前回の記事では、プロの編集にはグラフィックデザインとサウンドデザインのテクニックが使われているというお話をしましたが、今回はより具体的に「どこにどんなテクニックが使われているのか?」という点を解説していきます

今回の記事は以下の制作環境で作成しています
MacBook Pro 15インチ, 2019(macOS Big Sur 11.7.1), Adobe Creative Cloud 2022
テロップをデザイン
ここからは、前回ご紹介したYouTubeの動画を使いながらどの部分をどのように調整していったのか具体的にみていきたいと思います
尚、テロップデザインはPhotoshopを使用して作成。カラー調整はPremiere Pro内のLumetriカラー(ルーメトリカラー)というカラー補正用のエフェクトを使って調整しています
オープニング
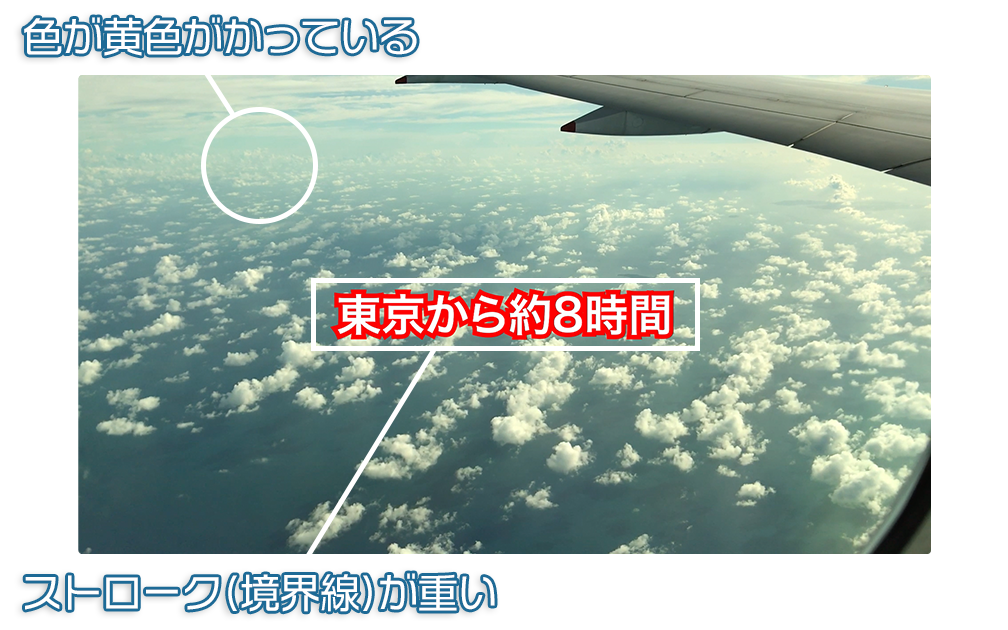
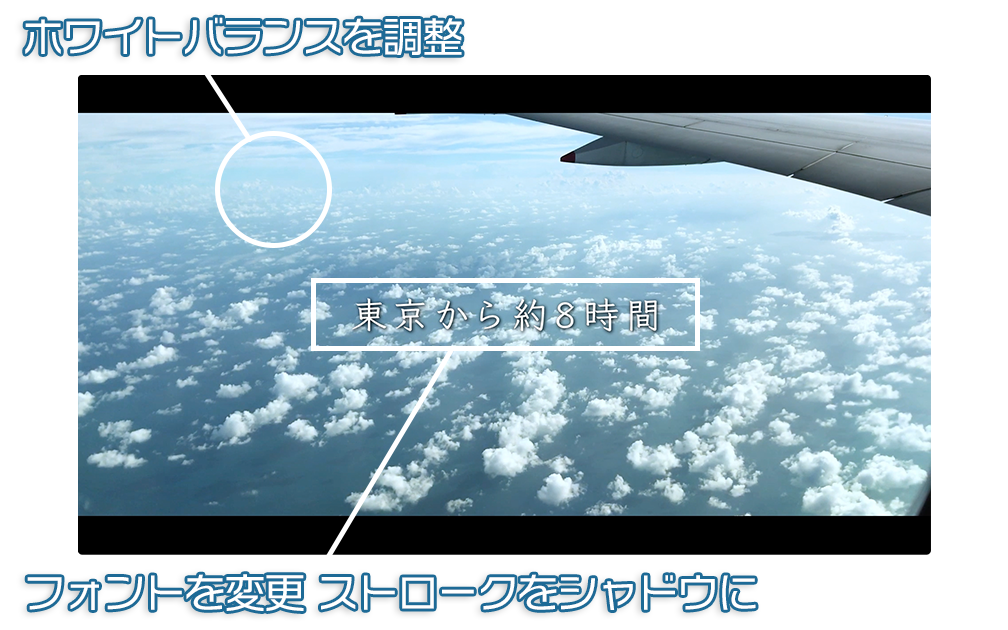
ここでまず気になるのは、センターのテロップのストローク(境界線)エフェクトが強すぎる点
白の多いショット(動画素材)に白文字を乗せているので、できるだけ読みやすくしたいところですが、オープニングの雰囲気を出したい場面に赤の太めストロークはカナリ野暮ったいです
フォントはヒラギノ角ゴ、少し太めのウエイトを使っているので、このままのフォントでいく場合はもう少し細めのウエイト+トラッキング(文字間の幅)を広めに取ってスッキリ見せてあげたいです
あと、ショット全体が黄色がかって見えるので、ホワイトバランスも調整したいですね。尚、これ以降のショットもオープニングほどではありませんが全体的にカラー補正を入れています

