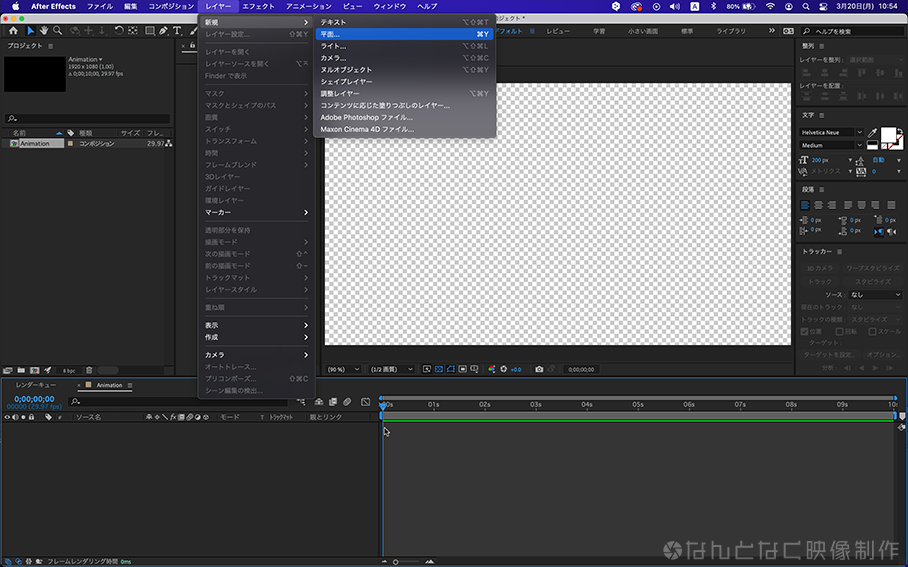
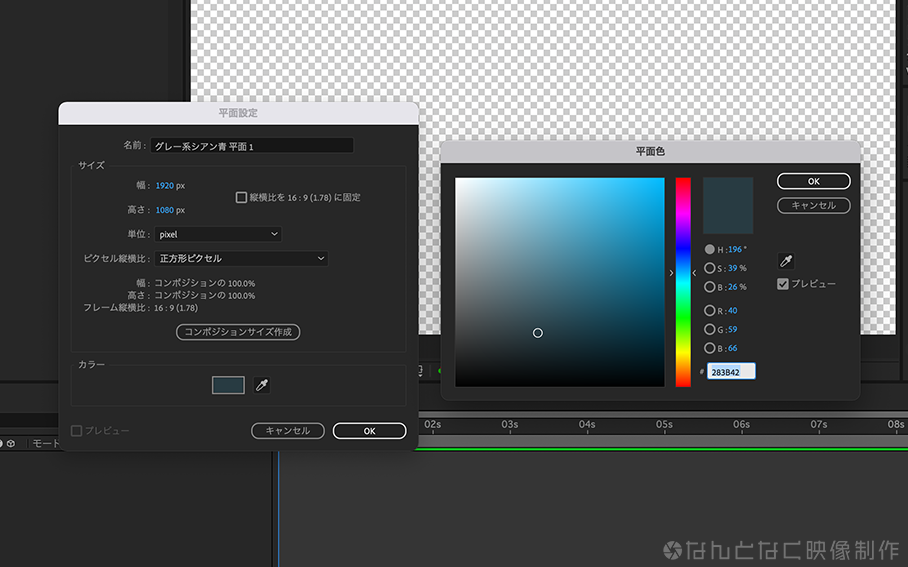
ではまず、背景を作りましょう。画面上部「レイヤー」>「平面」で平面レイヤーを作成します

平面設定は、選択しているコンポジションの設定が反映されているので変更せず、カラーを選択しお好みのカラーに設定します

これで背景ができました

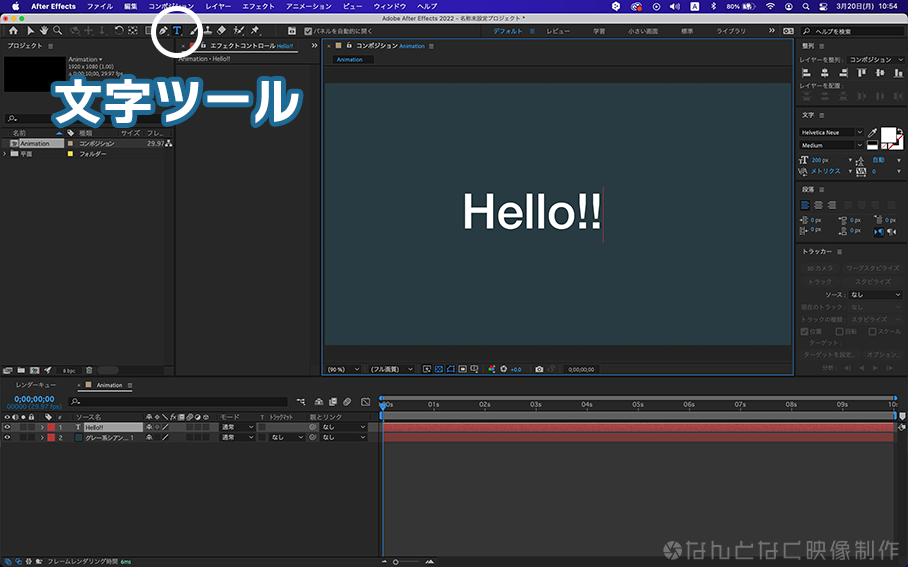
次に、テキストを打っていきます。テキスト作成はAdobeアプリおなじみの「T」マークの文字ツールを使います

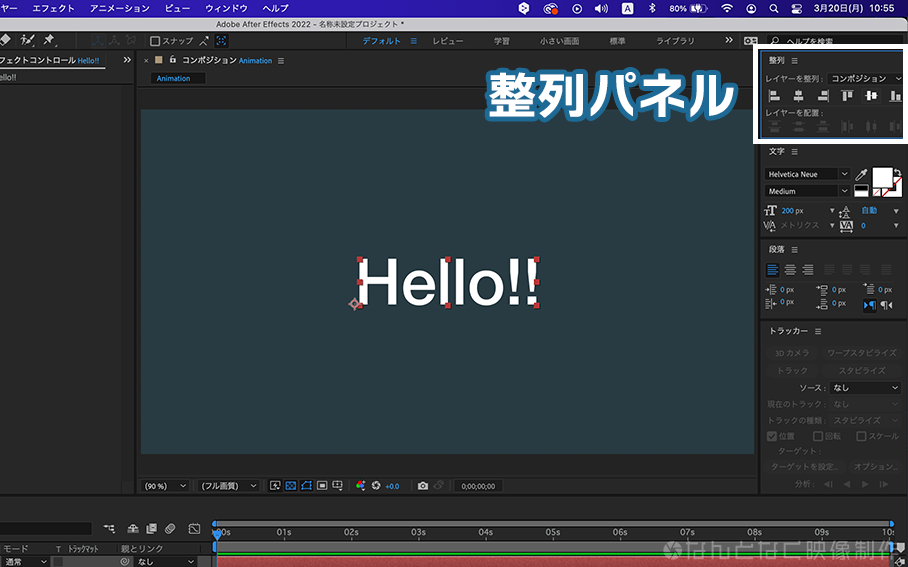
テキストレイヤーを選んだ状態で整列パネルの「水平方向に整列」「垂直方向に整列」を押して画面中央に配置します
「整列」パネルが表示されていない場合は、画面上部「ウィンドウ」>「整列」で表示させます

