Vlog(ビデオブログ)に限らずですが、オシャレなフォント探しってホント大変なんですよね。ネットで探して気に入ったフォントを見つけて使ってみても、なんか思っていたのと違ってビミョーにダサくなってしまったり…
僕もフォント探しは長年(というか今も)悩まされ続けてきましたが、色々試していくうちに自分なりに使いやすい「レギュラーフォント」が見つかってきました
今回は、そんな僕のレギュラーフォントの中からVlogのタイトル使いを意識したオシャレな英語フォントをいくつかご紹介したいと思います!
今回の記事は以下の制作環境で作成しています
Mac Studio, 2023(macOS Ventura 13.5), Adobe Creative Cloud 2023
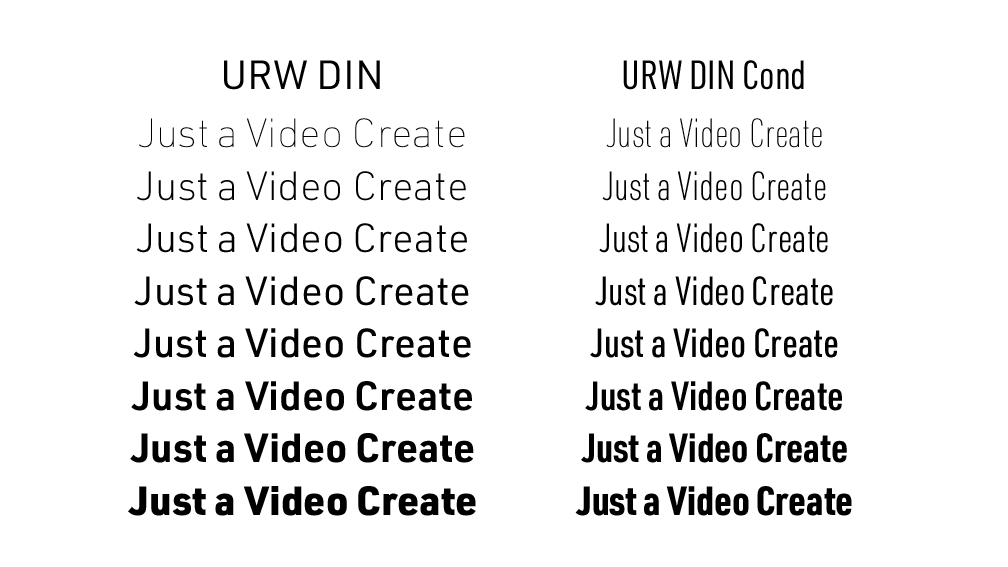
DIN

Deutsches Institut für Normung(ドイツ規格協会)という名前が付けられた、道路標識や鉄道の案内などに使う用途で作られたフォント
視認性を追求した無駄のないシンプルなデザインが特徴ですが、シンプルゆえにカジュアル・フォーマル・アカデミックなどどんなシチュエーションにも相性が良く、世界中で非常によく使われているフォントのひとつです
デザイン例

デザイン例では、横幅の狭いURW DIN Condを使い画面中央大きめに配置してみました。DINだけでももちろんキレイにデザインできますが、DINのシンプルさを引き出すために筆記体や、#Oshiage Sky Treeで使っているようなセリフ体を組み合わせて使ってもカッコいいと思います!
僕は、このDINフォントをホントによく使っています。今回のような印象的なタイトルデザインに使うのはもちろん、視認性が高いので日時・価格などの表示にも活躍してくれます!
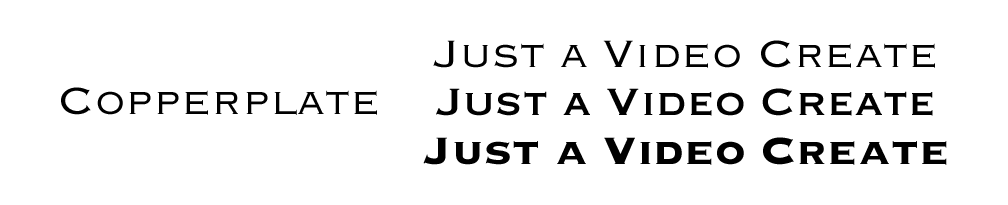
Copperplate

Copperplate(銅板)という名前の通り、18世紀〜19世紀の銅板印刷時代に作られたフォント。クラシカルでエレガントなデザインで、DEAN & DELUCAなどレストランやカフェのデザインとしてもよく見かけます
小文字が存在せず、小文字で打たれた文字は若干小さめになるという特徴を持っています
デザイン例

横に長いデザインが特徴のフォントなので、トラッキング(文字間の広さ)を多めにとってワイドなデザインにしてみました。#Oshiage Sky Treeのフォントも古風なGaramondを合わせることでエレガントな雰囲気を演出できるとお思います

