とりあえずロゴ入れといて
動画内の右上にロゴ配置や、動画のラスト1〜2秒にセンター配置のロゴカットを追加など、ホントにちょっとした編集作業なんですが、動画編集をしたことない人にとってはカナリ大変な作業ですよね…
というわけで、僕のところにも企業の広報担当などからこの「ちょっとした編集作業」の依頼が結構な頻度で入ります
でも、会社でCreative Cloud(Premiere Pro)契約してて作業できる環境がある場合など、このくらいの編集はできるようになりたいですよね?
そこで今回は、とりあえずロゴ追加してみよう!というテーマでPremiere Proの使い方を解説していきます!
今回の記事は以下の制作環境で作成しています
MacBook Pro 15インチ, 2019(macOS Big Sur 11.7.1), Adobe Creative Cloud 2022
編集前の準備
今回編集に使用する動画はこちら
この30秒の動画(.mp4)に、こちらのロゴ素材を追加します

ロゴ素材はPhotoshopデータで用意、「Design Yourself」のロゴを動画の最後に2秒表示、「なんとなく映像制作」ロゴを本編内の右上に配置します
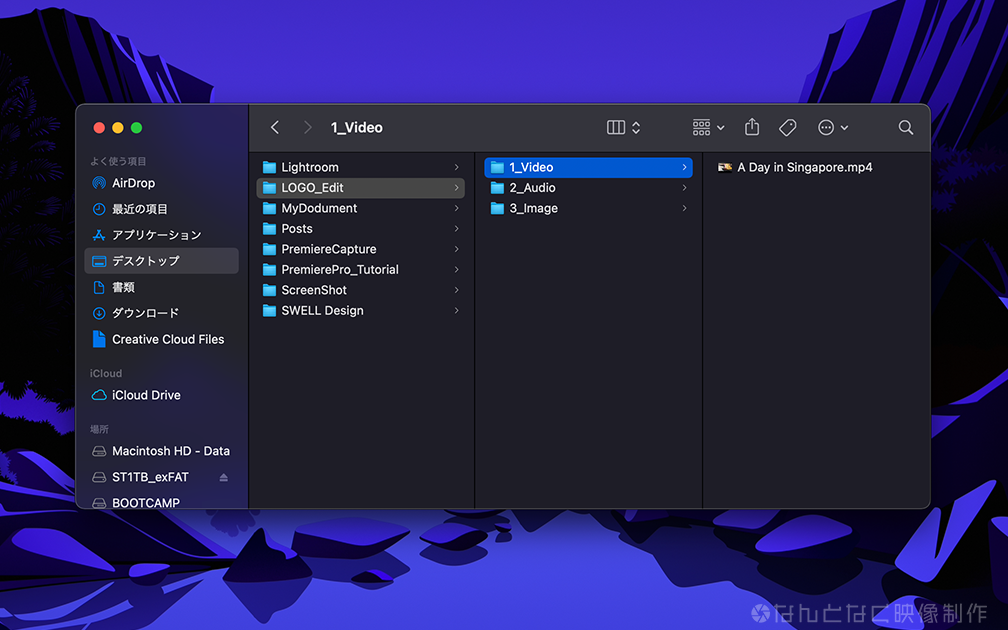
では、素材が揃ったらまずは編集用のフォルダ(プロジェクトフォルダと呼ぶことにします)を作成します

Premiere Proでは、動画・音声・画像などの編集用素材はデータとして「挿入」されるわけではなく、単にプレビュー用のリンク付けされているだけなので必ず素材データはひとまとめにして管理するようにしてください

プロジェクトフォルダ内には、さらに動画データを入れる「Video」、BGMなど音声データを入れる「Audio」、画像データを入れる「Image」あたりのフォルダを用意し各データを格納しておきましょう
フォルダ分けすることで素材の管理が格段にわかりやすくなるので、業務で編集作業をする際は必須です!
Premiere Proで編集
Premiere Proを立ち上げる
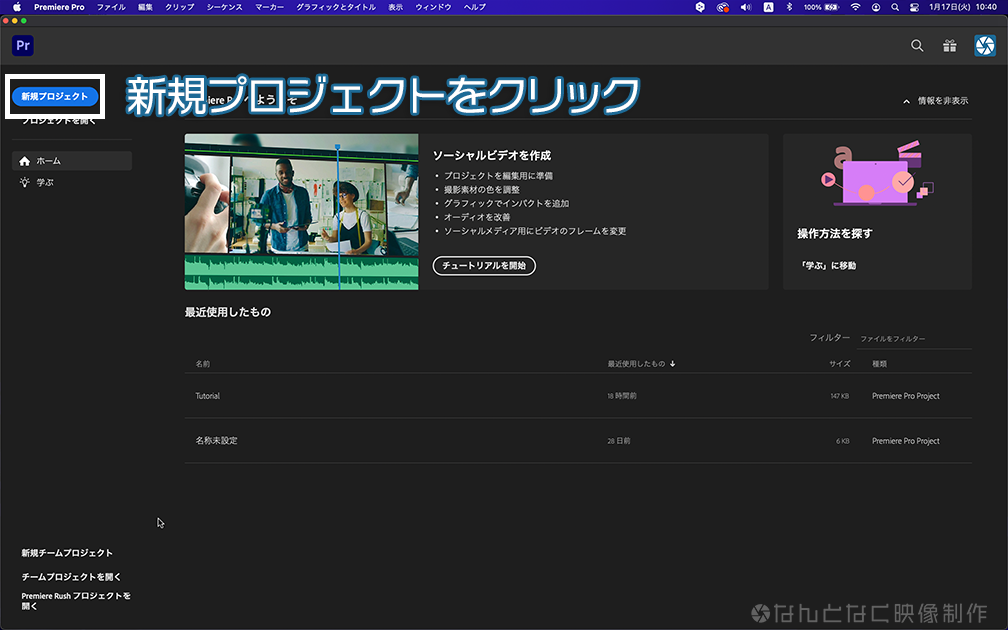
素材の準備ができたらいよいよPremiere Proを立ち上げます
まずは新規プロジェクトをクリックしてください

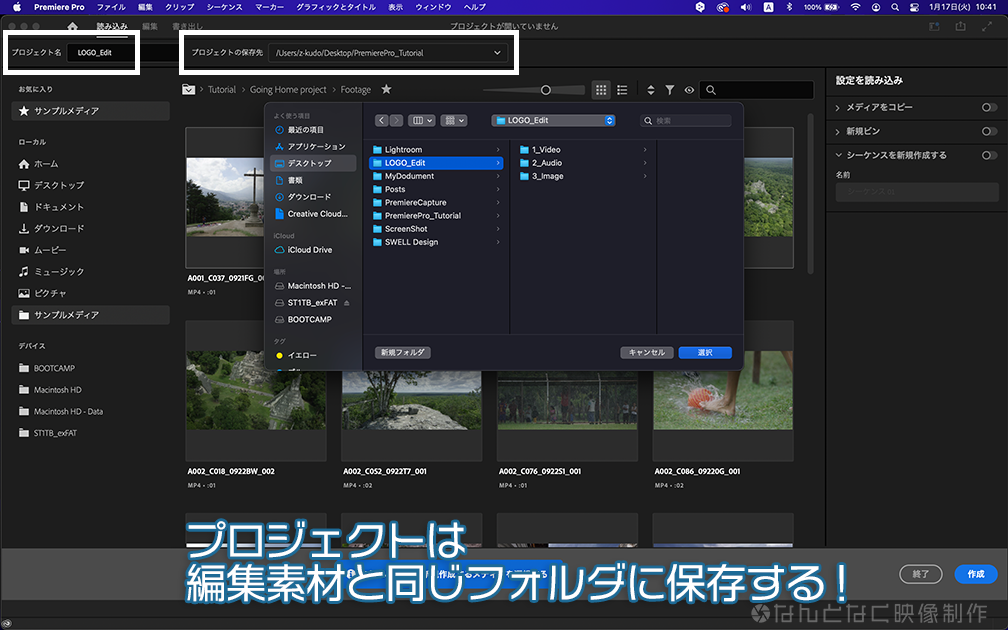
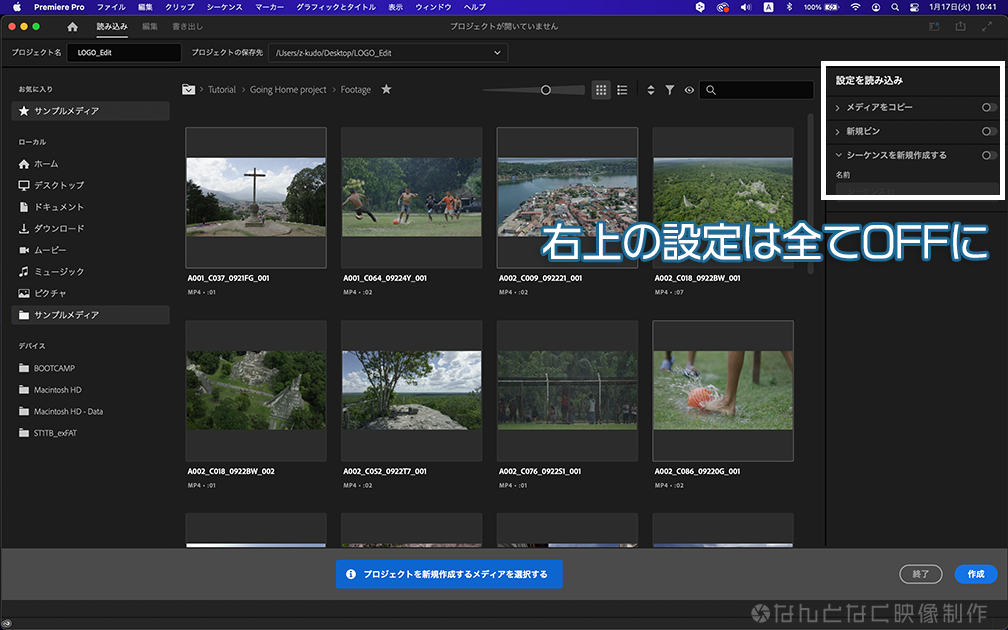
次の画面では、左上にプロジェクト名を入力し、プロジェクトの保存先には先ほど作成したプロジェクトフォルダを指定します