ひとまずこれでデザイン完了です。ここまでは、Photoshopを使っている方などは特に難しいことはないですよね
それでは次はこのテキストと背景にアニメーションを入れていきます
After Effectsでアニメーション作成
ここからがAfter Effectsっぽい作業になります
アンカーポイントを調整
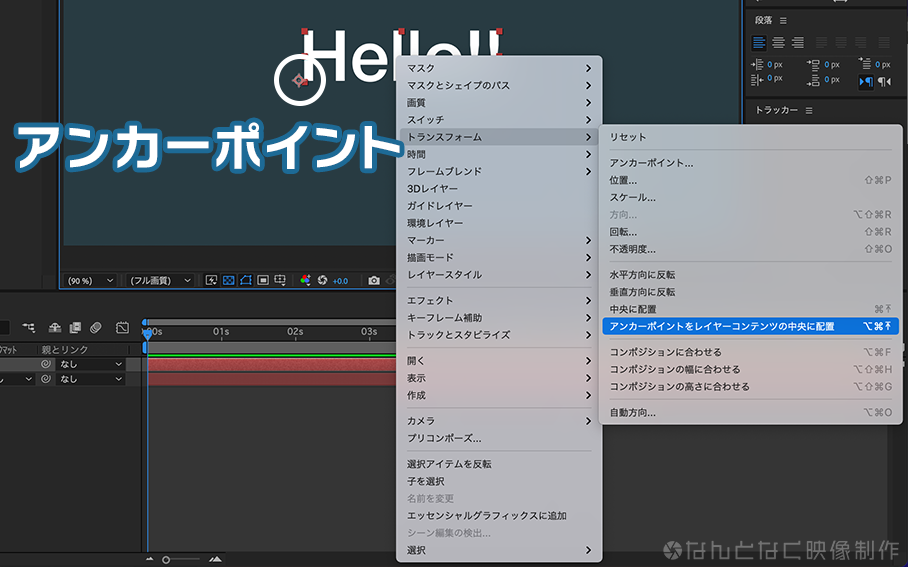
まず、アニメーションを作成する前にアニメーションの起点となる「アンカーポイント」を設定します。デフォルトの状態では文字の左下(違う位置になっている場合もあります)に白抜きの丸マークが出ていると思います
これは、この位置を中心にアニメーションを展開するというポイントなのですが、これは基本的にセンターに配置されていた方が良いので、まずアンカーポイントの位置を直します
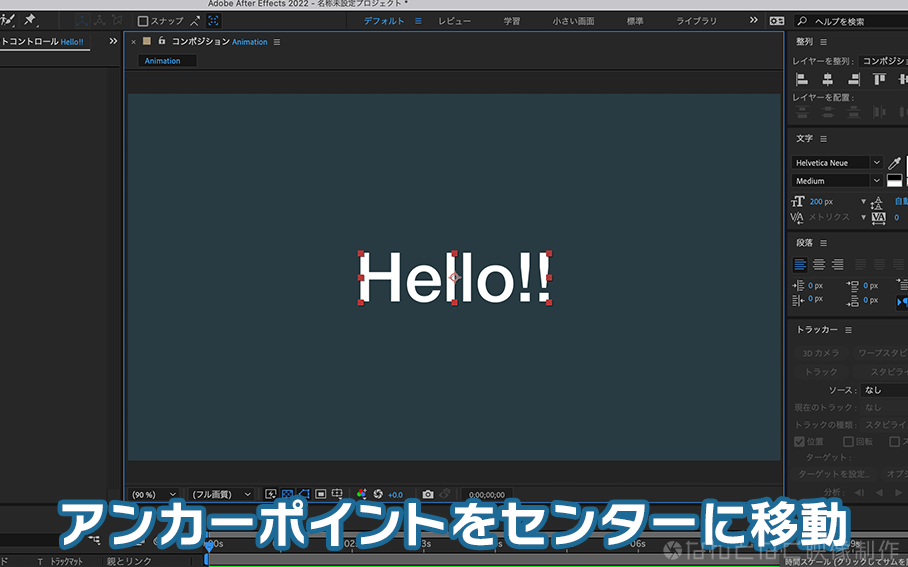
テキストレイヤーを選択し右クリック>「トランスフォーム」>「アンカーポイントをレイヤーコンテンツの中央に配置」でアンカーポイントがテキストの中央に移動します。このコマンドは頻繁に使うので「アンカーポイントをレイヤーコンテンツの中央に配置」の右に出ているショートカットを使うのもいいですね


キーフレームを打ってアニメーション
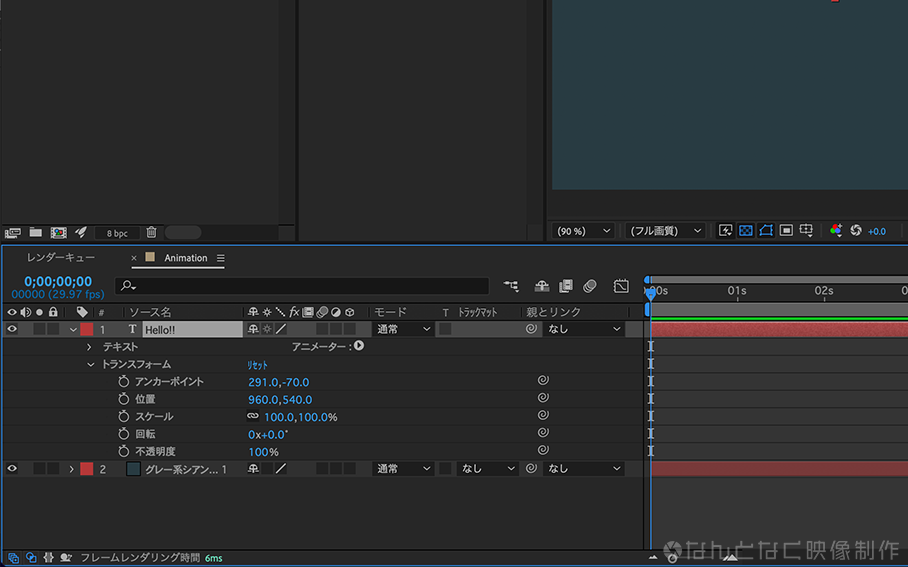
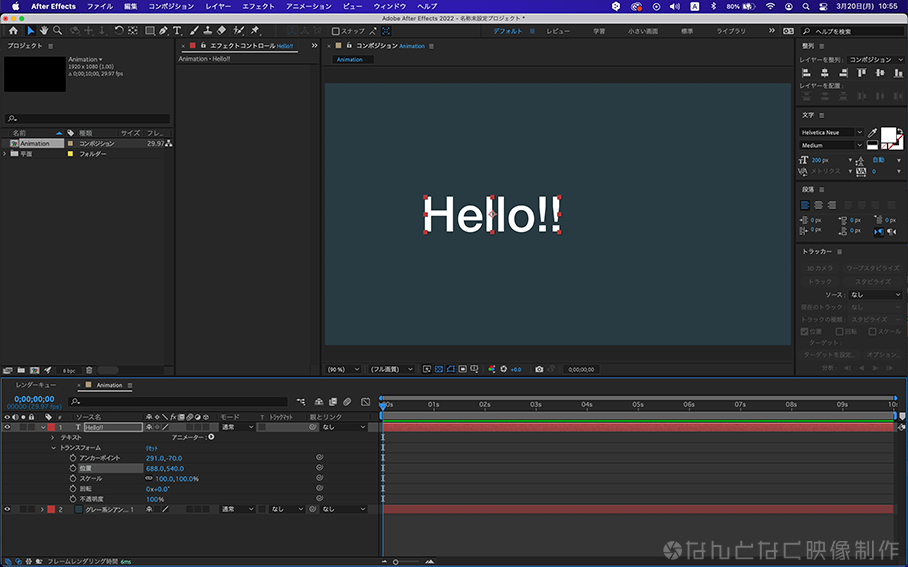
タイムラインのテキストレイヤー左にある矢印マーク>トランスフォームを展開します。すると「アンカーポイント」〜「不透明度」まで5つのパラメータ設定が出てきます。After Effectsでは基本的にこのパラメータを動かしながら画像や文字などにアニメーションを付けていきます

