インタビュー動画のインタビュー音声や、商品紹介動画のナレーションに合わせて画面下に表示するテロップ(文字)のことを映像用語でフォローテロップと呼びます
フォローテロップは、多くの動画で使われている基本的なテクニックですが、単純そうに見えますが、意外?と奥が深くコツを押さえることで断然読みやすくキレイにデザインすることができるようになります!
今回は、そんなフォローテロップの作り方について解説していきたいと思います
今回の記事は以下の制作環境で作成しています
MacBook Pro 15インチ, 2019(macOS Big Sur 11.7.1), Adobe Creative Cloud 2023
Premiere Proでデザイン
今回作る動画は、企業のWEB上に掲載される採用コンテンツで、先輩社員の声を紹介するインタビュー動画という想定で作っていきたいと思います
今回は、初心者でもデザインしやすいようにPremiere Pro標準機能のエッセンシャルグラフィックスを使っていきます
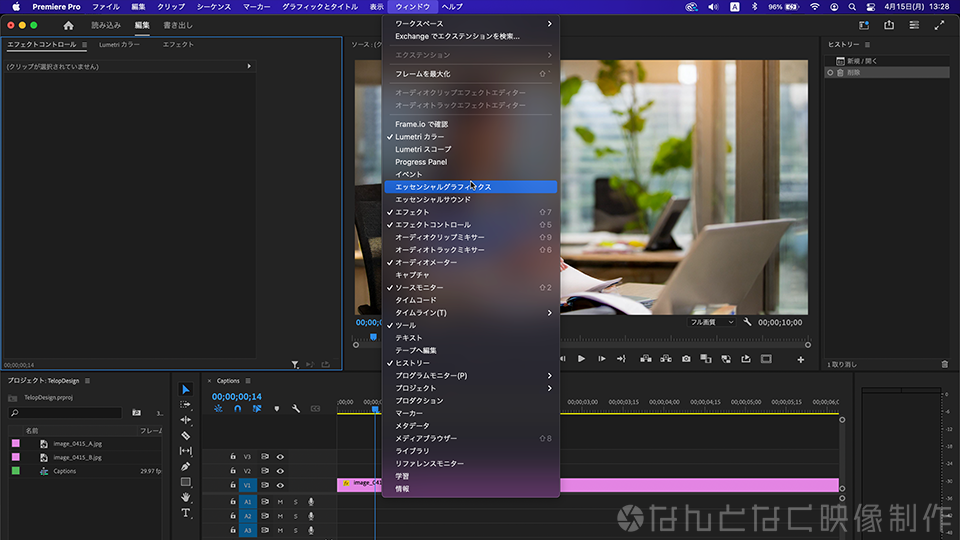
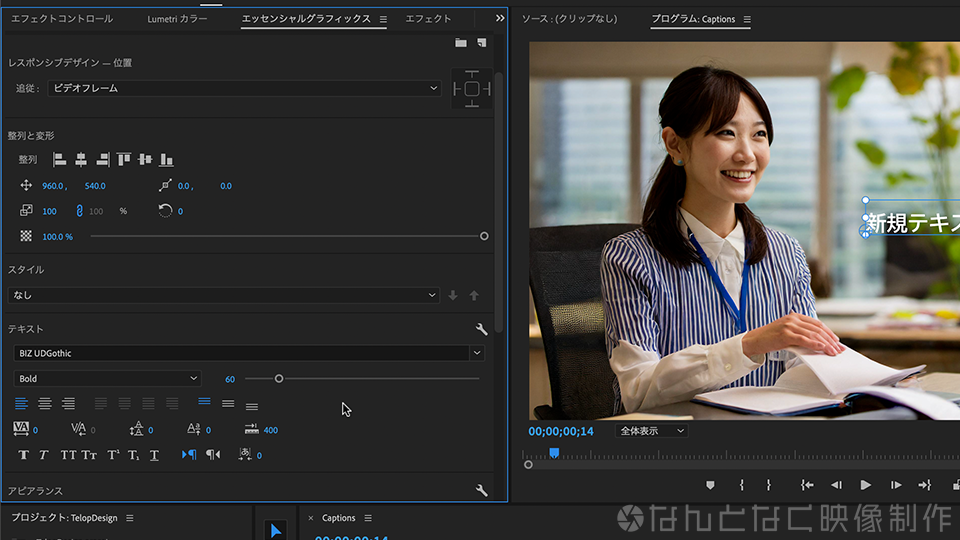
Premiere Pro上でエッセンシャルグラフィックスパネルを表示させます。上部タブウィンドウ>エッセンシャルグラフィックス