右上の設定は全てOFFにし、右下の作成ボタンを押します

素材の読み込み
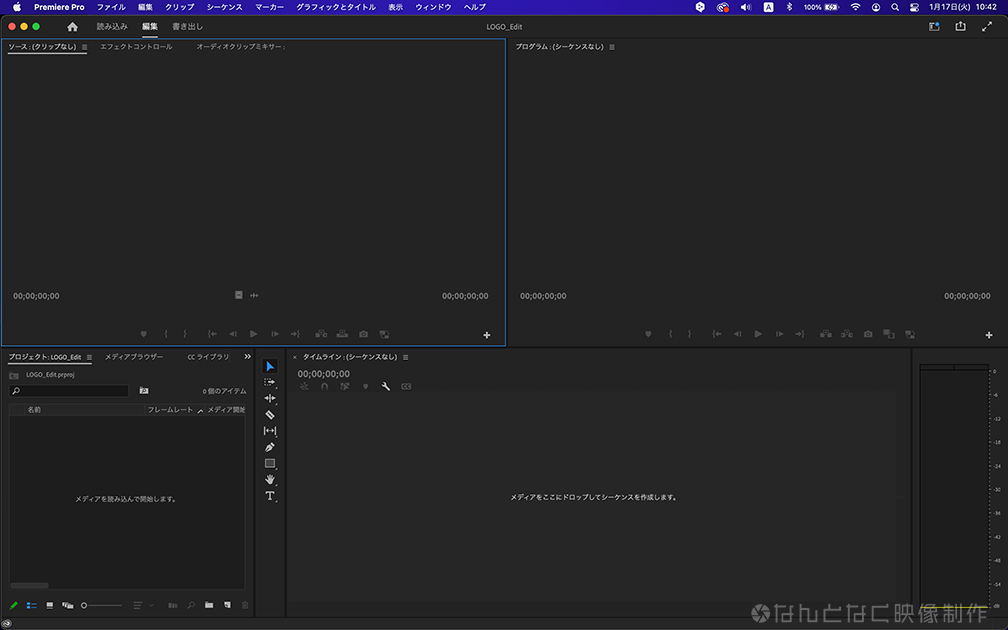
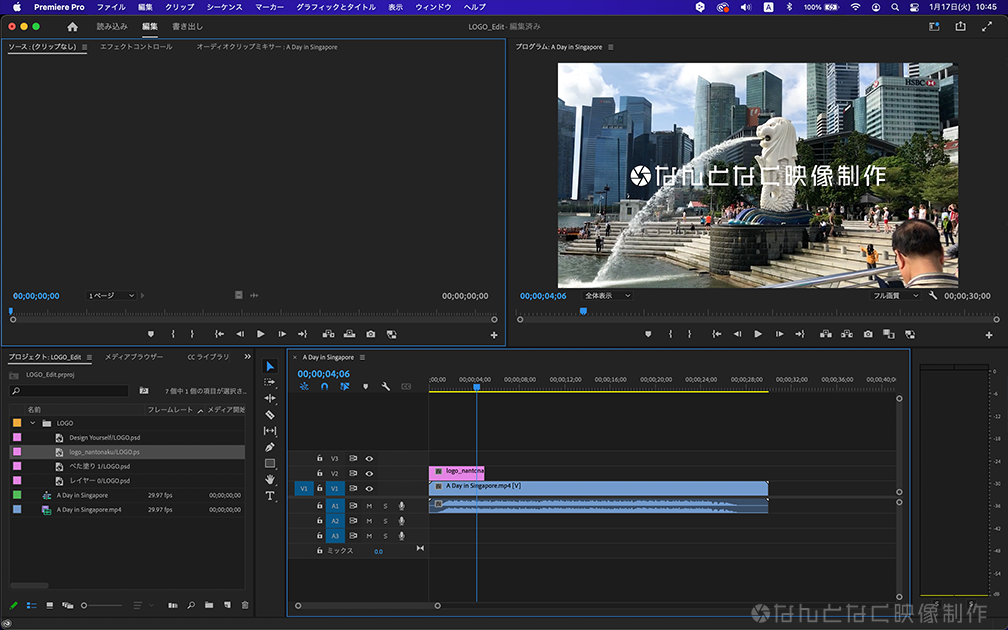
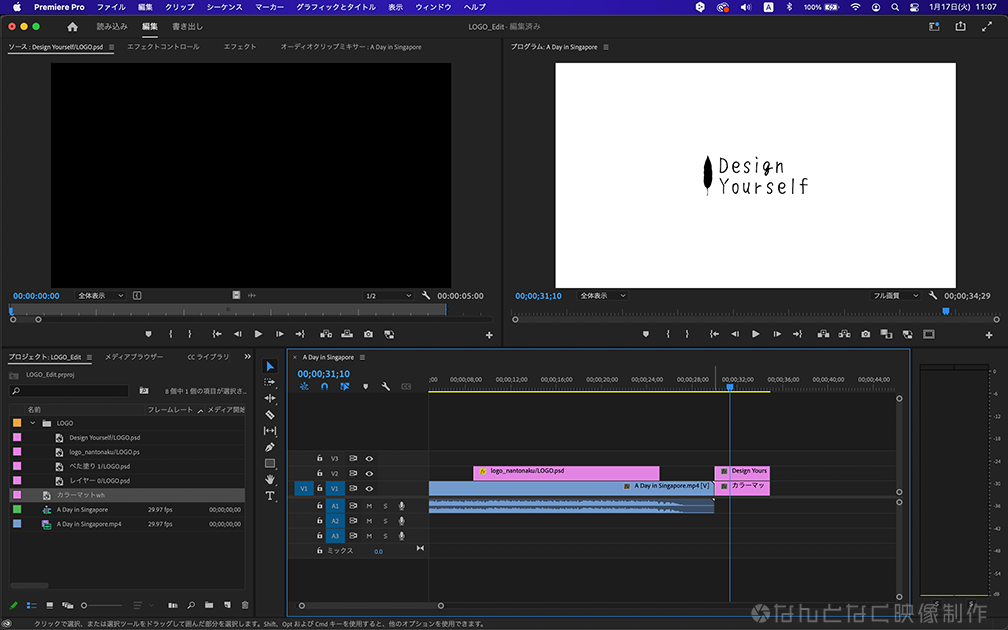
プロジェクトファイルが作成できたらこのような編集画面が現れます

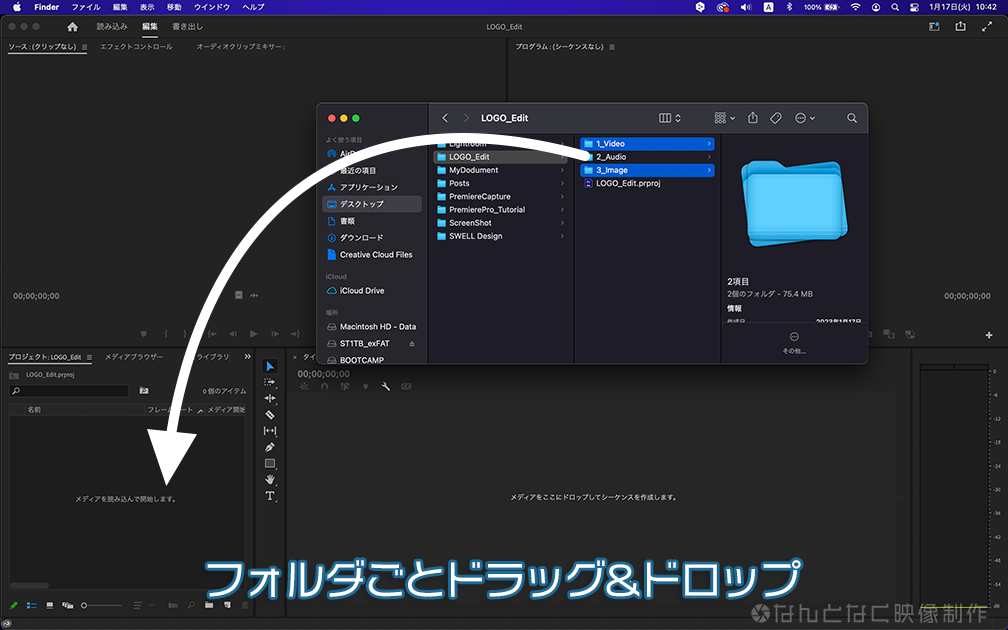
左下に表示されているプロジェクトパネルに、はじめに用意した動画データと画像データ(.psdデータ)をフォルダごとドラッグ&ドロップして読み込みます
プロジェクトパネルはタブ化されていたり、表示されていない場合もあります。表示されていない場合は画面上部のウィンドウタブから「プロジェクト」にチェックを入れることで表示されます

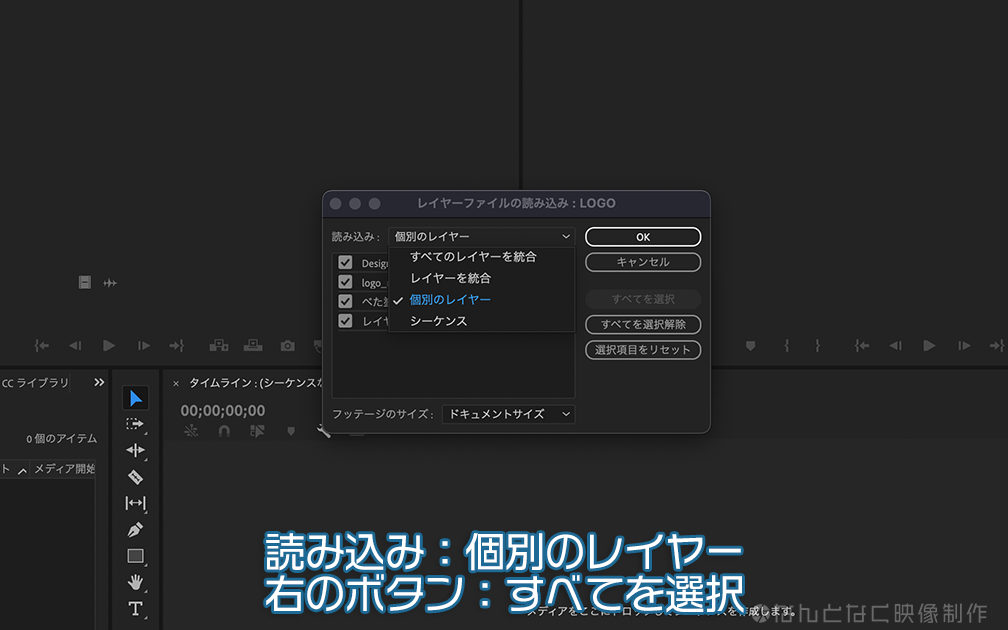
PSDファイルを読み込む際は、以下の読み込みオプションが表示されるので、「個別のレイヤー」>「すべてを選択」を選んでください ※デフォルトの「すべてのレイヤーを統合」だとPhotoshopのレイヤーが統合された状態(一枚絵)になってしまいます