試しに、「位置」のパラメータの左の数値を変更してみましょう
テキストの位置が左右に動くと思います。この動きを制御しながらアニメーションを付けていくイメージです

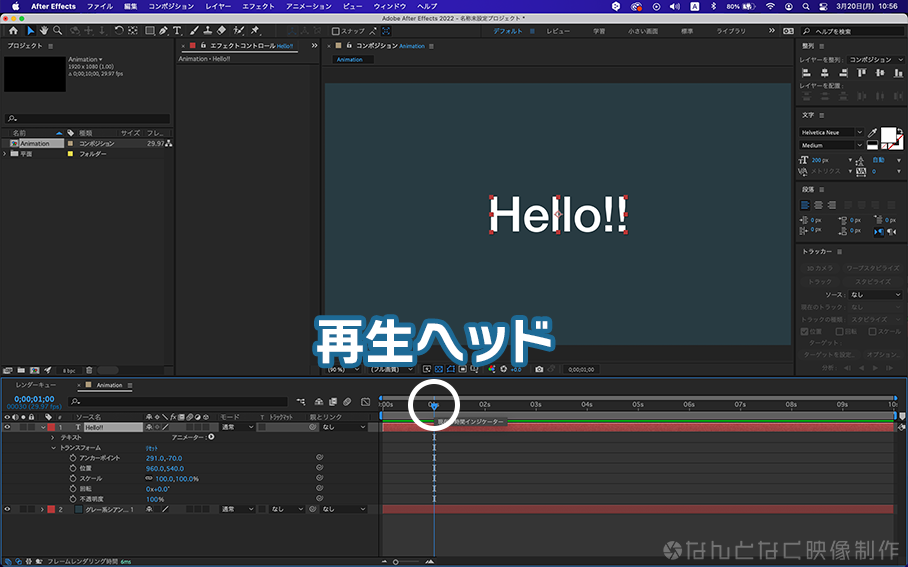
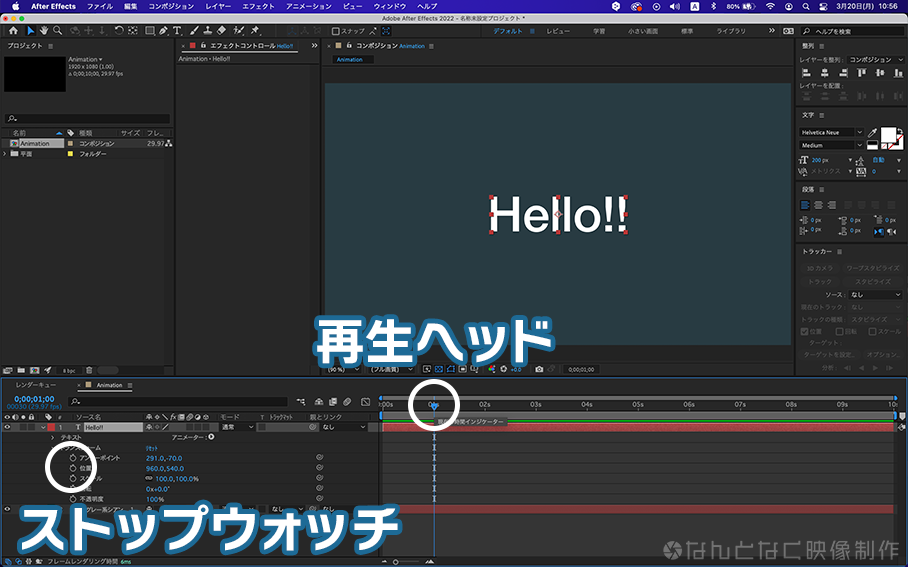
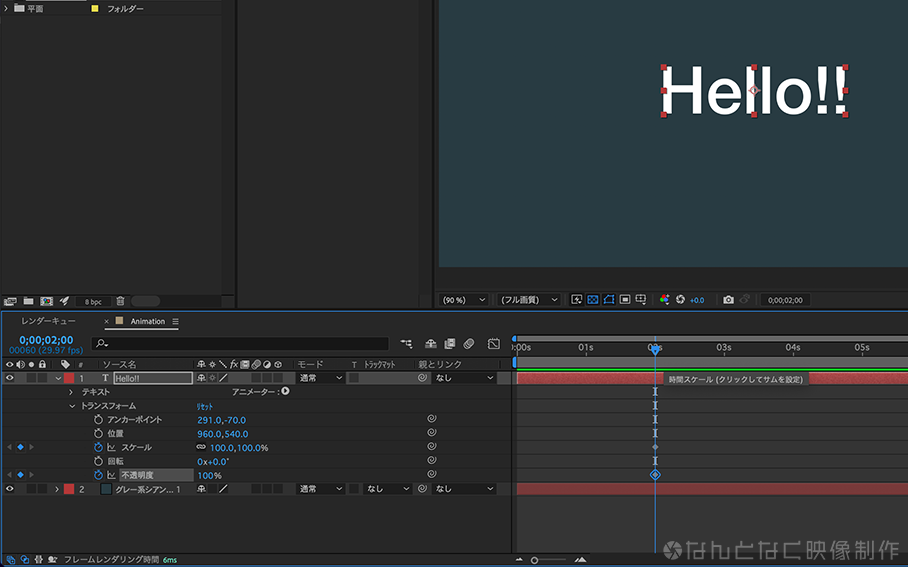
では、「位置」の数値を戻して最初からアニメーションを付けていきます。タイムラインの再生ヘッドをドラッグして01;00の位置まで移動させます

ここで、「位置」の左にあるストップウォッチマークを押します。これでテキストの「位置」が01;00の時に「960,540」に設定されました

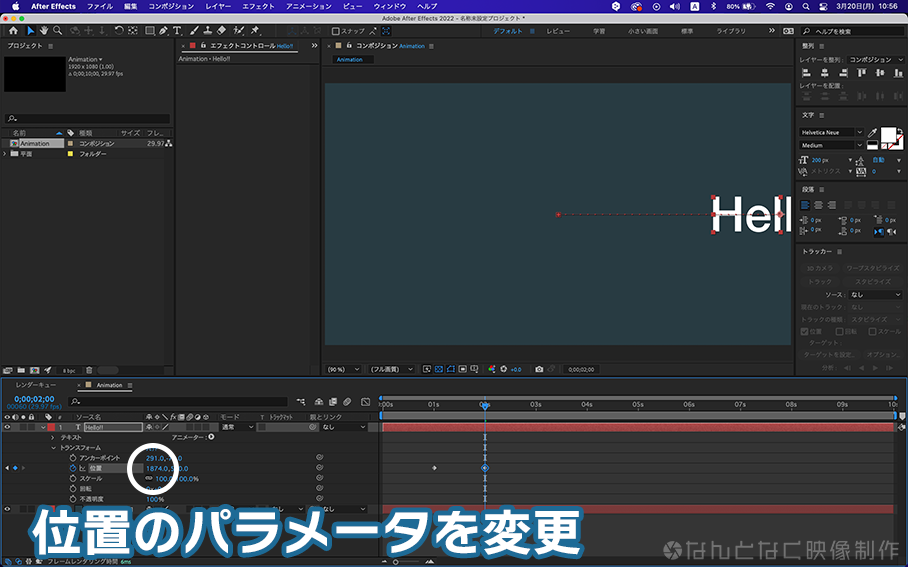
次に、再生ヘッドを02;00に移動させ「位置」の数値を変更(左右にドラッグ)すると01;00から02;00の1秒間テキストが移動するアニメーションができます