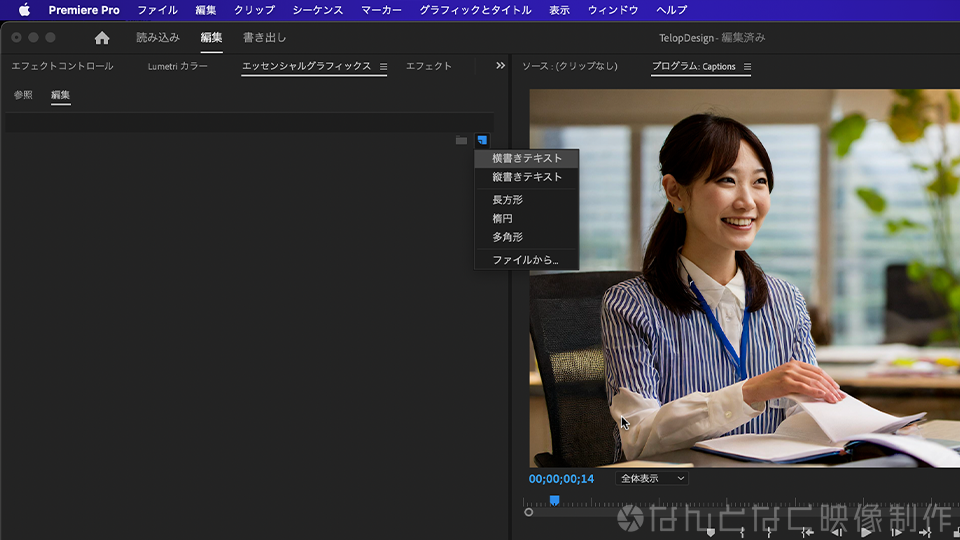
編集タブ>新規レイヤー>横書きテキスト でテキストレイヤーを作成します

テキストレイヤーのスタイルはお好みのもので構いませんが、今回は採用コンテンツの「先輩社員の声」動画なので、フォントはデザイン性よりも視認性を重視し、かつ親近感を与えるちょいカワイイデザインのBIZ UDゴシックをセレクトしました
テキストカラーは、特に指定やこだわりがない場合は白(ffffff)にします
フォントサイズ(級数)は、フォローテロップの場合60〜80程度が良いと思います。今回はインタビュー動画ということで文字数が多くなることが想定されるので、小さめの60に設定しています

フォントが決まったらテキストの位置を調整します
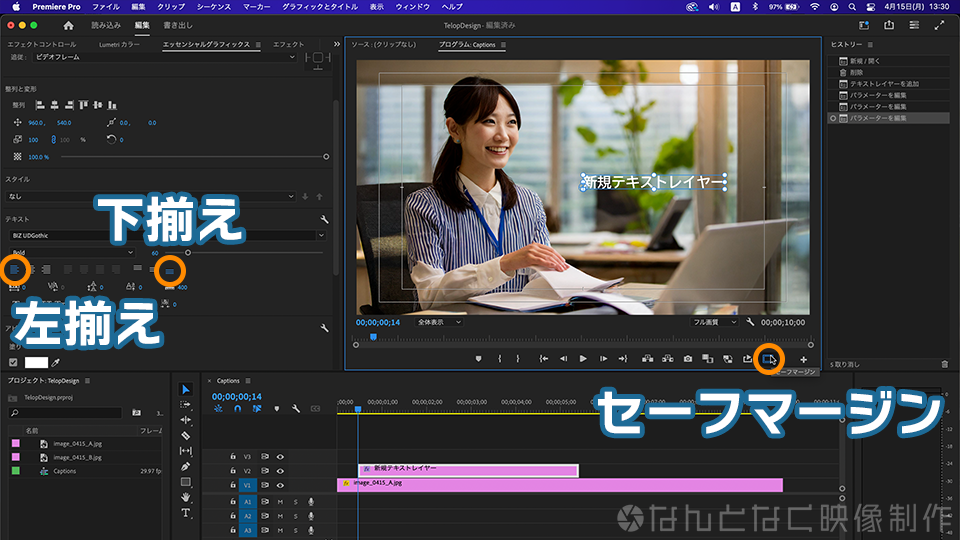
エッセンシャルグラフィックスパネルでテキストの配置を「左揃え」「下揃え」に設定します。また、位置を合わせるためプログラムパネルのセーフマージンをONにしておきます ※「セーフマージン」のメニューがない場合は右の「+」マークを押して呼び出します