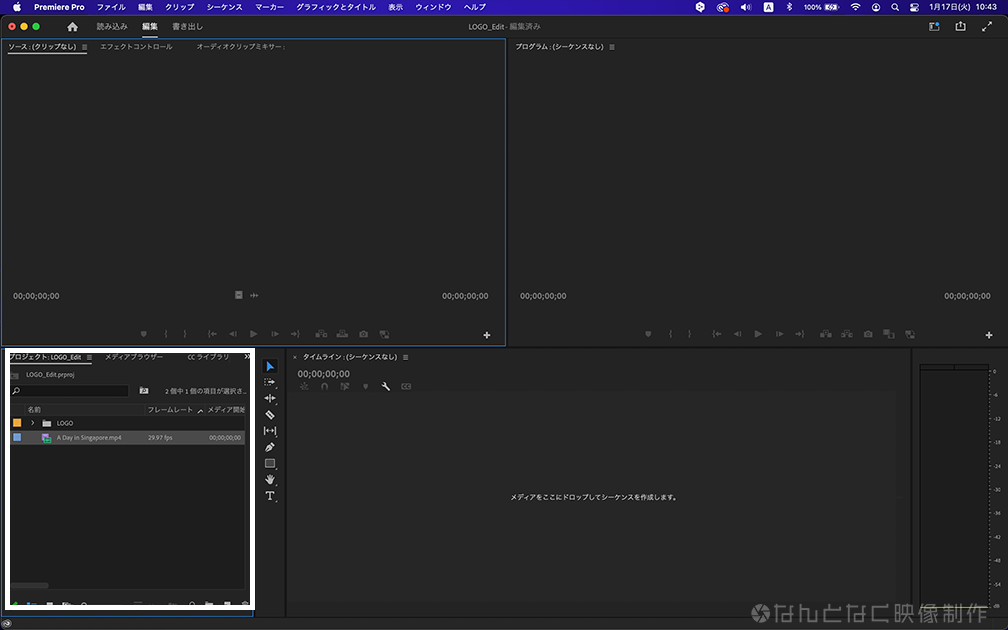
読み込みが成功すると、プロジェクトパネルにデータが表示されます
Premiere Proにデータを読み込む際、複数のデータをフォルダごと一度に読み込むことができるのですが、フォルダ内にデータがひとつしかない時は、フォルダは読み込まれずに中のデータだけ読み込まれるという仕様になっています(以下の画像のように)

素材を配置する
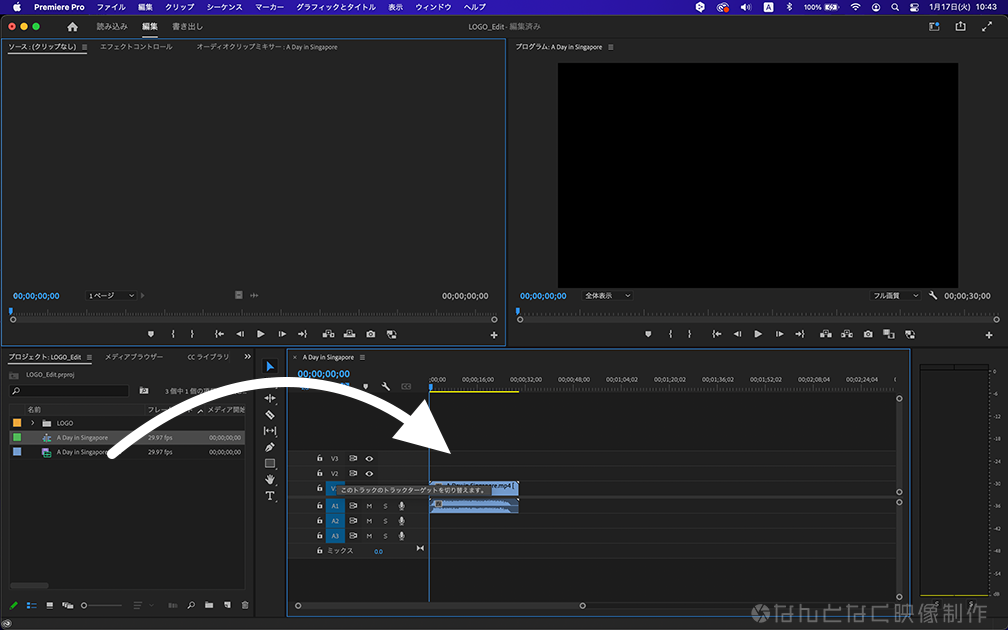
読み込んだ動画データを、右のタイムラインパネルにドラッグ&ドロップすると読み込んだ動画データの仕様に合わせたシーケンスが自動的に作成されます。作成されたシーケンスはプロジェクトパネルにも表示されます

シーケンスとは、Premiere Proで使用する編集ファイルのようなものです。ひとつのプロジェクト内で複数のシーケンスを作成することもできます。シーケンスを書き出すことで.mp4などの動画データを作成します。Excelでいうシートのようなものと考えてください
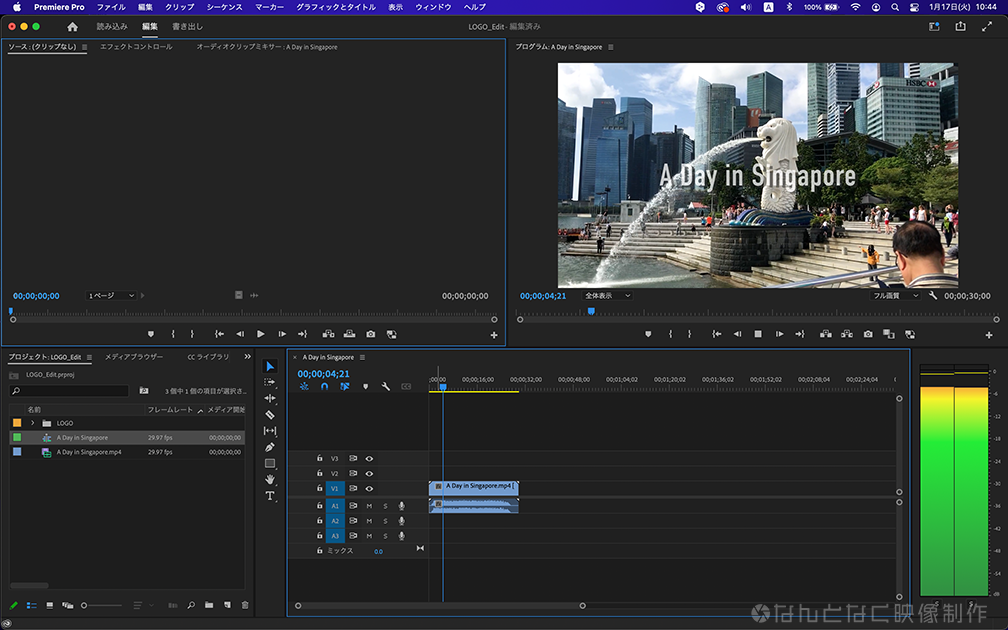
シーケンスが作成できたら、ちゃんとデータが読み込まれているかスペースキーを押して再生してみましょう

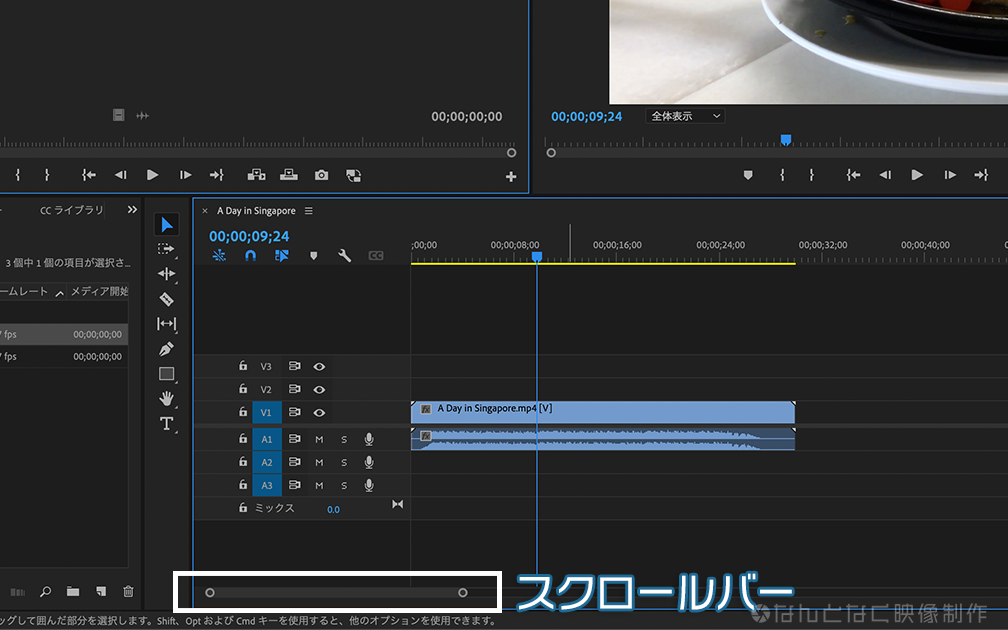
タイムラインの表示は、下にあるスクロールバーを操作することで拡大・縮小できます

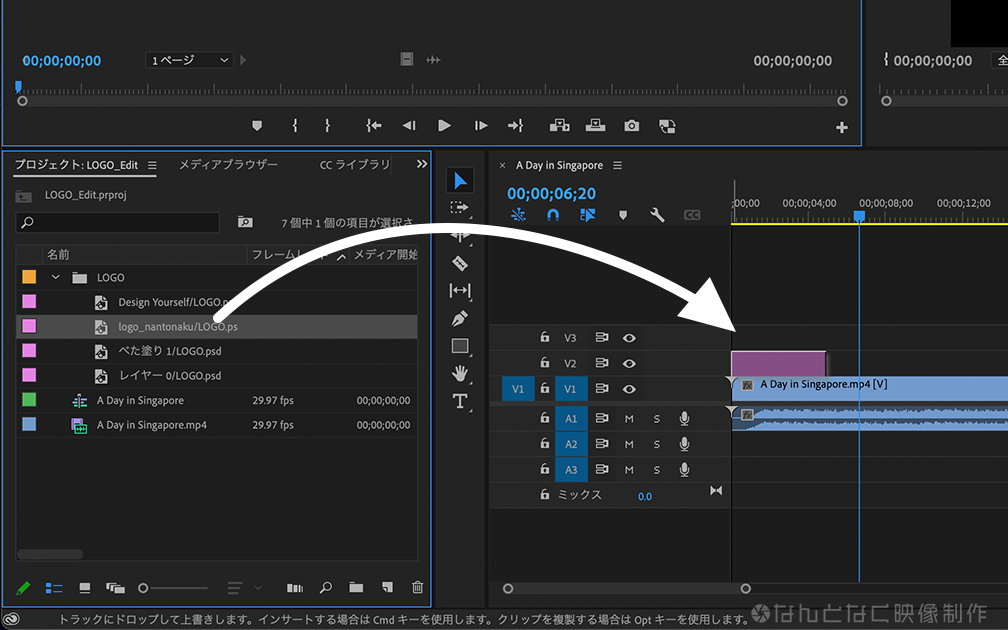
続いて、PSD形式で読み込んだロゴデータを動画内に配置します。プロジェクトパネルのフォルダ(Premiere Proではビンと呼びます)内から「なんとなく映像制作」のロゴデータを選び、タイムラインへドラッグ&ドロップします
データ名だけだとどれかわからない場合は、ダブルクリックするとデータ内容がソースパネルに表示されます

