今回は、文字をデザインする時に欠かせない文字間調整のテクニック、カーニングとトラッキングについてご紹介します!
カーニング
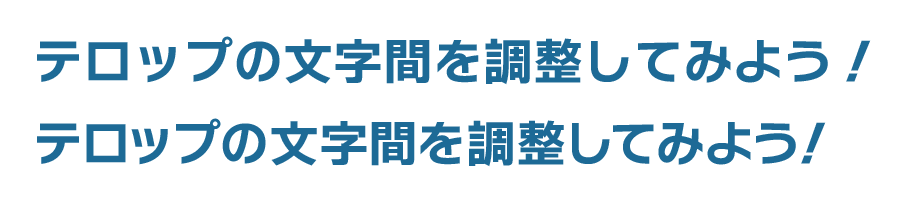
PCでテキスト(文字)を打つと、テキスト前後の余白が文字ごとに異なっているため、不自然な余白のできる部分があります。この「不自然な余白」を詰めていく作業を「カーニング」と呼びます

特にデザインが縦長な「し」「り」や、小書き文字の「っ」「ゃ」などの前後は余白が空きがちなので注意してカーニング調整してあげる必要があります
動画編集では、グラフィックデザイン制作ほどシビアなカーニング調整は求められませんが、さすがにベタ打ちのままではあまり見た目が良くないのでできる限りカーニング調整するクセは付けた方がいいですね!
トラッキング
カーニングが文字ごとの感覚を調整していくのに対して、文字列全体の文字間隔を一斉に調整するのがトラッキングです

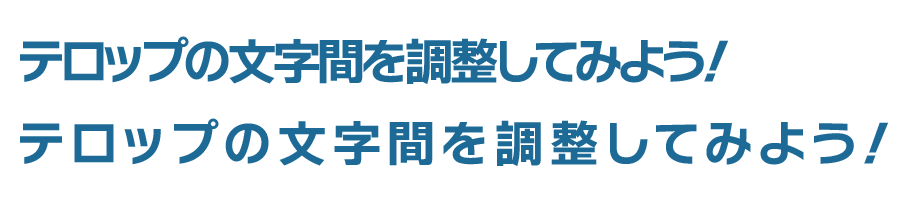
トラッキングを広くするとスッキリしたデザインになり、狭くするとちょっと窮屈な印象になります。トラッキングを広げるのはオープニングやチャプタータイトルなどスッキリ見せたい場面で重宝します。また、トラッキングを狭めるとテロップの横幅を短くできるので、画面下に表示するフォローテロップがギリギリセーフマージンに収まらない時などに便利です
実際に調整してみよう
では、Photoshopを使ったカーニングとトラッキング調整の方法を見ていきましょう
まず、Photoshopで適当なテキストを打ちます。今回は、スッキリしたデザインを作ろうと思うのでフォントはM+ 1cのレギュラーを選んでみました

はじめにカーニング調整から
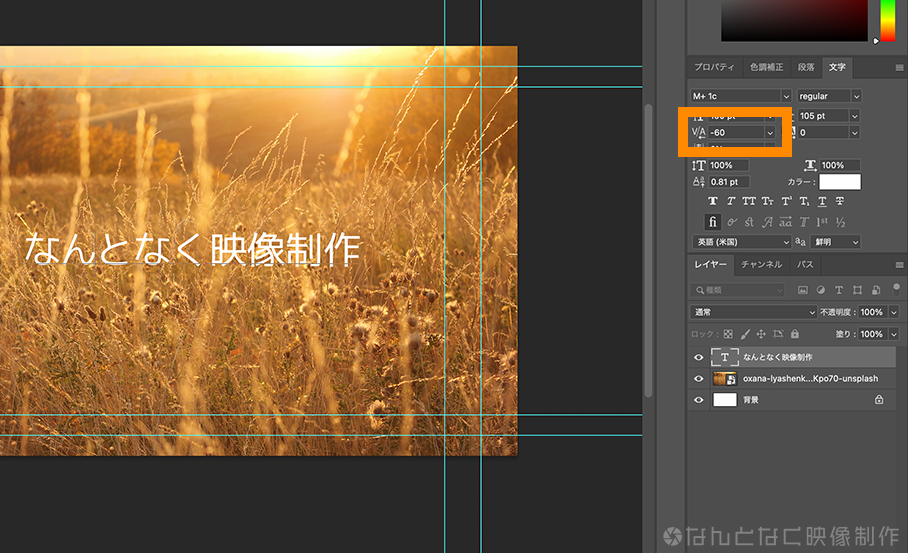
文字ツールで調整したい文字と文字の間にカーソルを合わせて「文字」パネルの「V/A」に左矢印が付いている項目(下の画像参照)に数値を入れて調整、または調整したい箇所にカーソルを合わせた状態でショートカット:option +左・右キーでも調整できます。頻繁に使うことになるのでショートカットを覚えた方が良いと思います