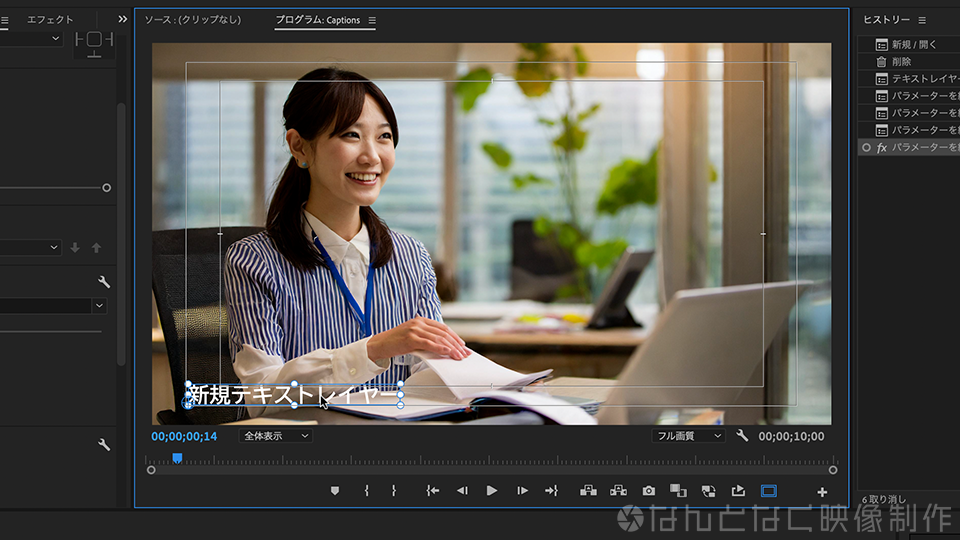
プログラムパネル上のテキストレイヤーをドラッグしてセーフマージンの左下あたりに合わせます。左右の位置は後から調整するので、上下位置だけ正確な(自分の配置したい)位置に合わせてください

基本的な準備はこれOKなのですが、このままでは少し読みにくいので、レイヤーにエフェクトを設定して読みやすくしてあげます
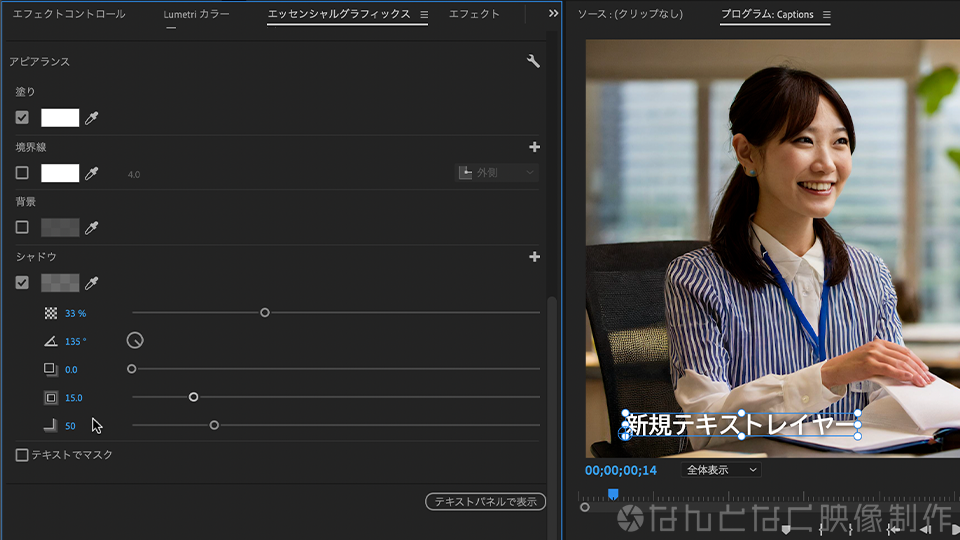
エフェクトは、エッセンシャルグラフィックスパネルの「アピアランス」で適用することができます。今回は、キレイめにデザインしたかったので「ドロップシャドウ」を以下の数値で適用してみました
カラー:3F3F3F, 不透明度:33%, 角度:135°, 距離:0.0, サイズ:15.0, ブラー:50