ロゴが配置されたので、ここからPremiere Pro内で大きさ・位置などを調整していきます

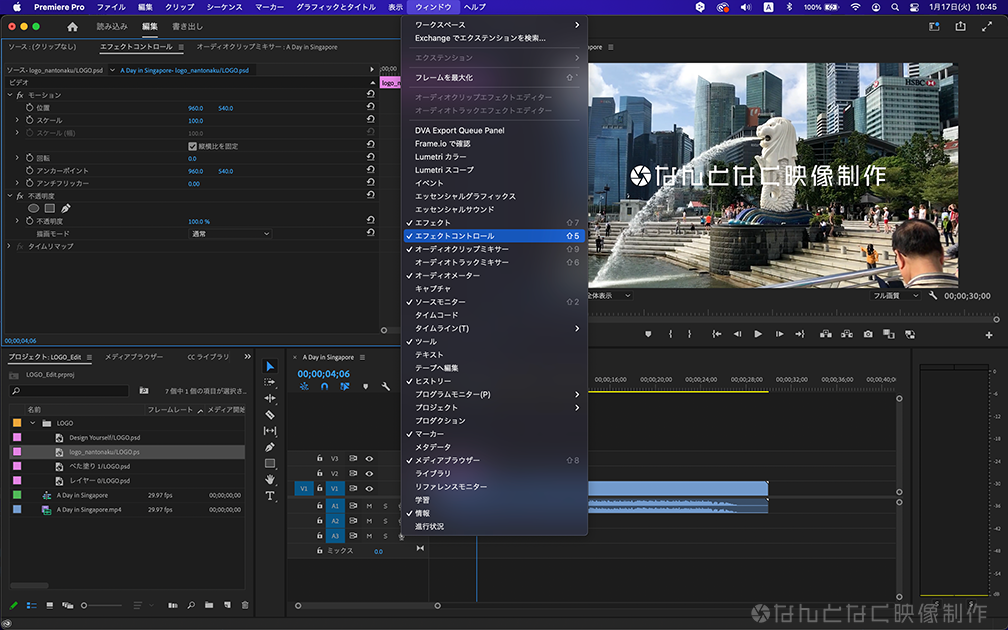
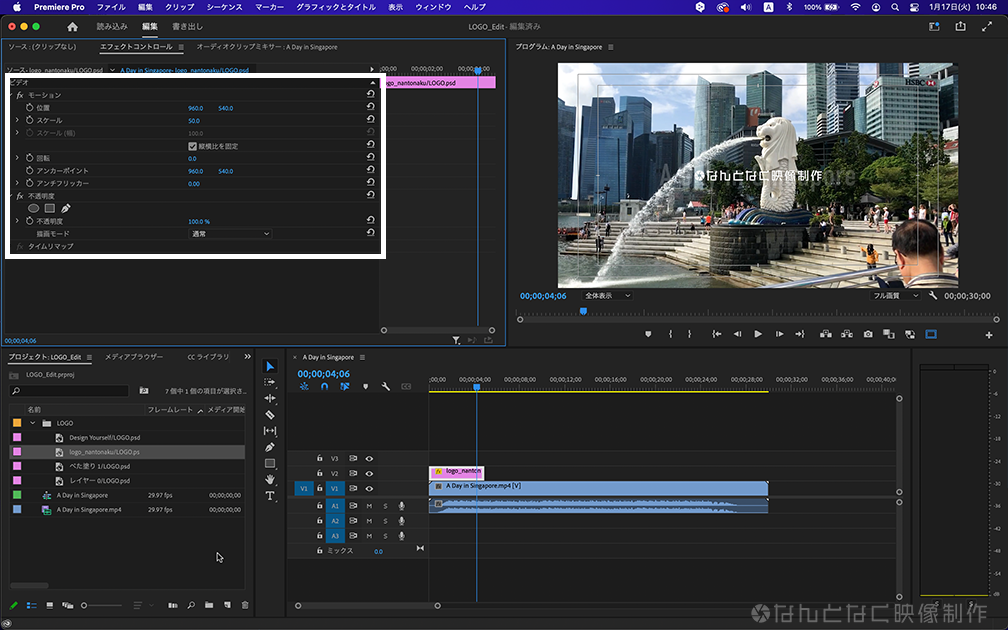
タイムライン上のロゴデータを選択しエフェクトコントロールパネルを開きます。エフェクトコントロールパネルが表示されていない場合は、上部タブのウィンドウから表示させてください

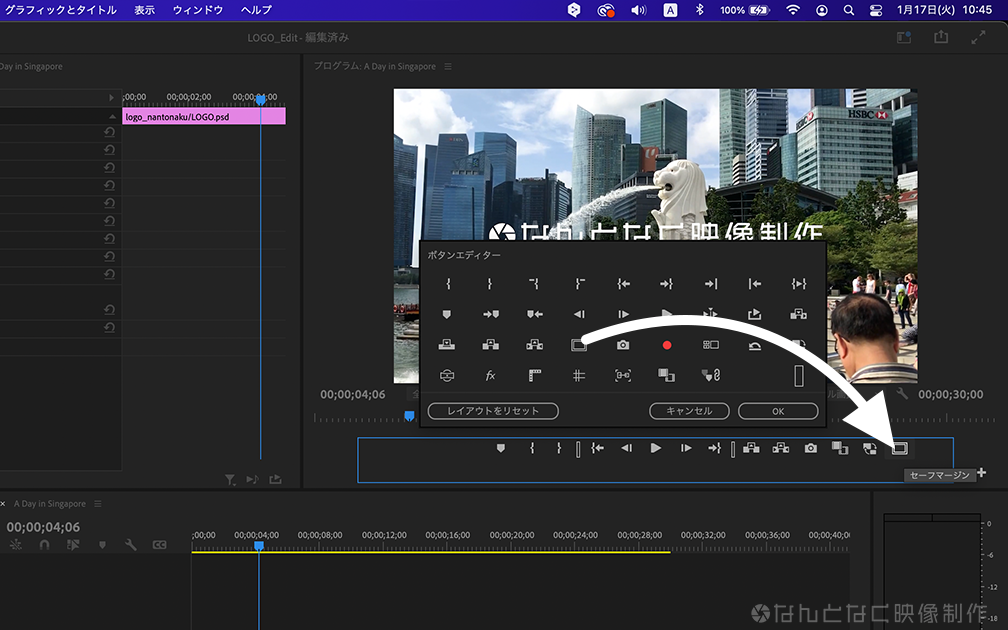
次に、右上のプログラムモニターにセーフマージンを表示します。プログラムモニター下の「+(プラス)」マークを押してボランエディターを表示し、セーフマージンボタンを追加します

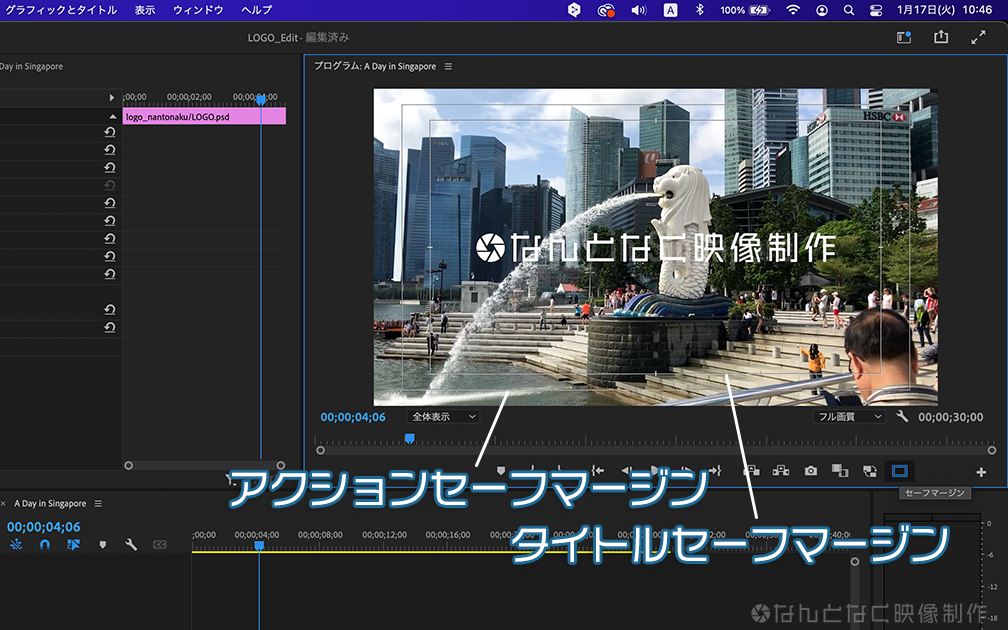
セーフマージンボタンを押すと、モニター上に2本のガイドラインが表示されます

詳しく説明すると長くなってしまうので省略しますが、とりあえずPremiere Proでテロップやロゴなどを配置する場合は、外側のアクションセーフマージンの外にはみ出さないように注意すればOKです
エフェクトコントロールパネル内の、位置とスケール(大きさ)のパラメータを操作してロゴ位置を調整します
まずは、スケールの値を50にしてロゴを半分の大きさにします

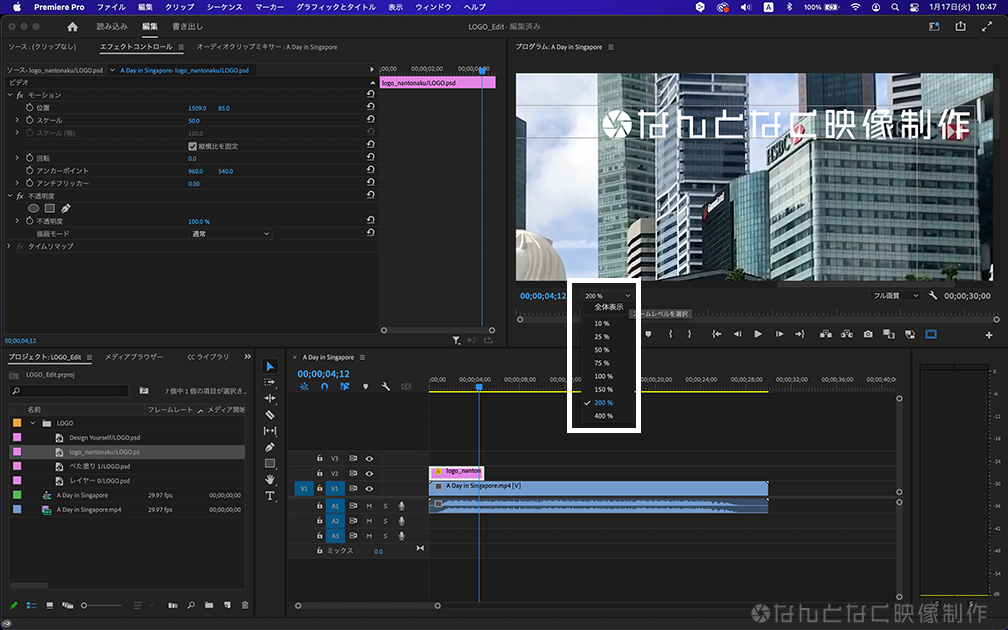
次に、位置のパラメータを操作し右上のセーフマージンぎりぎりの位置まで移動させます。微調整する際は表示サイズを大きくしてみてください

