テロップのカラーで最も使われる機会の多い白。シンプルでキレイめなデザインに仕上げたい時などは、白一択で良いというほどテロップの基本となるカラーです
シンプルな白テロップがうまく入るとそれだけでオシャレなデザインになりますが、背景が明るいとどうしても読みにくくなってしまいますよね。それを読みやすくするためにシャドウ入れたりストローク入れたりすると今度はデザインが台無しになってしまうし…
デザイン性と視認性はトレードオフな面もありある程度は仕方ないのですが、せっかくだったら少しでもデザイン性を維持しながら見やすくしたいところですよね!
というわけで今回は、背景になじんでデザインを損なわないドロップシャドウのテクニックをご紹介します!
Photoshopでデザイン
では、今回はPhotoshopを使ってテロップをデザインしていきます
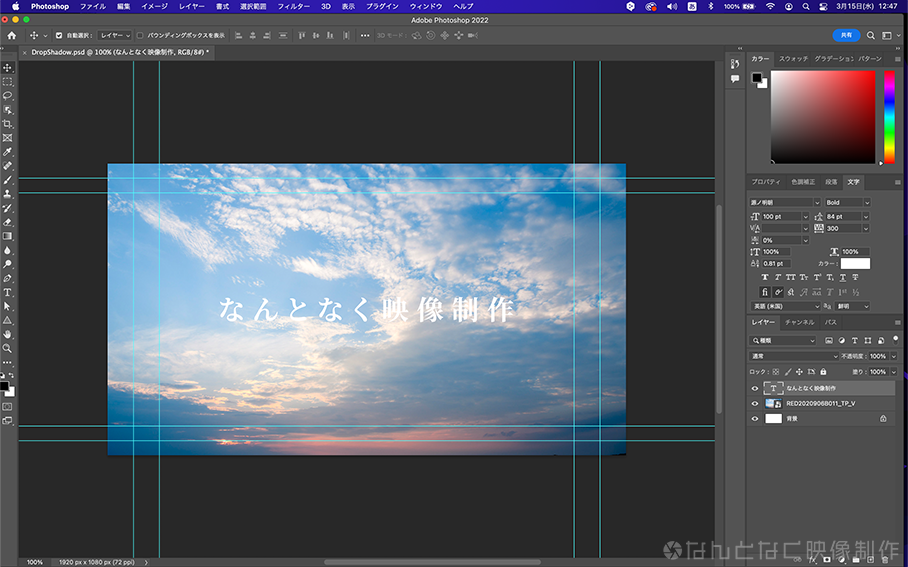
まずは、Photoshopで「フィルムとビデオ」プリセットからお好みのプリセットを選んで新規ファイルを立ち上げ、適当なテロップを打ちます。この時、テロップを配置するショットのスクリーンショットなどを背景画像として配置しておきます

源ノ明朝 Bold, サイズ:100pt, トラッキング:300, カラー:ffffff
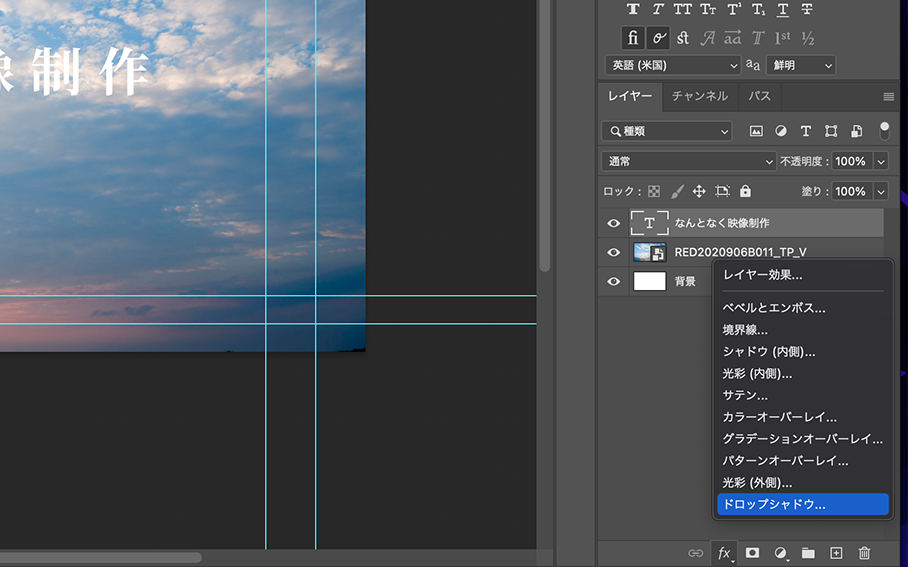
次に、右下の「fx」ボタンから「ドロップシャドウ」を選びます