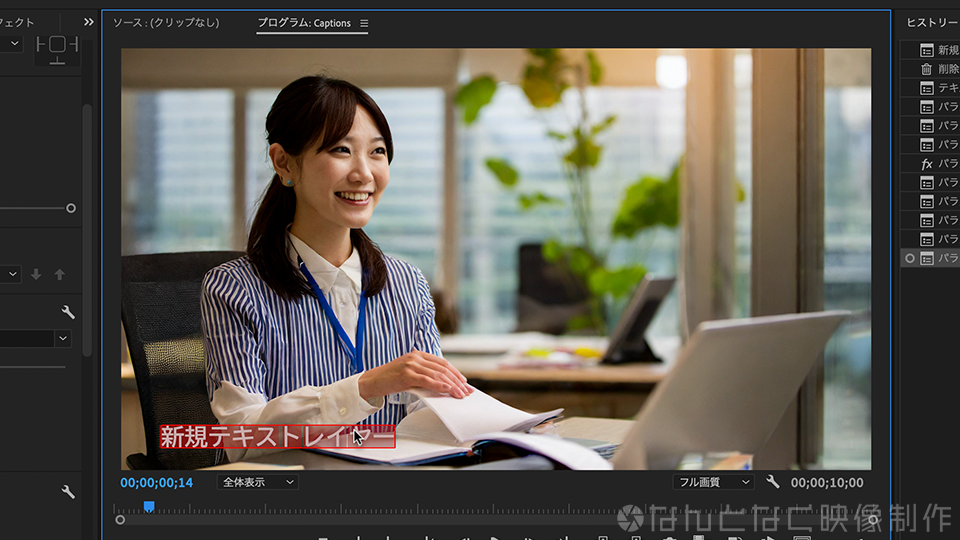
では、フォローテロップを打っていきます。プログラム上の「新規テキストレイヤー」をダブルクリックして編集

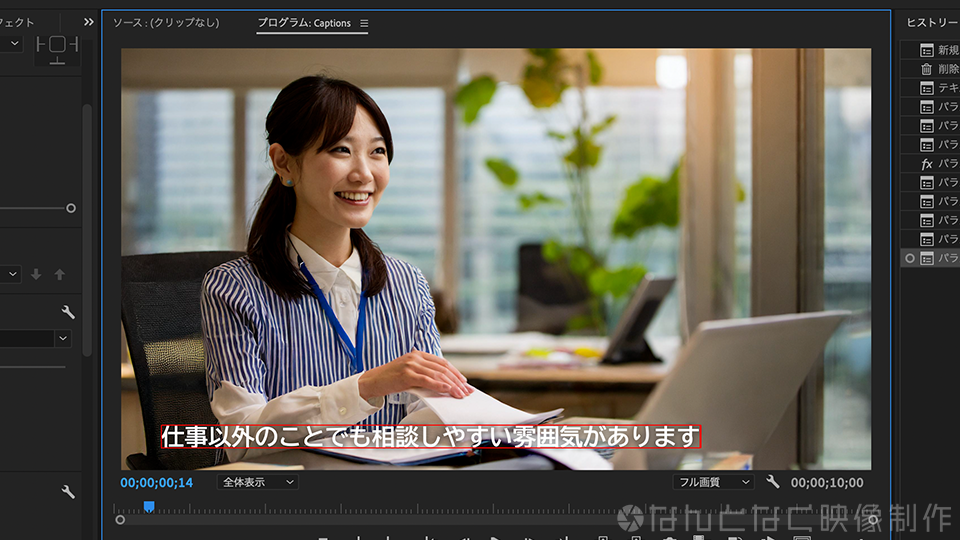
動画のインタビュー内容に合わせてテロップを打ちます

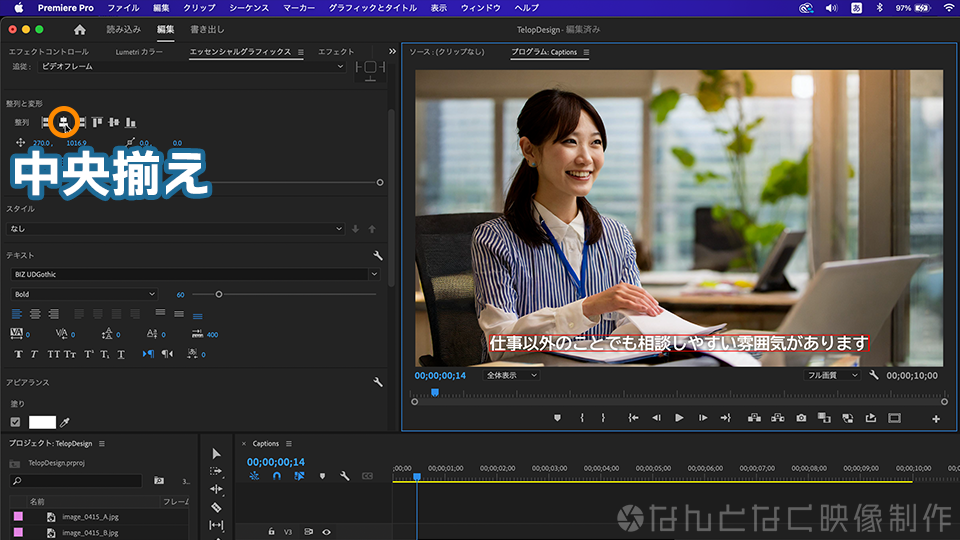
エッセンシャルグラフィックスパネルで「整列」を「中央揃え」にするとテロップが左右中央に配置されます