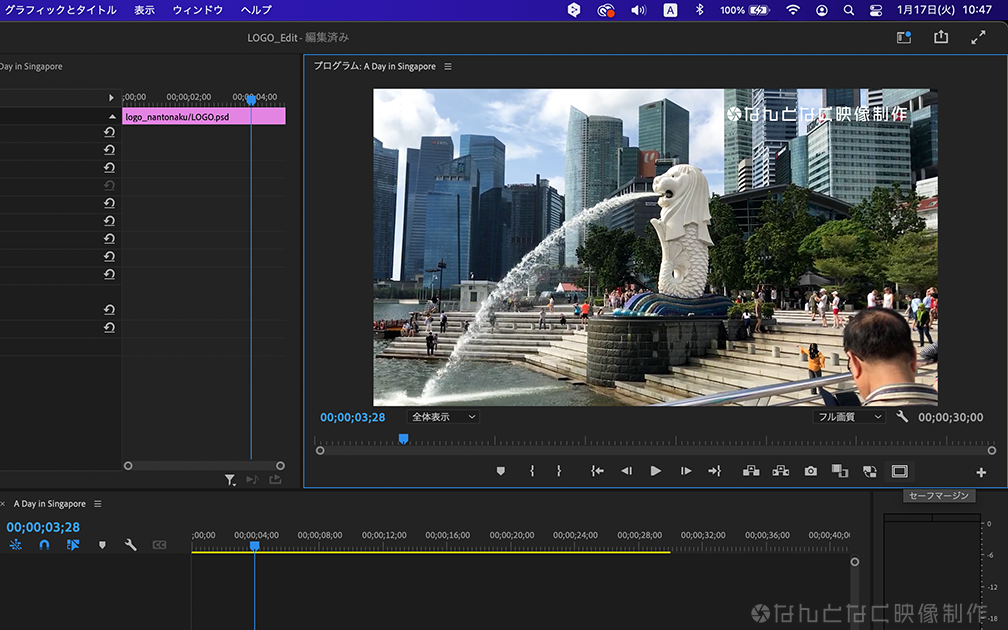
いい感じの位置に調整できました

次に、タイムライン上で表示させる長さを調整していきます
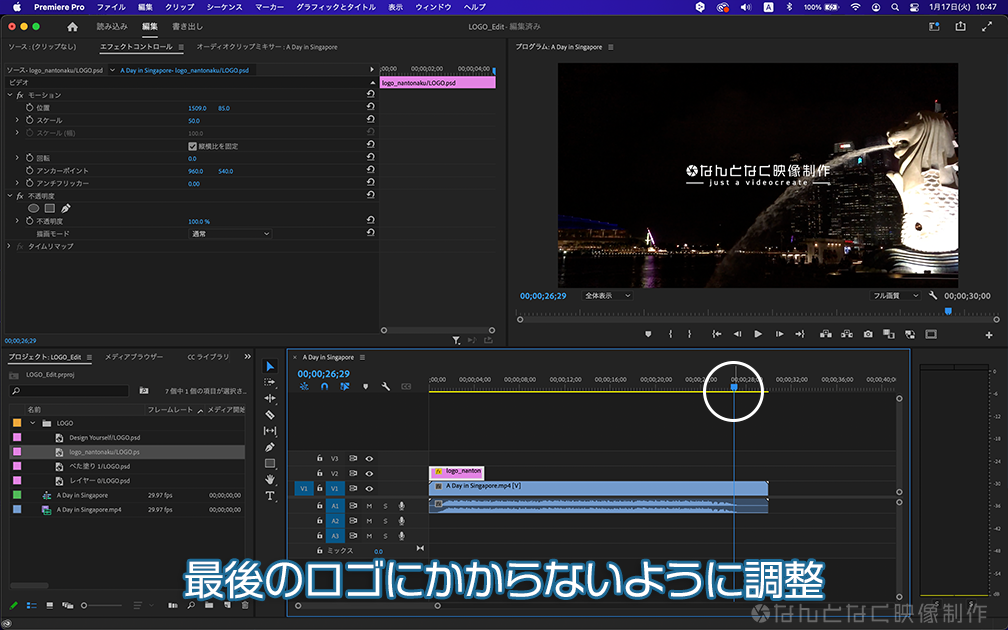
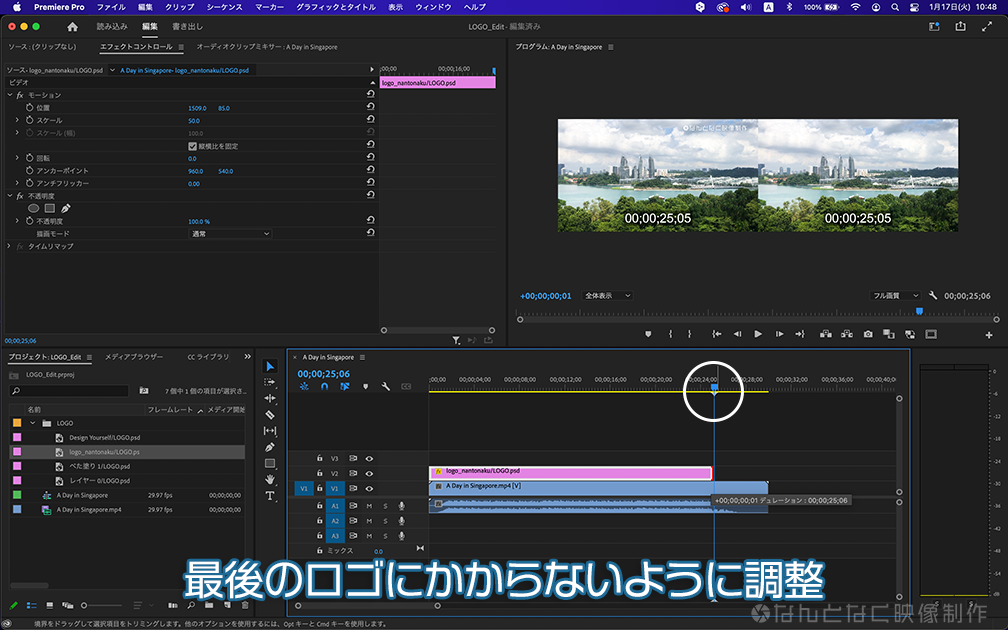
最後のロゴセンター表示の時に右上にロゴがカブるのはよくないので、ラストのカット(夜のマーライオン)に切り替わったタイミングで右上ロゴが消えるように調整します

ラストのカットに切り替わるところまで再生ヘッド(下の画像の白丸)を移動させ、ロゴを再生ヘッドの位置まで引っ張って伸ばします

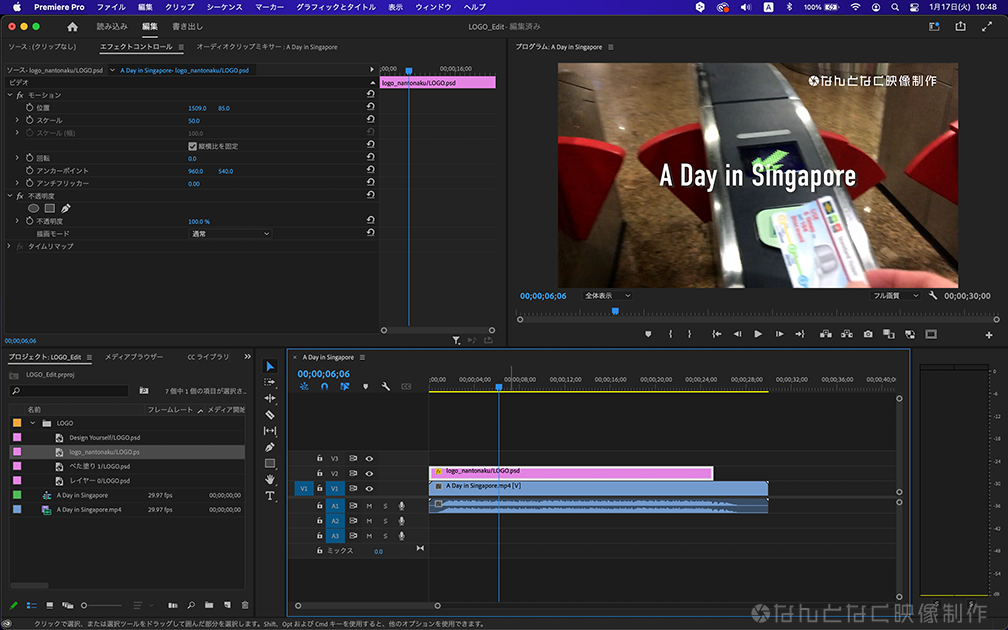
また、動画のはじめの方の「A Day in Singapore」のタイトルが表示されている箇所も、右上にロゴが出ると微妙なのでタイトルが出た後から右上ロゴ表示するように調整します