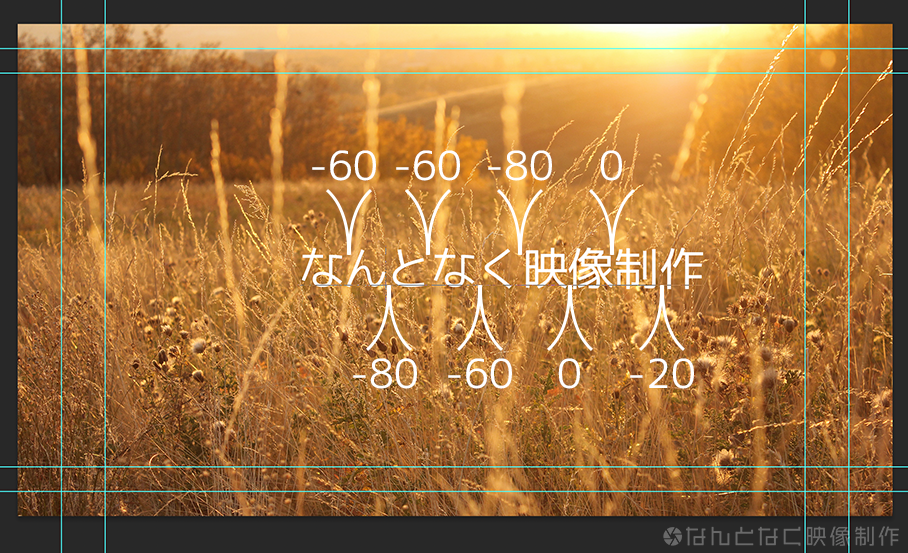
今回は以下の数値で調整してみました。漢字部分の調整があまりありませんが、漢字は基本的にほとんどの文字が正方形に組まれているのであまりカーニング調整する必要はありません

調整後はこんな感じです。ムダなスペースが削れてイイ感じですね!

次にトラッキング調整です
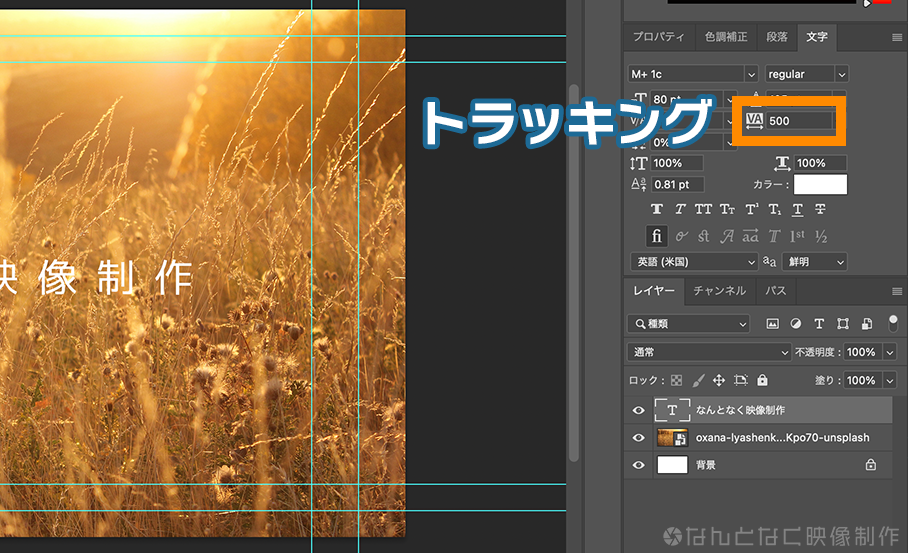
トラッキングを調整したい文字レイヤーを選択するか、文字レイヤー内の調整したい部分だけを選択し、「文字」パネルの「V/A」に数値を入れて調整します

今回は数値を「500」に設定して文字間にゆとりを持たせオープニングタイトルっぽいデザインにしてみました。また、フォントサイズがちょっと大きかったので80に変更しています

完成形はコチラ

ラインとテキストを追加しドロップシャドウを入れてオープニングタイトルっぽくしてみました

まとめ
こんな感じで、今回はカーニングとトラッキングを使った文字間調整の方法をご紹介しました
カーニングはカナリ地味な作業ですが、丁寧に調整してあげると見た目の印象が全然違ってくるので、手間でもぜひ毎回調整してみてください。ちなみに、文字サイズが小さい場合はあまり意味がない(気にならない)ので自分の目で見て気になる範囲で調整していってみるといいですね!
それでは、みなさんよきクリエイティブライフを!