これで基本的なフォローテロップの入力が完了です!
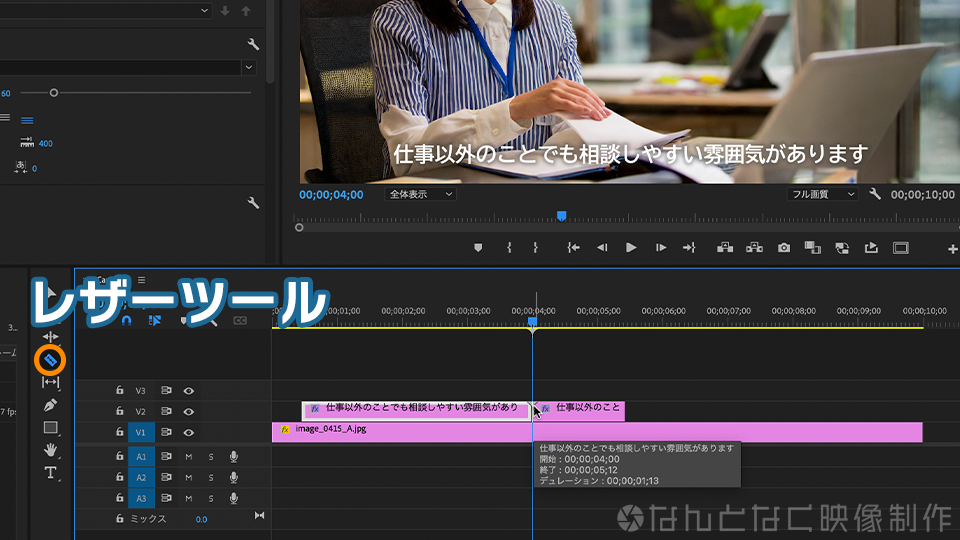
あとは、タイムラインでテロップのクリップを音声に合わせて伸縮させ調整、次のコメントに切り替わったらレザーツールでカットして再編集することで新しいテロップを作ることができます

見やすいフォローテロップの作り方
基本的なテロップの入れ方はそんなに難しくないと思いますので、ここからはさらに僕が実践している「見やすいフォローテロップ」のテクニックをご紹介したいと思います!
まず、動画内で話している内容をそのままテロップとして打ち込んでいきます

段落左揃え+左右中央揃え
デザイン解説のところでも書きましたが、段落は左揃えで、左右は中央揃えというのが読みやすい配置です。さらに、改行は二段までにまとめると画面上がスッキリして読みやすいレイアウトになります

句読点は使わない
句点「。」読点「、」は文章を読みやすくするために使われるものですが、動画内ではできるだけ情報量を少なくまとめた方が読みやすいため、フォローテロップでは使われません
ですが、全く区切りがないとそれはそれで読みにくいため読点「、」の代わりに半角スペースを使います

余計な部分は削ってコンパクトにする
最後に一番大事なのが、フォローテロップは話者がしゃべっているそのままを打つのではなく、テロップだけ見た時に必要ない部分は削ってコンパクトな内容にしてあげることが大事です
例えば、話し始めの「えーっと」「あのー」はテロップにしない。語尾の「おります」「いたします」を「します」と端的に打ち替える。内容がカブっている部分は片方を削除する。などです
今回の例だと、「リーダーというか、中心になって」は「リーダーになって」。「運営していきたいというふうに考えています」は「運営していきたいと考えています」とすることで、文字として見た時にまとまりがよくなり、格段に読みやすくなります

どうでしょうか? だいぶ見た目がスッキリして読みやすいテロップになったと思います!
フォローテロップのバリエーション
今回は採用コンテンツということで、読みやすさ重視の角ゴシックフォントで白カラー・控えめシャドウという組み合わせでしたが、テロップ演出によって作品のトーンを大きく変えることができるのでいくつかバリエーションをご紹介したいと思います


まとめ
以上、今回は意外と奥が深いフォローテロップの作り方について解説しました! フォローテロップは動画のトーンを決める上でカナリ大事な要素になっているので、ぜひ色々なパターンを試して自分だけのデザインを作ってみてください!
それでは、みなさんよきクリエイティブライフを!