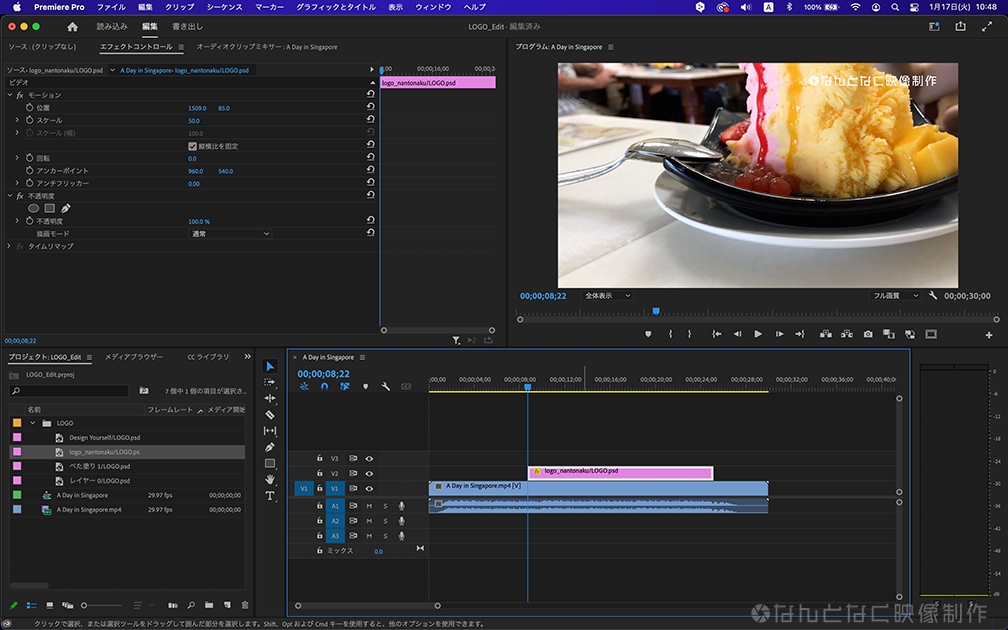
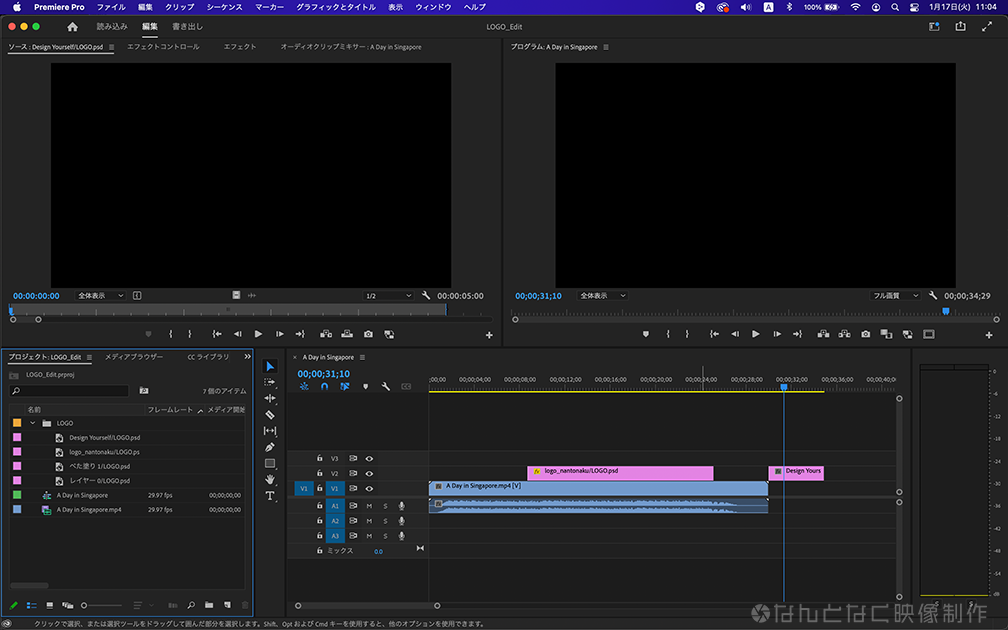
スイーツのカットのアタマまでロゴを引っ張る。下の画像のタイムライン内のピンク色の部分がロゴ表示されている箇所です。道中のみ表示されていて、アタマとラストでは消えるって感じですね

これで右上のロゴ配置は完成なので、次は動画のラストにロゴカットを追加していきます
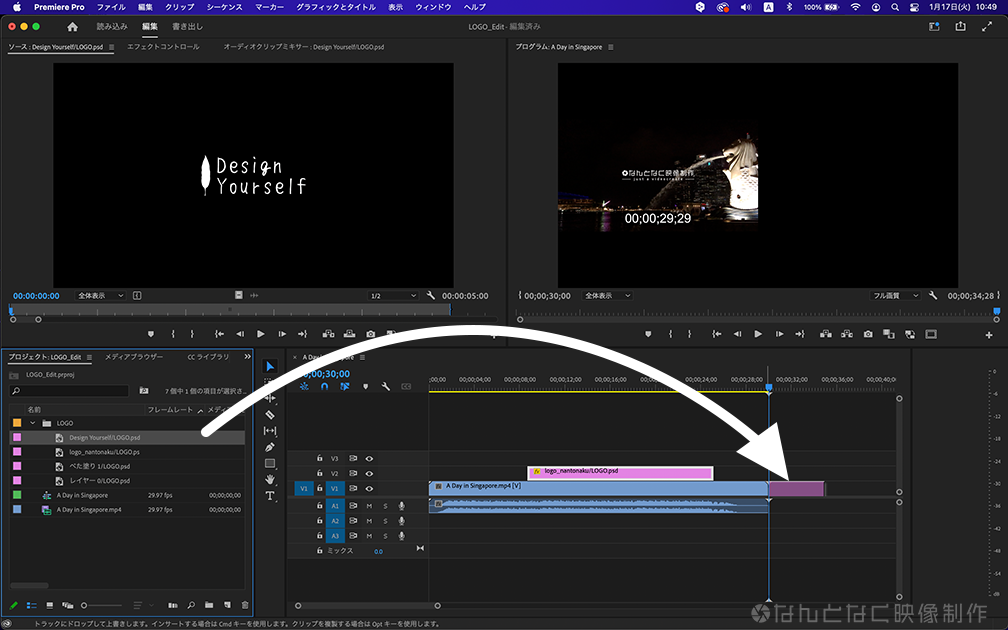
プロジェクトパネルのLOGOビンを開いて「Design Yourself」ロゴをドラッグ&ドロップで、動画の一番後ろへ配置します

配置できましたが、黒字に白だとちょっと重たいので白地に黒に変更したいと思います

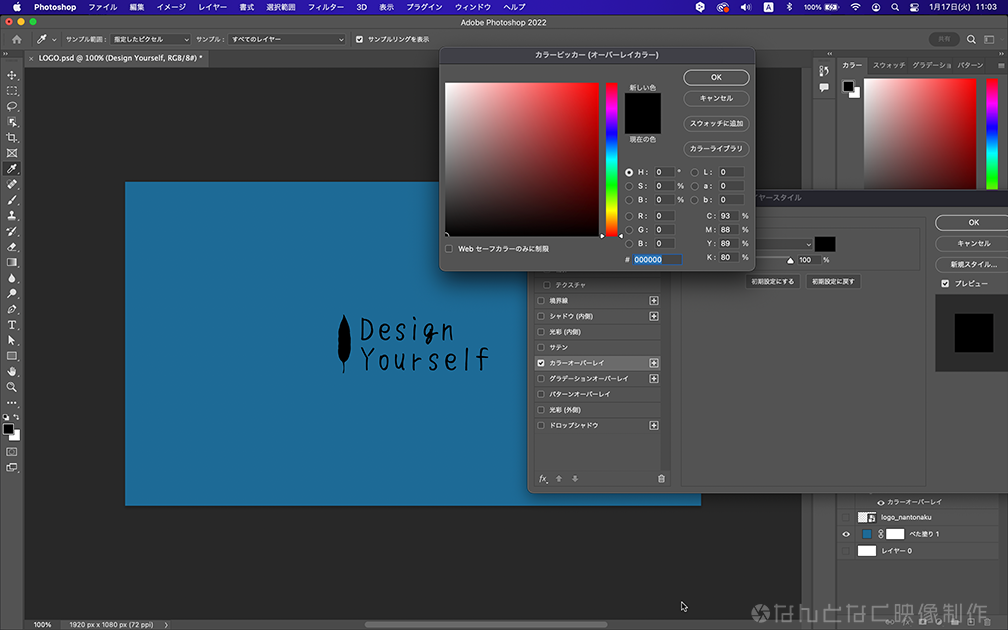
この、配置したロゴデータ(PSD)の色を変更するという作業ですが、残念ながらPremiere ProにはPhotoshopやAfter Effectsのようなレイヤースタイル>カラーオーバーレイのような簡単に色変更するという機能がないので、今回はPhotoshopの元データを使って変更していきます
というわけで、Photoshopに移動してレイヤースタイル>カラーオーバーレイでサクッと黒100%に色変更します

Photoshopを上書き保存すると、Premiere Proに配置されたロゴの色も自動で変更されます(下の画像では背景が黒なので見えなくなってますが)

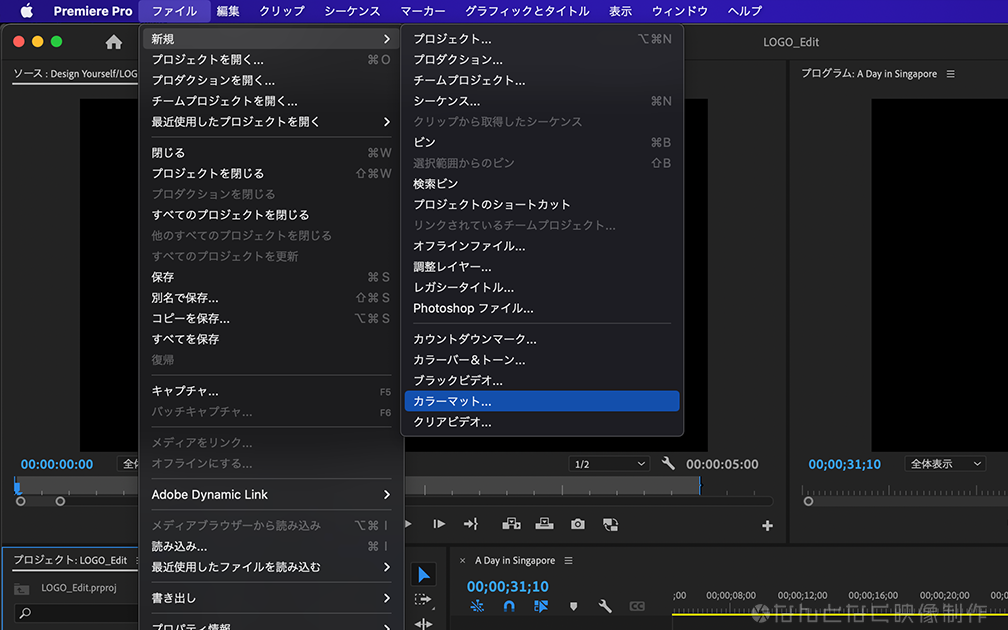
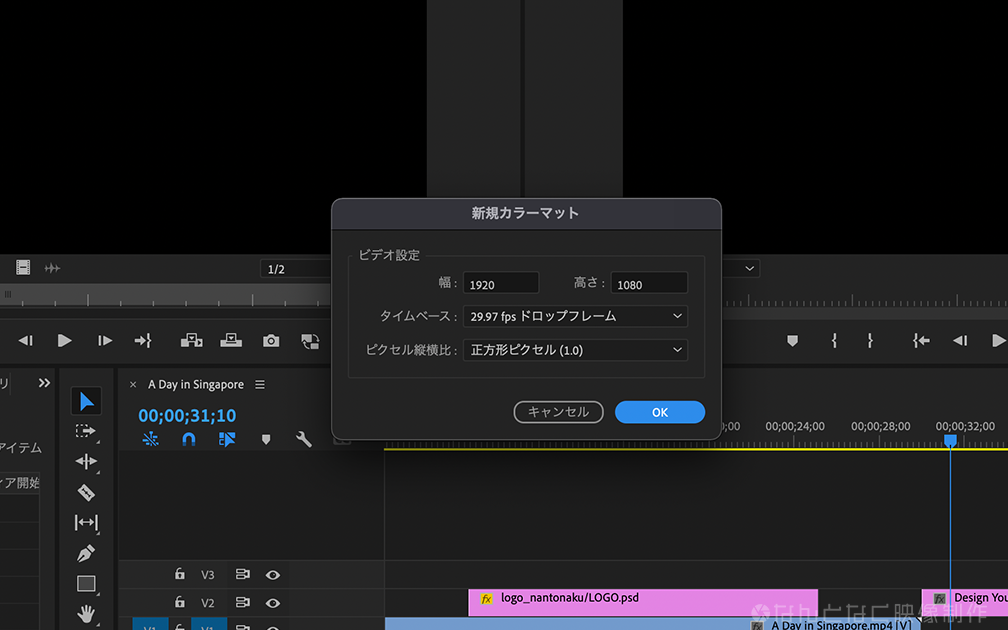
このままでは黒背景に黒ロゴで見えないので、次は白の背景を作成します。プロジェクトパネルを選択した状態で、ファイル>新規>カラーマットを選びます