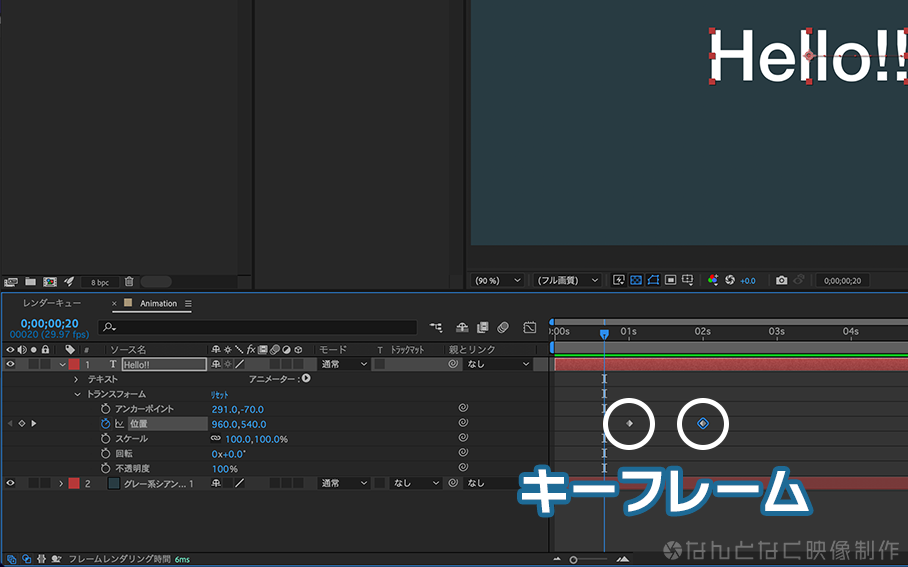
ストップウォッチを押した後にパラメータの数値を変えるとタイムラインにポイントが打たれます。このポイントのことを「キーフレーム」と呼び、キーフレーム間でアニメーションがかかります

では、いま作ったアニメーションを見てみましょう
ちゃんとアニメーションしていますがシンプルでまだ特に面白みもありませんね。尚、この程度のアニメーションはPremiere Proでもキーフレームを使って作ることができます
イージーイーズとモーションブラー
では、ここからはさらにAfter Effectsっぽさのあるアニメーションに仕上げていきたいと思います
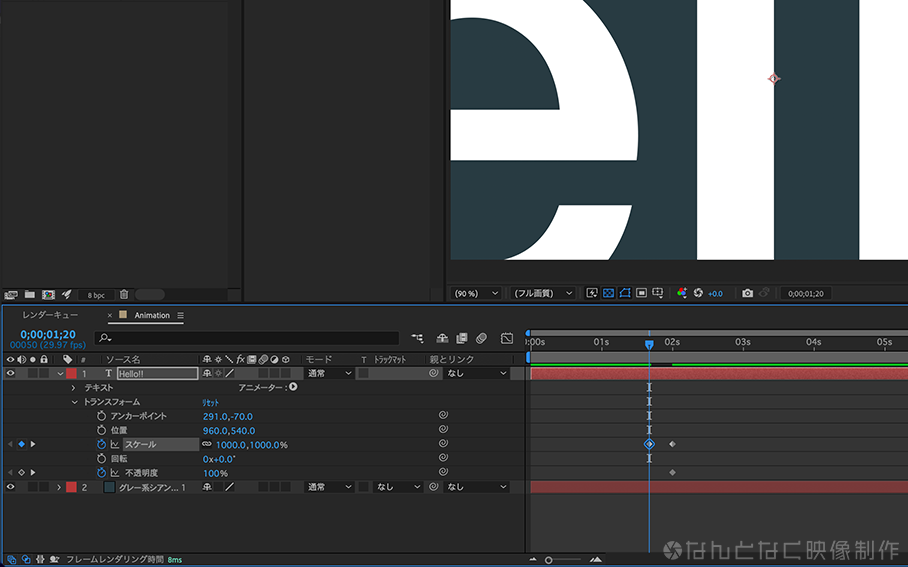
先ほどのキーフレームは削除して一から作っていきます。まず、再生ヘッドを02;00に移動させ今度は「スケール」と「不透明度」にキーフレームを打ちます(ストップウォッチを押す)

次に、再生ヘッドを01;20に移動させ(左に10フレーム)、「スケール」の数値を1000にします。プレビューに表示されているテキストが大きくなったのがわかると思います

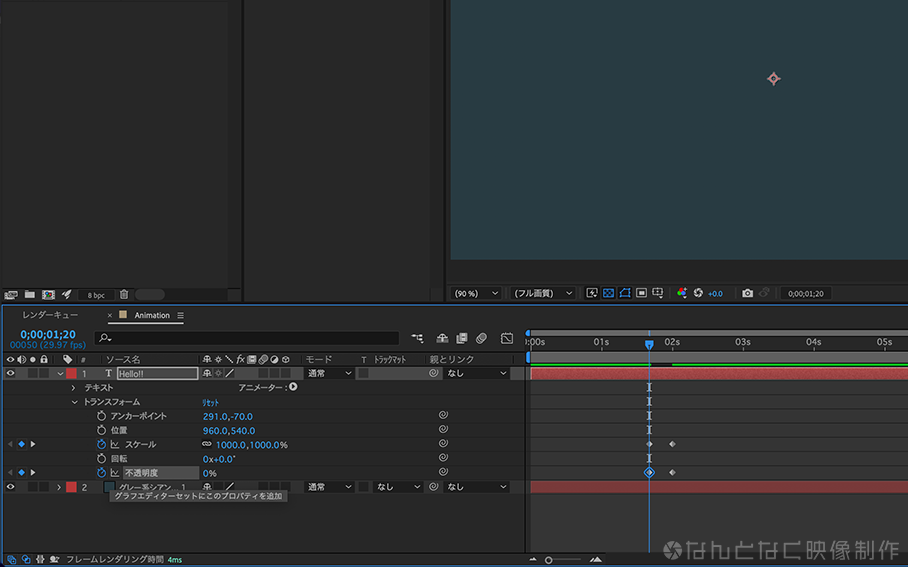
01;20のまま、「不透明度」を0にします。これで、01;20の時に大きさ1000%・不透明度0%〜10フレーム後大きさ100%・不透明度100%というアニメーションができました

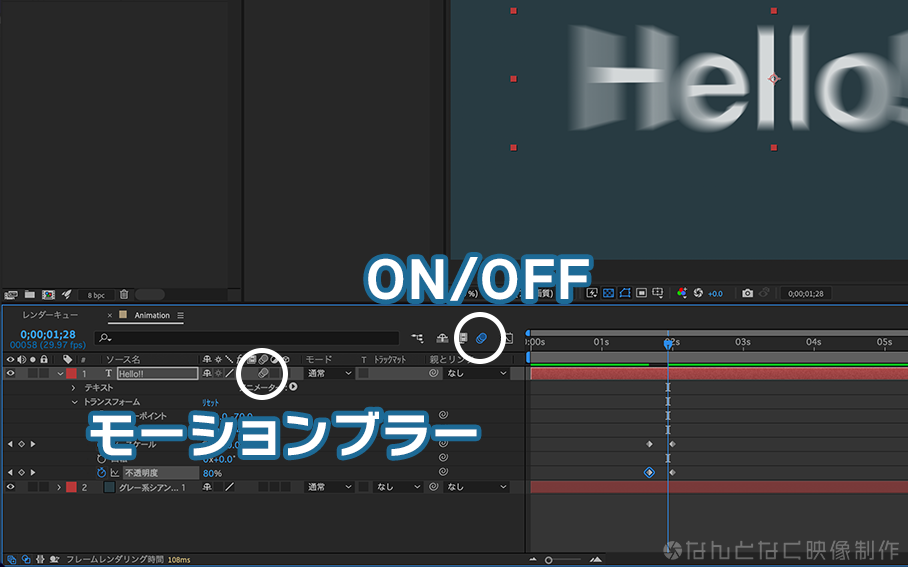
さらに、テキストレイヤーの右にある「モーションブラー」をONにします。プレビュー上でも動きに合わせたブラー(ボカシ)がかかるのがわかると思います。