今回は、フォントにはFOT-クレー Pro/DB(Adobeフォント)というフォントを使い文字間を若干広く取ってみました。さらに赤のストロークはドロップシャドウに変更。ホワイトバランスを調整し、上下に黒帯を入れる「レターボックス」という演出を使っています

フォント:FOT-グレー Pro/DB, サイズ80pt, トラッキング200, カラーffffff
レイヤースタイル:ドロップシャドウ, 乗算, 不透明度77%, 角度135°, 距離3px, スプレッド11%, サイズ10px, 包括光源を使用, カラー:000000
タイトル
次にタイトルですが、こちらもオレンジ地に赤ストロークと読みやすさは抜群ですが、雰囲気は出ないので別のフォントに変えましょう
シンプルなデザインでスッキリ見せたければDINやFUTURAなど、タイトルとしての存在感を出したければ手書き風や筆記体系のフォントがいいと思います。もちろんカラーとストロークも変えちゃいます!

今回はフリーフォントのConnoisseursというフォントをチョイス。手書き風でインパクトを出せるのでタイトルにはピッタリですね!
上下にラインをあしらい、Connoisseursフォントをダウンロードすると付いてくる手書き風ベクターライン素材も入れています。エフェクトは付けなくてもよさそうですが、ドロップシャドウを「距離0」に設定してパキッとした感じで入れてみました

フォント:Connoisseurs/Regular, サイズ227pt, トラッキング0
レイヤースタイル:ドロップシャドウ, 通常, 不透明度50%, 角度135°, 距離8px, スプレッド0%, サイズ0px, カラー000000
本編
続いて、メインとなる本編内の画面下テロップですが、こちらもストロークが目立ちすぎなのと、画面の下限ギリギリに配置されているのでセーフマージン内に収まるように調整します
また、画面右上に配置したロゴも大きすぎ&画面ギリの配置なので同じく調整します
Premiere Proのプロジェクトモニター下部にある「セーフマージン」ボタンを押すと2本のガイドラインが表示されます。難しい説明は省略しますが、基本的には外側のラインの内側にテロップやロゴなどを配置すればOKです!

今回はテロップのフォントにオープニングと同じくFOT-クレー Pro/DBを採用。ドロップシャドウも同じように入れてシャレ感を演出してみました。句読点(、。)は好みにもよりますが、僕は外した方がスッキリ見えて好きなので入れないようにしています。 ※「、」は半角スペースで代用
また、右上のロゴはタイトルに差し替えています
もちろん、どちらもセーフマージン内に配置です!

フォント:FOT-クレー Pro/DB, サイズ60pt, トラッキング50, カラーffffff
レイヤースタイル:ドロップシャドウ, 乗算, 不透明度80%, 角度135°, 距離3px, スプレッド11%, サイズ10px, カラー000000, 包括光源を使用
さらに、テロップが切り替わるたびに色が変わり落ち着きがないので全て同じデザインに統一します


エンディング
最後に、ラストのロゴ表示ですがここもデカすぎて主張しすぎなので控えめに調整します

キレイめなデザインに仕上げたい時は、周りの余白を多めに取りながらレイアウトしてあげるとイイ感じですね!