設定オプションが表示されますが、直前に作業していたシーケンスの設定が反映されるので何も変更せずに「OK」を押します

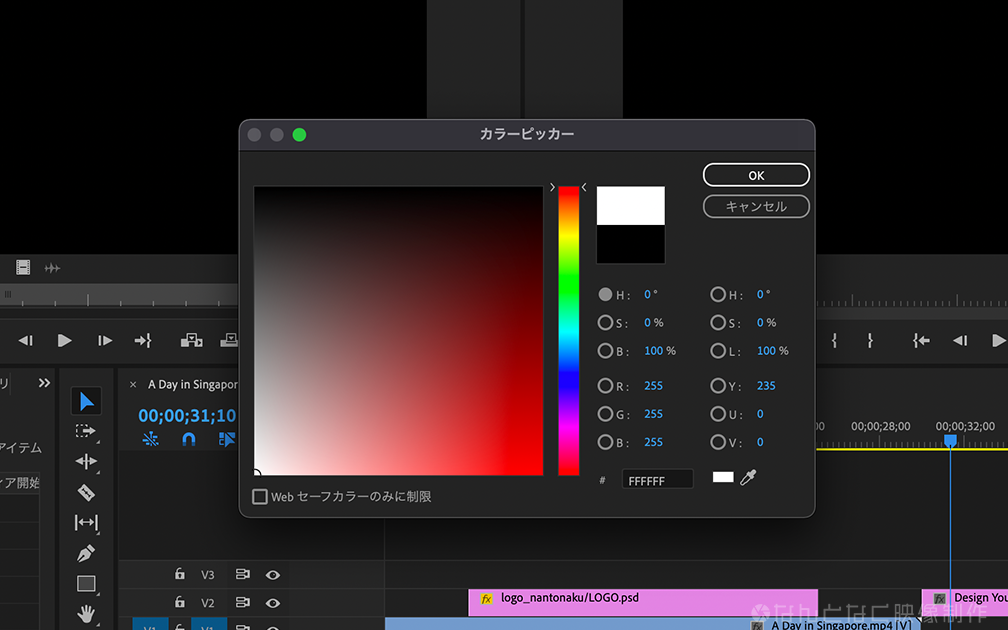
カラーを白100%に変更

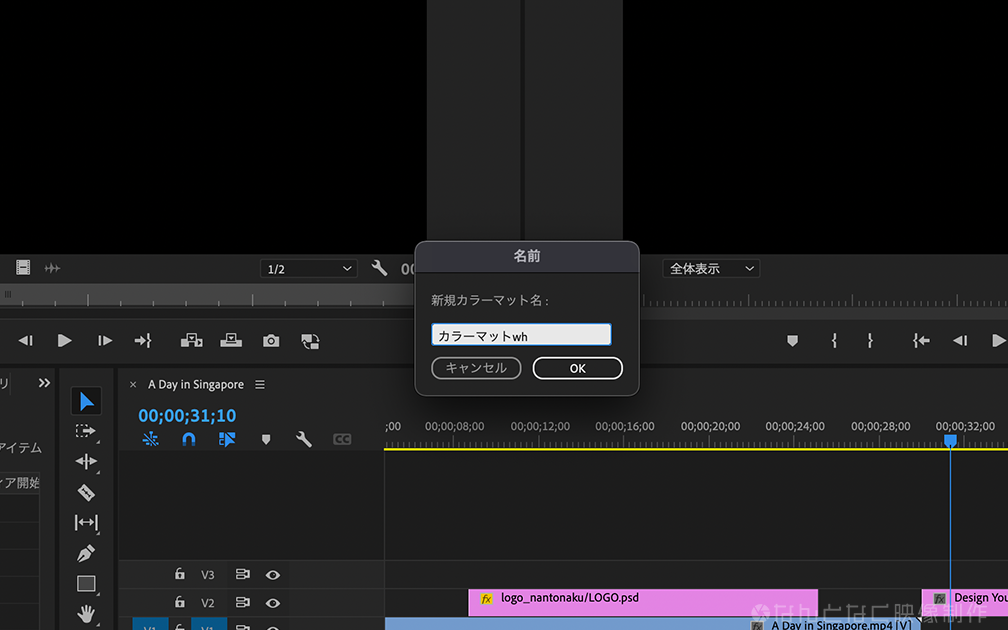
適当に名前を付けてOKを押します

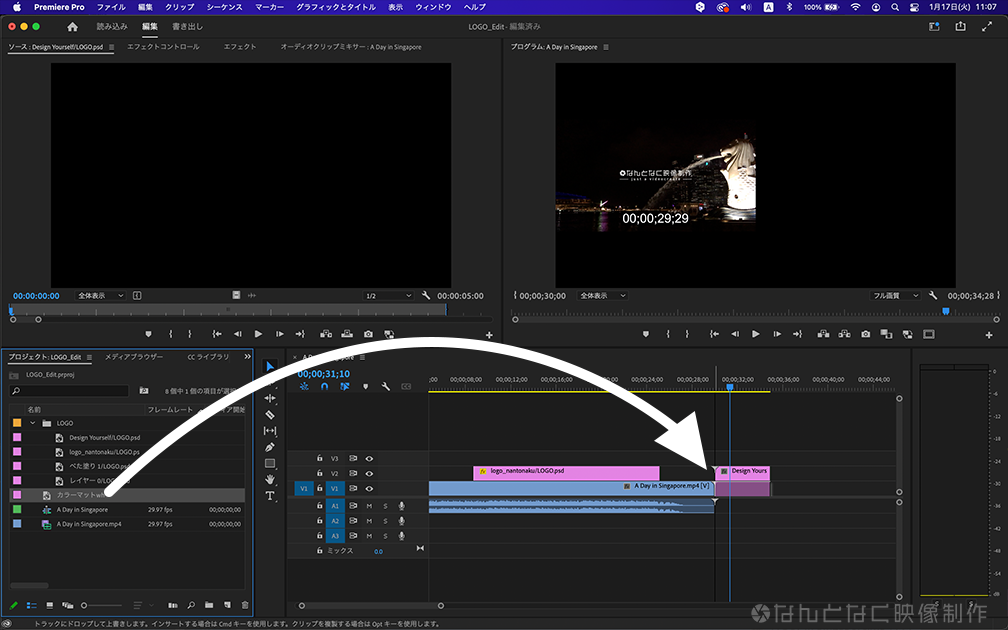
プロジェクトパネルに白のカラーマットが生成されるので、ドラッグ&ドロップでロゴの下に配置します

これで、白地に黒ロゴのデザインが完成です

ですが、まだちょっと物足りないのでもう少しロゴの色を調整してみます。再度Photoshopへ移動してカラーオーバーレイの色を変更し上書き保存

ロゴを青に変更してみました
PSDデータをPNGやJPG書き出しすることなくネイティブ連携しているので、Photoshopのデザイン変更が瞬時にPremiere Proに反映されます。(遅れることも多いのですが…)このアプリ同士を連携することで作業効率を上げられるのがAdobe Creative Cloudの魅力ですね!
デザインが完成したらロゴの表示時間(尺)を調整します。デフォルトの設定では、ロゴが5秒表示になっていますが、これを2秒表示へ調整していきます
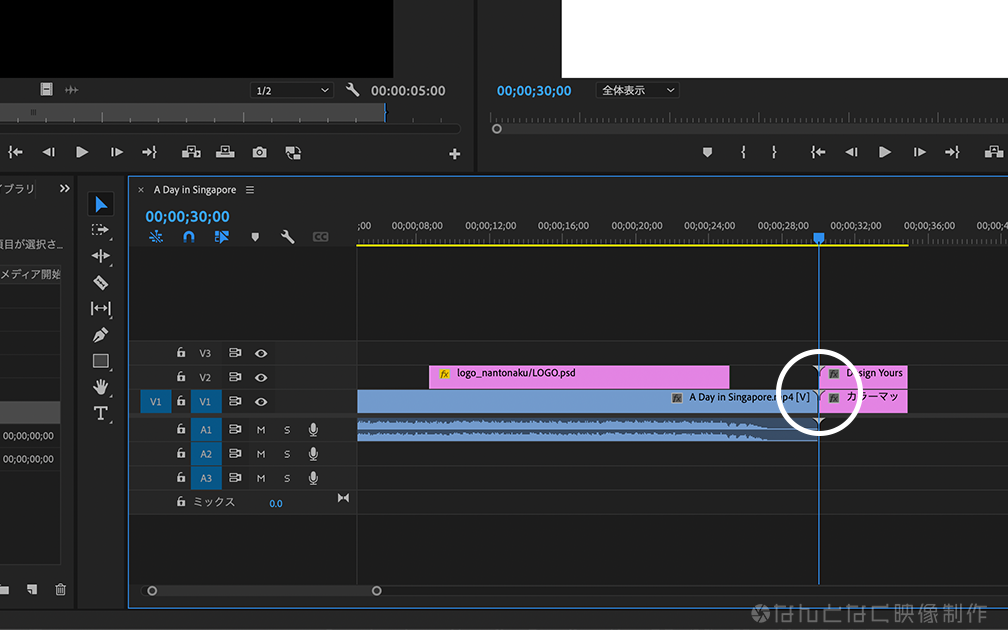
元動画の一番後ろの位置に再生ヘッドを合わせます。再生ヘッドをぴったり合わせるにはShiftキーを押しながらドラッグします