続いて、アニメーションの動きに強弱を付ける「イージーイーズ」をかけてみます
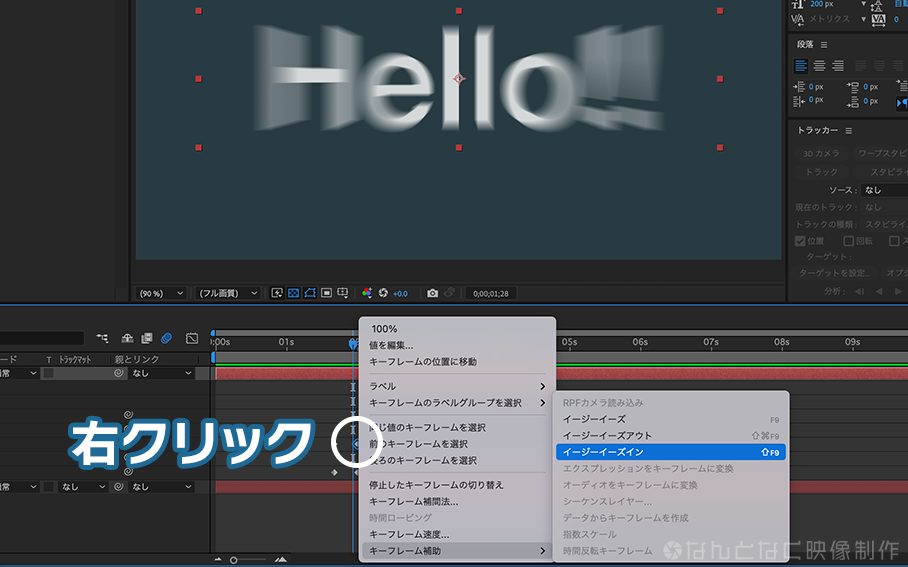
「スケール」02;00に打たれているキーフレームを選択し右クリック>キーフレーム補助>イージーイーズインを選択します

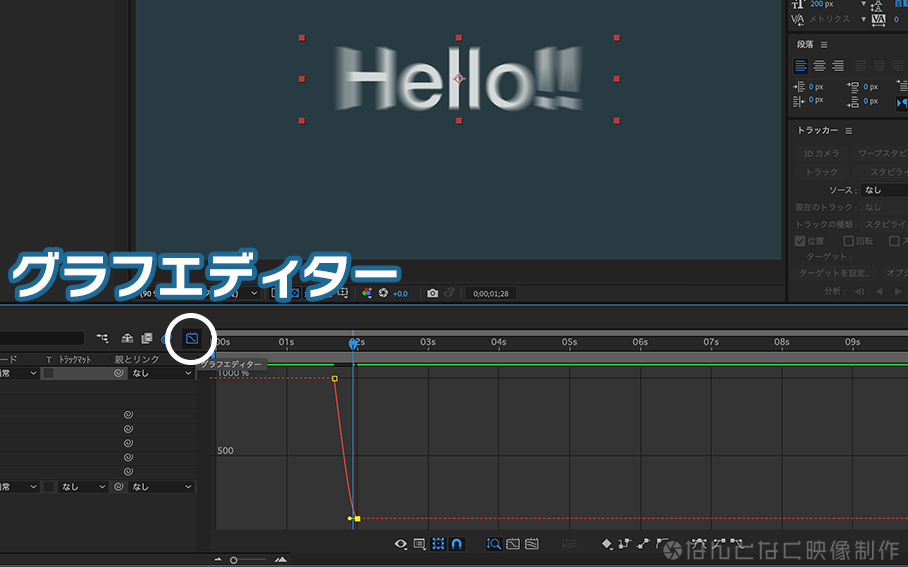
キーフレームの形が丸から矢印に代わりイーズイン(だんだん減速する効果)が適用されます。タイムラインの上にあるグラフエディターボタンを押すと動きが視覚的にわかりやすくなります

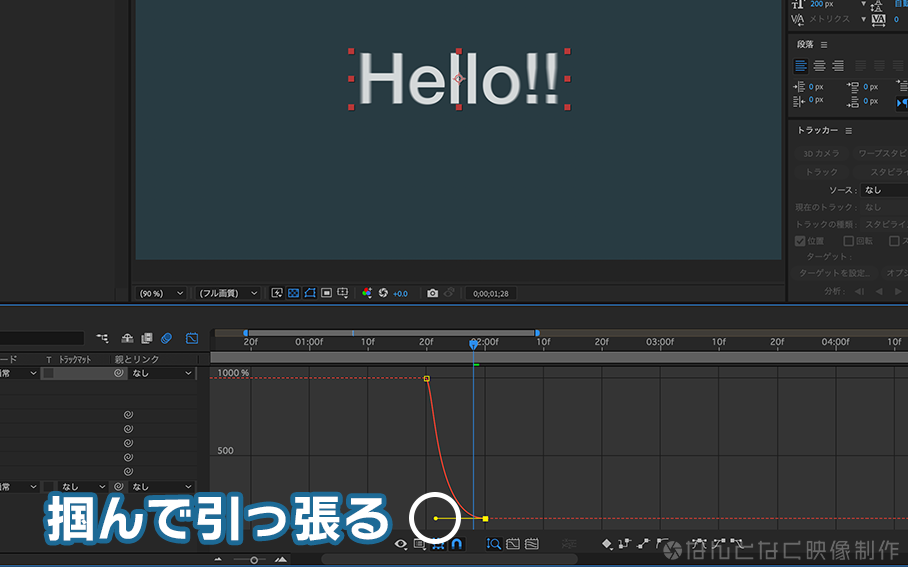
赤線で表示されているグラフが「スケール」(テキストの大きさ)の変化を表しています。下の黄色いハンドルを掴んで左に引っ張るとグラフの傾斜が変化します。画面左の方が垂直に落ち右に行くに連れ傾斜が緩やかになっていますが、これはテキストの大きさが最初の1000%から急激に小さくなり後半はゆっくりになるというイメージです(文字で説明するとすごいややこしいですが実際にAfter Effectsで見てもらえればわかりやすいと思います!)