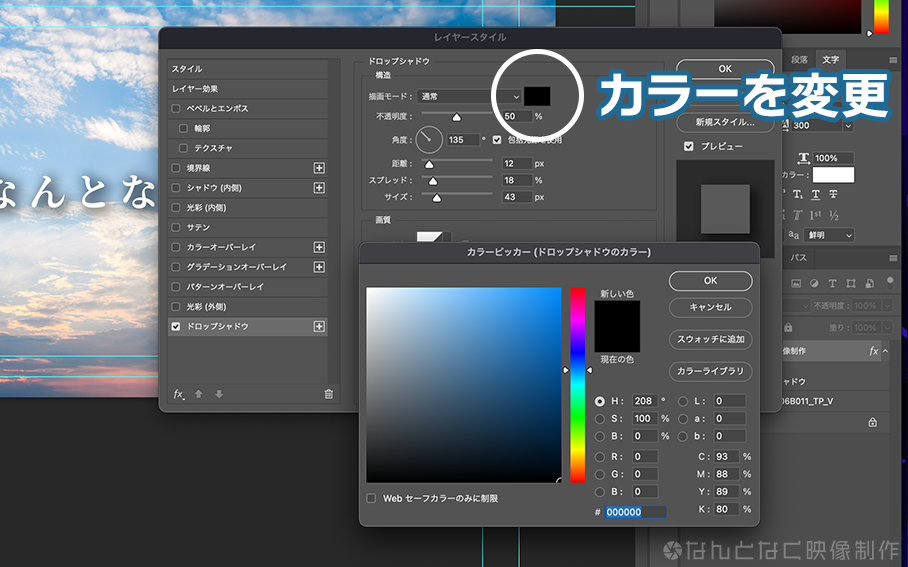
ドロップシャドウをかけたらカラーを変更します

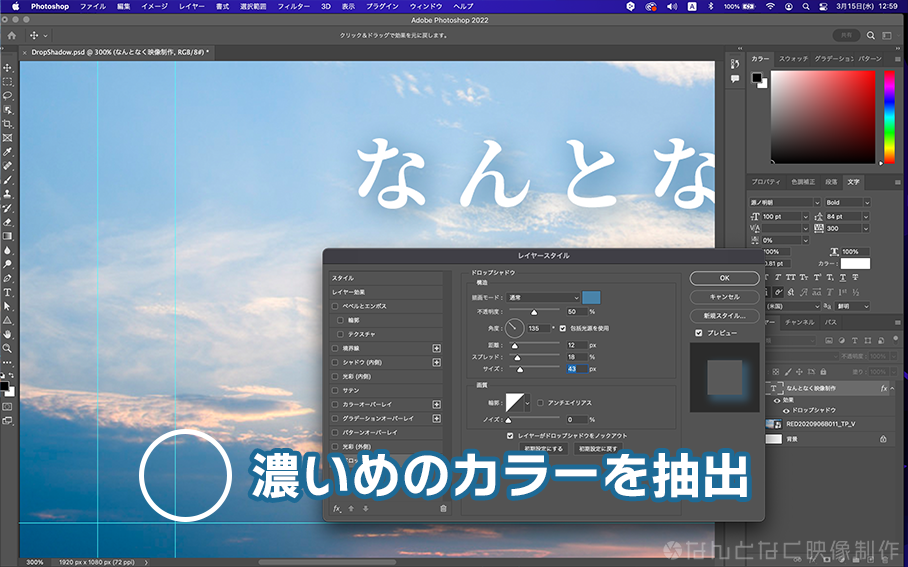
カラーピッカー(スポイトカーソル)を使うと、背景に配置した画像の好きな部分のカラーを抽出しドロップシャドウのカラーとして適用できるので、文字が配置されている部分の色の中から色が濃くなっている部分をセレクトします

あとは、このカラーをベースに不透明度などのパラメータを文字が見やすくなるバランスに調整していきます

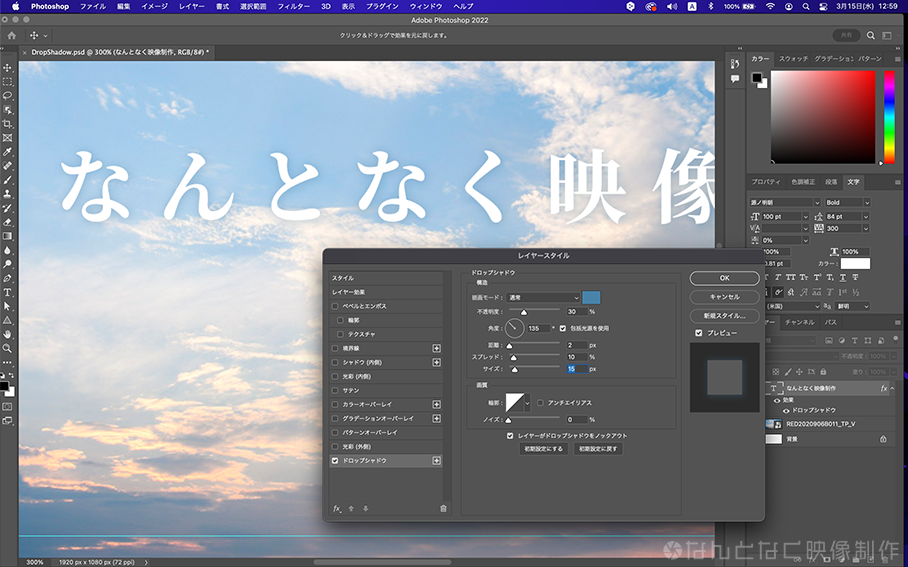
今回は以下の数値で調整
描画モード:乗算(画像は通常ですが乗算に設定しています), 不透明度30%, 角度135°, 距離2px, スプレッド10%, サイズ15px
これで完成です!



ドロップシャドウ無しと比べると明らかに見やすくなっている上、黒のシャドウと比べるとシャドウ感が薄くスッキリ仕上がっていますよね!
注意点
シャドウに色が付くため、背景の動きが激しい場合や、テロップを2ショット以上にまたがって表示する場合は入れたカラーが浮いて見えてしまうことがあります。あくまで、動きの少ない背景の場合にのみ有効なテクニックなのでご注意ください
まとめ
ポイントは、シャドウのカラーを背景のできるだけ濃い目の部分から持ってくることと、ギリギリまで不透明度を下げてシャドウ感を薄くすることです。カラーがうまく入らない場合でも何度かやり直してるうちに良いポイントが見つかると思います
こんな感じで、背景が白っぽくてテロップ見づらいな〜という時に結構使えるテクニックなのでぜひ試してみてください!
それでは、みなさんよきクリエイティブライフを!