BGMの選び方
デザイン周りはできたので、BGMの選び方についても簡単にご紹介します!
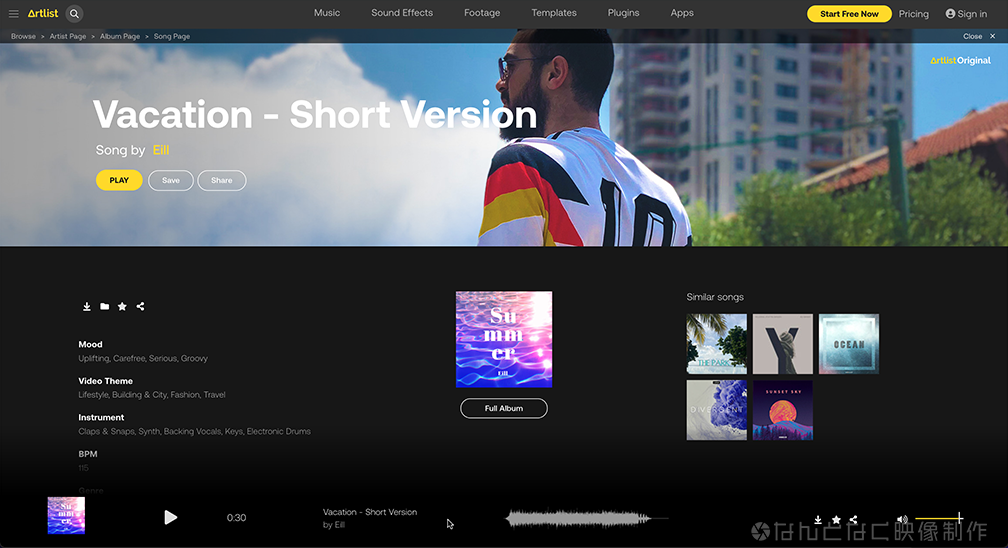
最初のうちはYouTubeスタジオ内にあるオーディオライブラリなど無料で使える音源サイトがオススメですが、そこで物足りなくなってきた時にはぜひArtlistを試してみてください!

年額199米ドル(2023年2月現在のレートで約25,856円)のサブスクリプション契約なのでちょっと高く感じるかもしれませんが、有料の音源サイトで楽曲を購入すると1曲3,000円くらいしますし、トータルでみると結構お買い得だと思います!
しかも、Artlistはお買い得なだけではなくて、肝心の楽曲のクオリティがカナリ高いんです!
私の周りの映像クリエイターや音効さんにも利用者は多いので、「無料の楽曲を使ってたけどもうちょっといいBGM欲しいな〜」と感じだしたらぜひチェックしてみてください! 契約しなくても登録されている楽曲をブラウザ上で聴くことはできますので

完成!
以上で完成です! では、仕上がりを見てみましょう
テロップ・ロゴは全て白100%、エフェクトはシャドウのみでエフェクトのカラーは黒100%のみのシンプルなデザインですがまとまりがあってイイ感じにデザインできているのではないでしょうか?
こんな感じで、オシャレにデザインしたい時はシンプルさを意識してあげるとよいと思います!
今回はPhotoshopでのテロップのパラメータ設定を紹介させてもらいましたが、Premiere Proのエッセンシャルグラフィックスでも同じようなデザインを作ることができるので、Photoshopはちょっと使いにくいな〜という方はエッセンシャルグラフィックスで試してみてください!
映像制作をデザインする
最後になりますが、そもそも「デザインする」というのは、自分のメッセージをちゃんと発信するためのテクニックだと思っています
今回の映像だと、シンガポールの色々な文化が混じり合いながら調和している空気をとても「オシャレ」だと感じたので映像作品にしてこの感情を誰かに伝えたい!と思っても、「オシャレなデザイン」を表現するテクニックがなければ残念ながらその感情(メッセージ)を伝えることはできません
同じく、簡単に使える!というメッセージを伝えたければ「フレンドリーなデザイン」が必要になり、環境に優しい!というメッセージには「優しいデザイン」が必要になります
映像作品を作る時には、それが個人的な趣味でもブランドや商品のプロモーションでも、「こう伝えたい!」というメッセージはあると思うので、それをちゃんとコミュニケーションするために「デザインする」ことが大事になってくるんですね!
ということで、このサイトでは「映像制作をデザインする」ことで、もっと映像作品のコミュニケーション力を上げられるようなテクニックをできるだけ簡単にご紹介していきますので、ぜひ他の記事もチェックしてみてください!