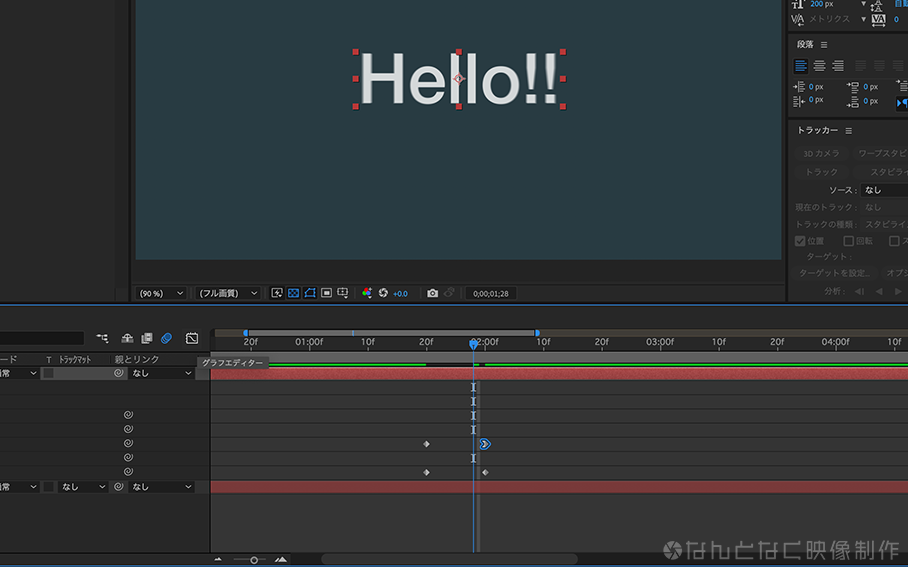
これでイージーイーズは完成です。スペースキーを押してプレビューするとアニメーションの最後が緩やかになっているのがわかると思います
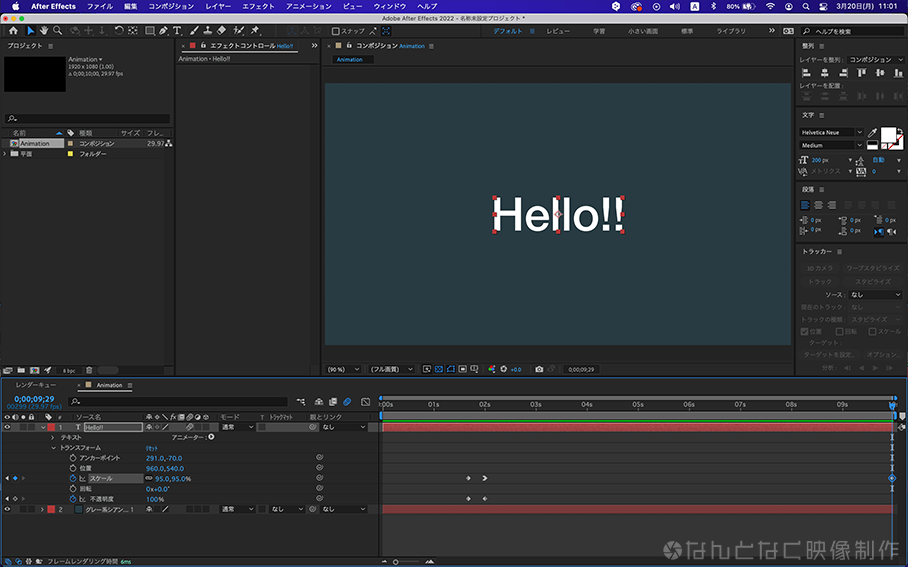
最後に、コンポジションの終わり(10;00)に「スケール」95%のキーフレームを打ちテキストが徐々に小さくなるというアニメーションを加えます

ここまでのアニメーションはこんな感じです
だいぶイイ感じになってきました! では、最後に背景も少しAfter Effectsで加工してみましょう
背景をアニメーション加工
グラデーション背景をデザイン
まずは、After Effectsのエフェクト機能を使って背景をデザインしてみます
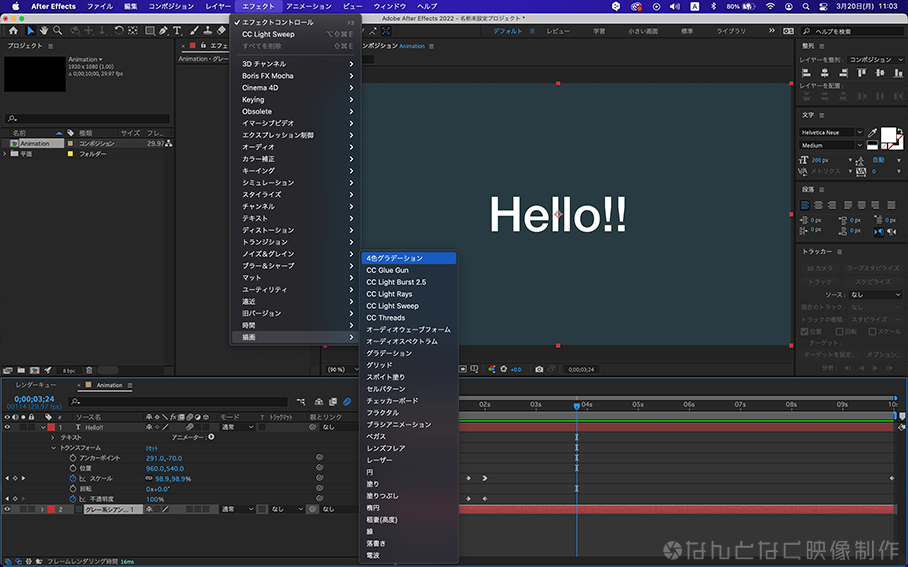
最初に作った背景(平面)レイヤーを選択し、画面上部「エフェクト」>「描画」>「4色グラデーション」を追加