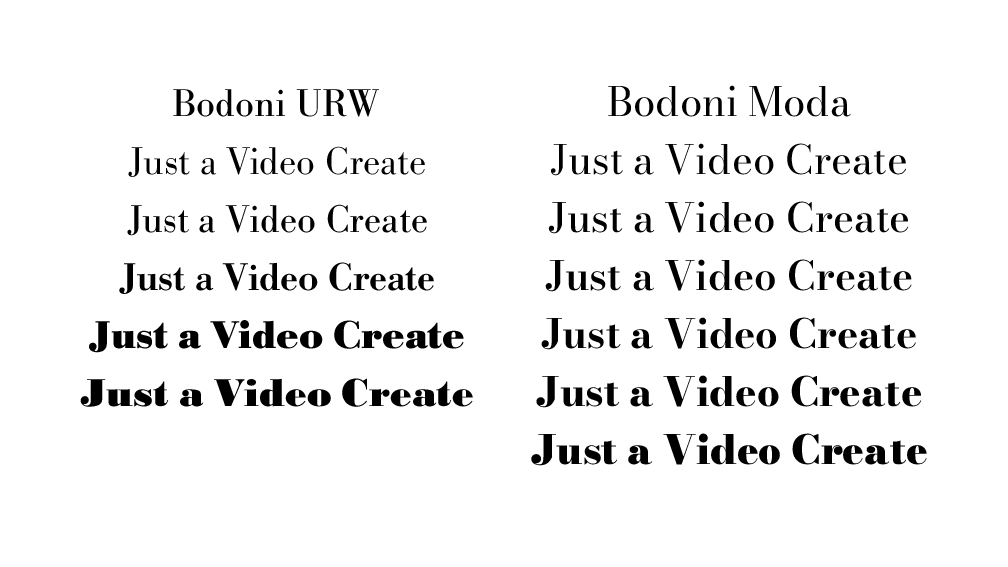
Bodoni

クラシックでエレガントなセリフ体といえばまず挙がるのがこのBodoni。太い線(主線)と細い線(ヘアライン)のコントラストがとてもキレイなフォントです
クラシックでありながらモダンなデザインにも使いやすい、絶妙なバランスを持っているフォントだと思います
デザイン例

Bodoniの特徴を活かすためシンプルにテキストのみでデザインしてみましたが、とてもエレガントでスマートなタイトルになっていると思います。合わせるフォントは、モダンなHelveticaやFuturaがオススメ。今回は、より個性の弱いProxima・細めウェイトでBodoniを立たせるデザインにしています
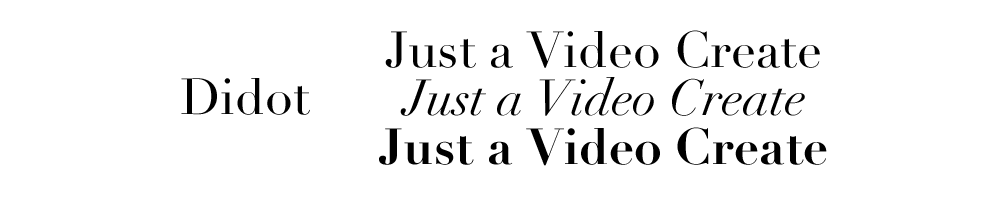
Didot

Bodoniと並ぶエレガントなセリフ体フォントの代表。VOGUEなどファッション誌のタイトルに多く使われていることでも知られています

Didotのコントラスト(線の太さの差)を活かした大きめのデザイン。線の美しさが際立っていて動画のタイトルはもちろん、サムネイルにも使えそうです!
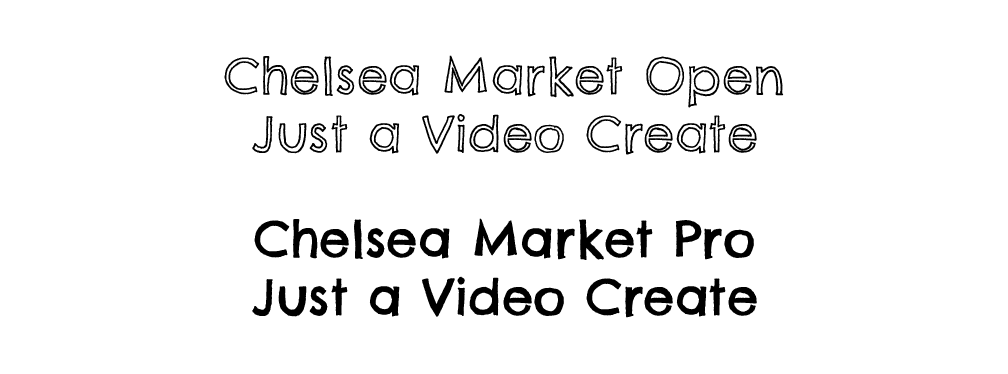
Chelsea Market

最後は、王道以外のフォントから一点、手書き風のデザインがカワイイChelsea Marketをご紹介します
デザイン例

手書き風のライン(Photoshop・鉛筆ツールで描画)と組み合わせたシンプルなデザインですが、カジュアルでフレンドリーな雰囲気がイイ感じに演出されています。今回の背景画像とはあまり良い相性ではありませんが、それでもしっかり存在感を出せているので、自然光の画像など明るめの素材だとさらにこのフォントの良さが活きると思います
まとめ
今回は、僕が気に入っている英語フォントをいくつかご紹介させてもらいました。英語フォントは動画編集の中で、使う機会はさほど多くありませんが、今回のようなタイトルデザインなどに組み込むと印象的な演出ができるようになると思うので、ぜひ色々試してみてください!
では、みなさんよきクリエイティブライフを!