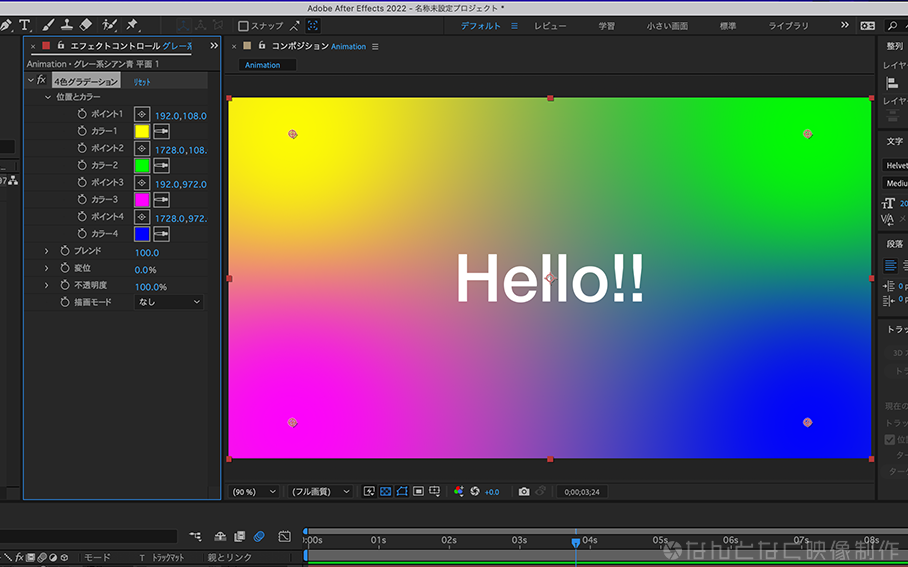
背景レイヤーがハデなグラデーションに変わります

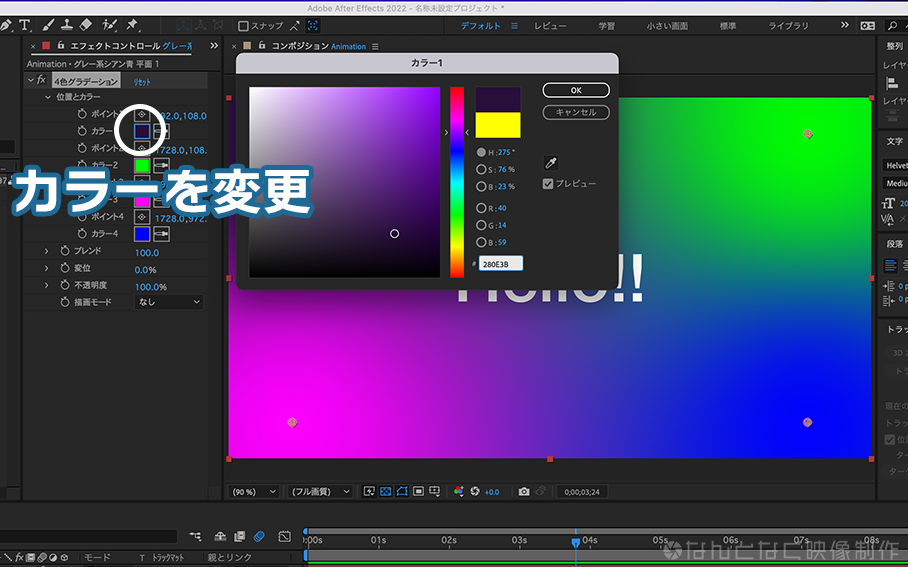
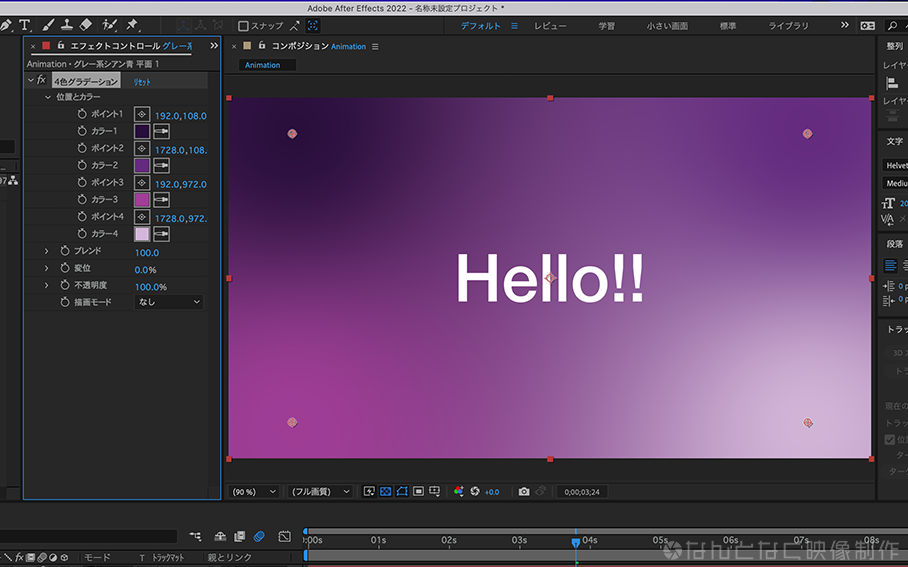
エフェクトコントロールパネルで各グラデーションのカラーを変更できるので、好きな色に変更していきましょう

今回は、こんな感じの紫の世界にしてみました

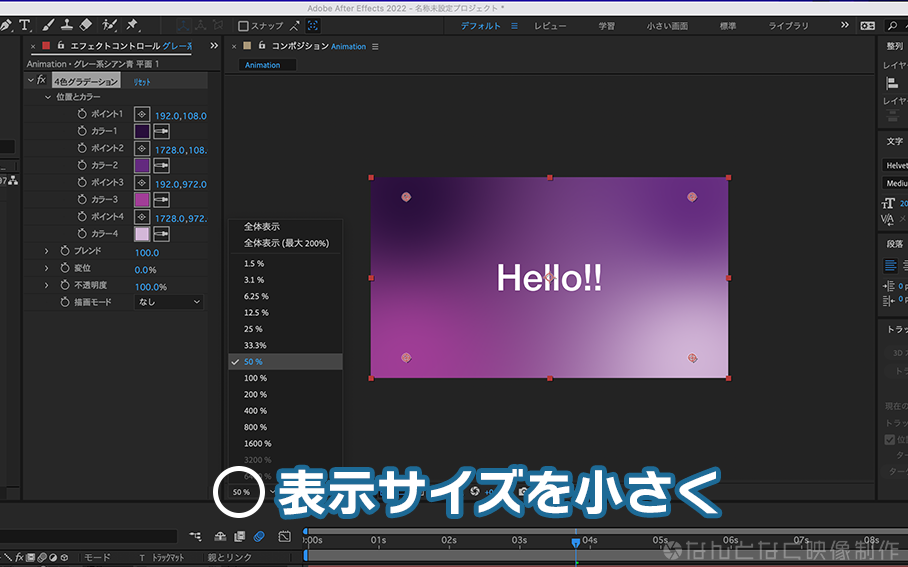
このままではそれぞれの色が近すぎるので距離感を調整します。まず、プレビューモニター下の表示サイズを選択し余白を多めに表示させます

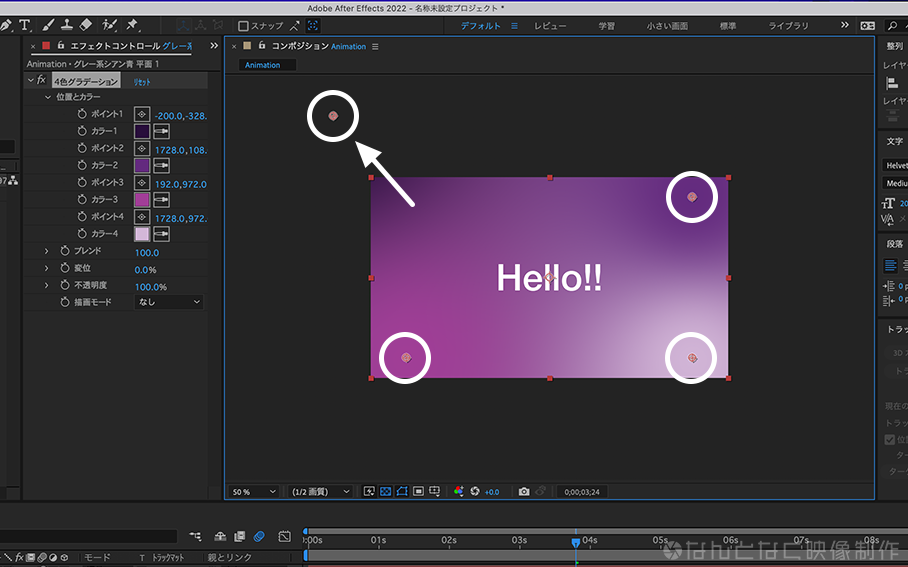
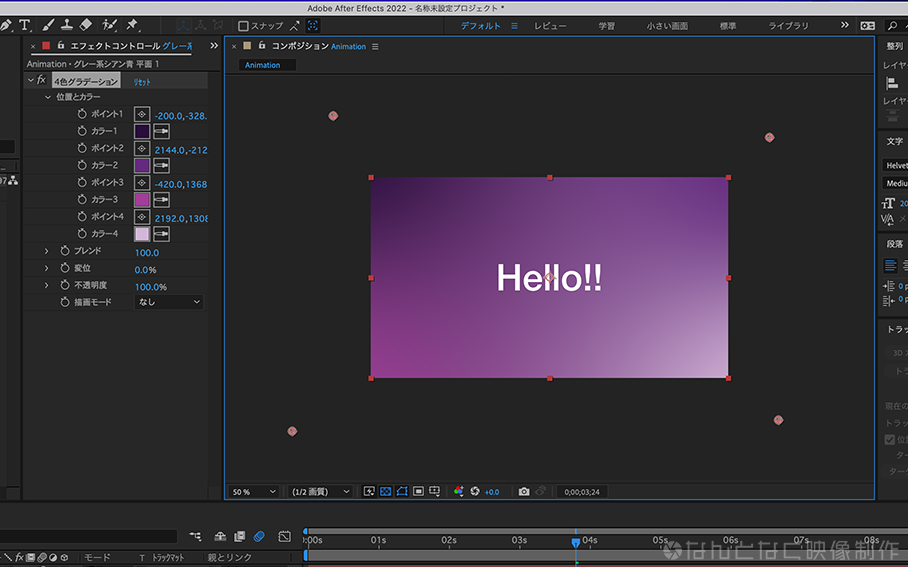
この状態で、画面の四隅に配置されている丸マーク(4色グラデーションの中心ポイント)を画面の外まで持っていきます。これでグラデーション同士の距離が離れて見た目がスッキリします

だいぶキレイなグラデーションになりました

これでベースのデザインは完成です。続いてここからアニメーションを加えていきましょう
グラデーションにキーフレームを打つ
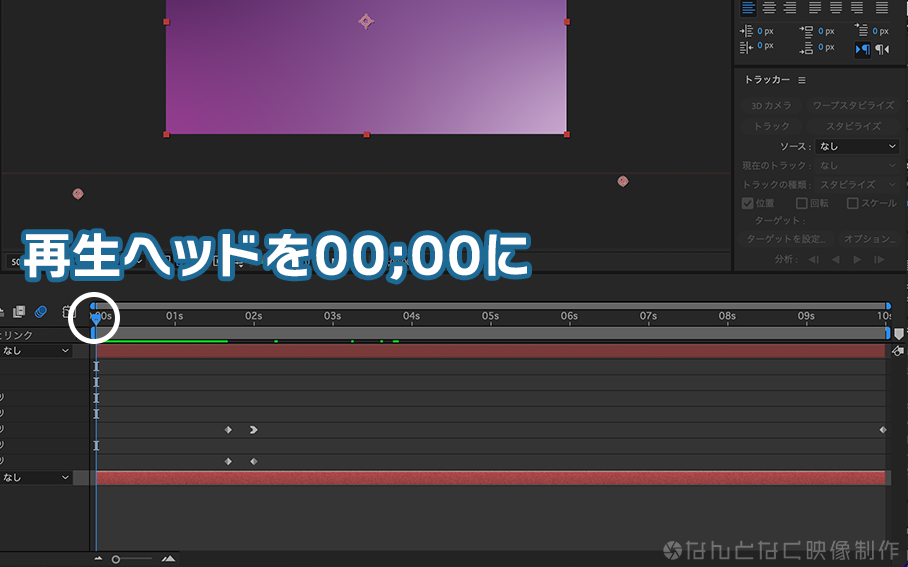
まず、再生ヘッドをアタマ(00;00)に持っていきます

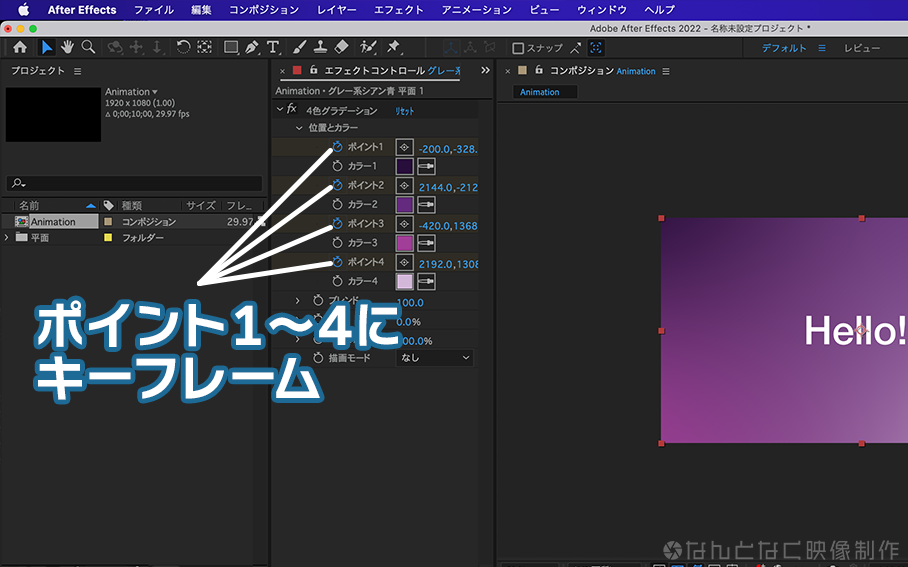
ここで、エフェクトコントロールパネルの4色グラデーション内ポイント1〜4にキーフレームを打ちます

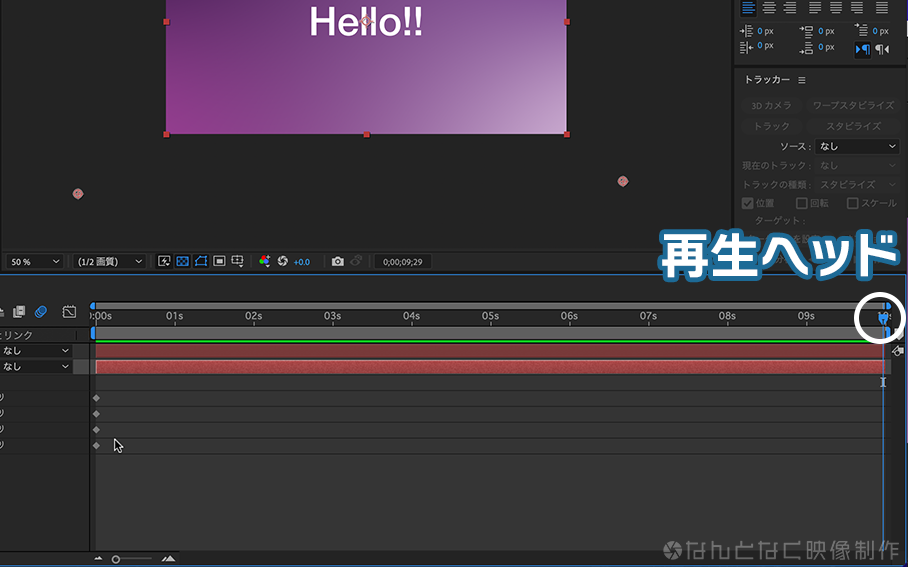
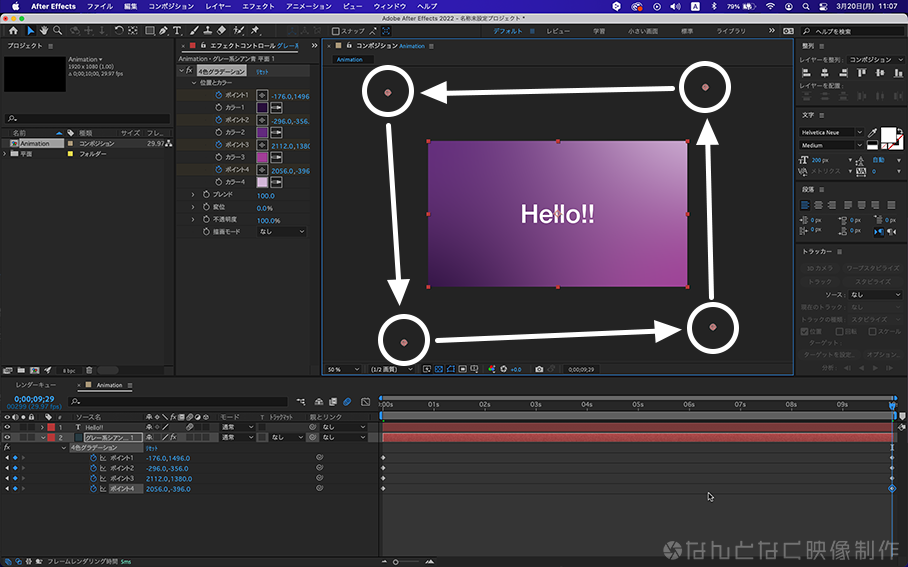
次に、再生ヘッドを一番最後まで移動させ。先ほどのプレビューモニター上のポイント1〜4を90度ずつ左に回転させます(動かす位置・量はお好みでOK)


これで、グラデーションが回転するアニメーションが完成しました!
では、完成形を見てみましょう
背景にもアニメーションが追加されてグッと「それっぽく」なりましたね!

まとめ
こんな感じで、After Effectsを使ったアニメーションの作り方を見てみましたがいかがでしたでしょうか?
実際に作業してみるとこの程度のアニメーションでも結構楽しいと思います! 色やスピードを変えることで自分だけのオリジナルが作れるというのもいいですよね
After Effectsでは、他にもカラーにキーフレームを打つことで紫〜赤に色が変化するアニメーションを作ったり、「スケール」「不透明度」に加えて「回転」を入れることで回転しながら登場するテキストを作ったり、想像力次第で色々なアニメーションを作ることができるので、ぜひ自分だけのアニメーションで動画作品をクオリティアップさせてみてください!
では、みなさんよきクリエイティブライフを!