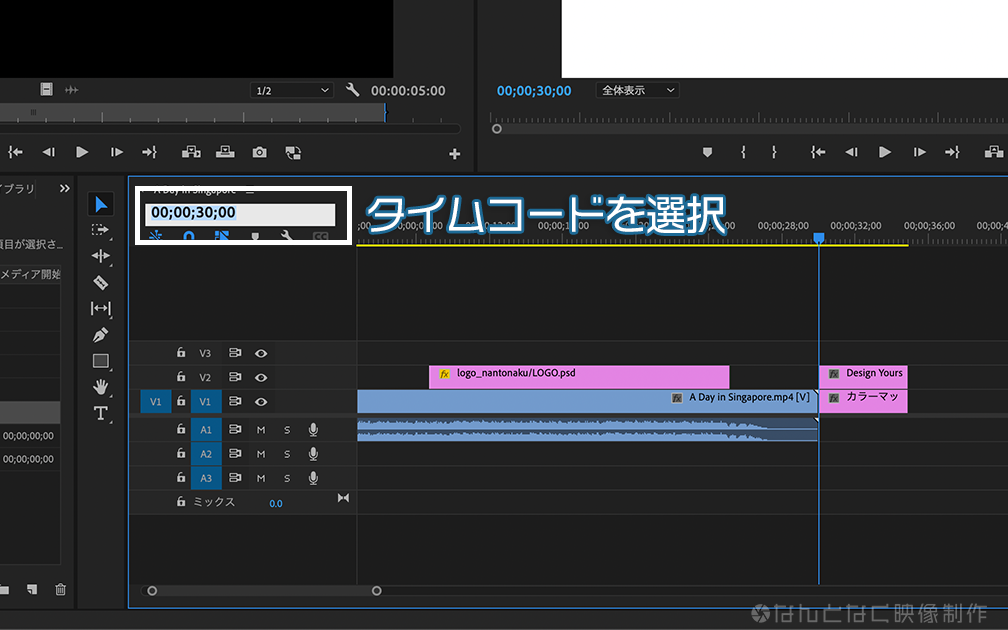
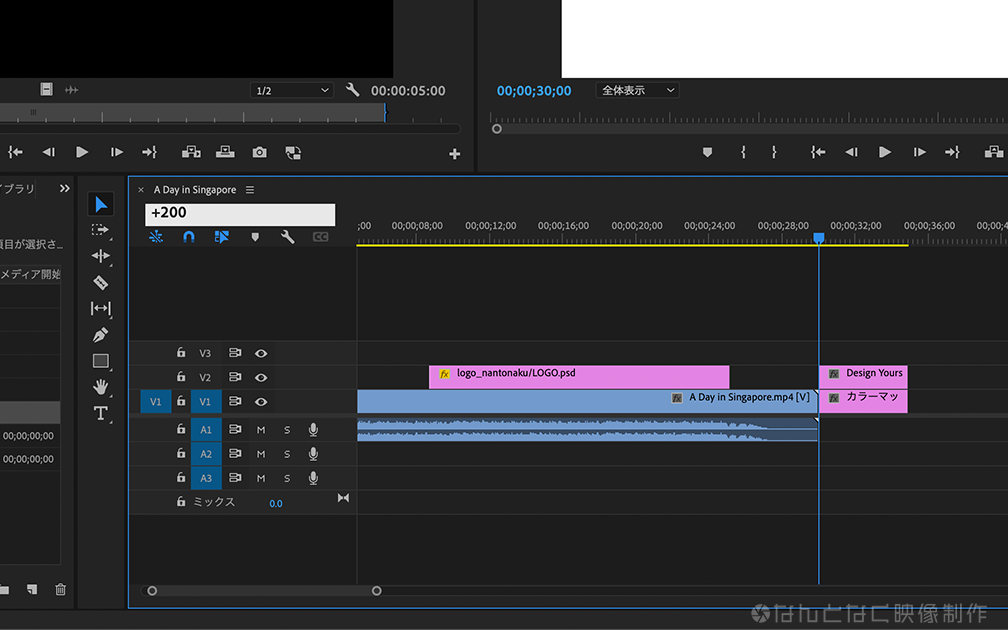
再生ヘッドを元動画の一番後ろの位置に合わせたところで、タイムライン左上のタイムコードを選択します

タイムコードを選択した状態で、「+200」と入力します。これは、再生ヘッドの位置を現在の位置から、プラス(右方向へ)2秒00フレーム移動させるというイメージです

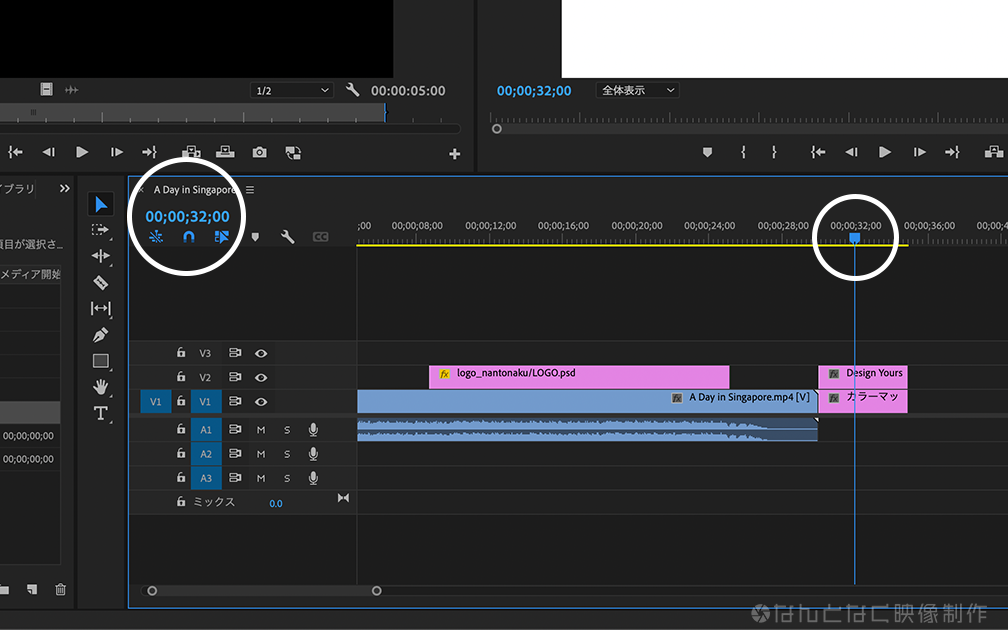
Enterキーを押すと、再生ヘッドが2秒分後ろ(右方向)へ移動します。この位置でロゴ表示が終わればちょうど2秒表示されるということですね

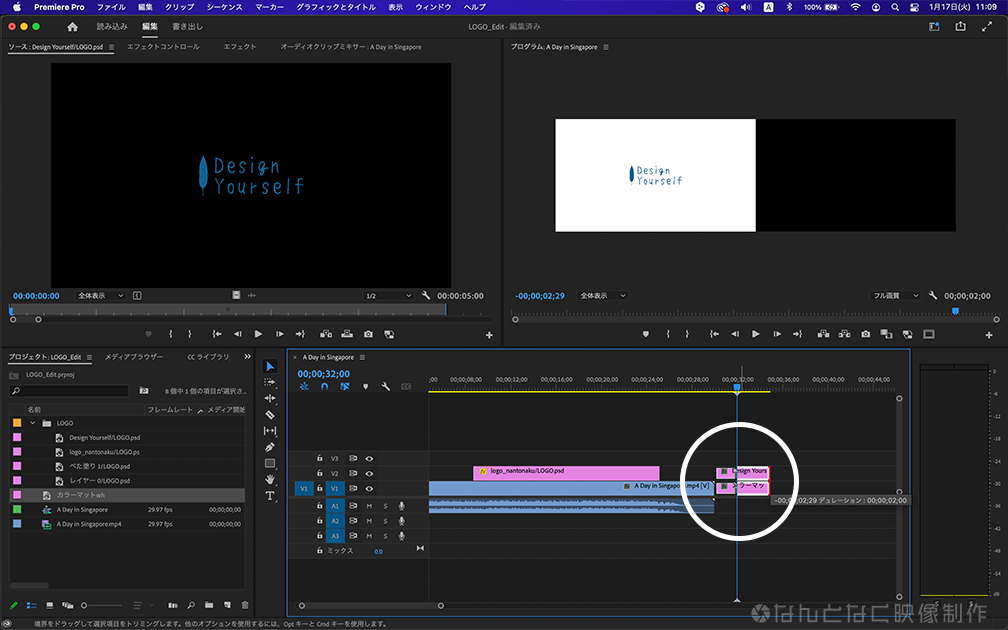
ロゴとカラーマットのお尻を再生ヘッドの位置までドラッグして後ろの尺を詰めます

これで完成です! スペースキーを押して再生し出来栄えを確認してみましょう
動画データの書き出し
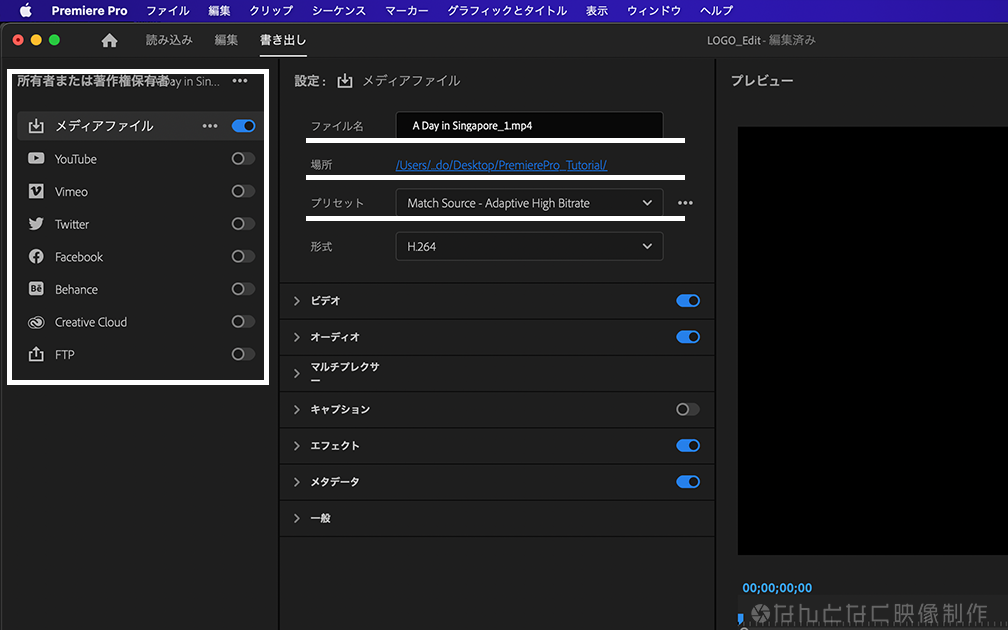
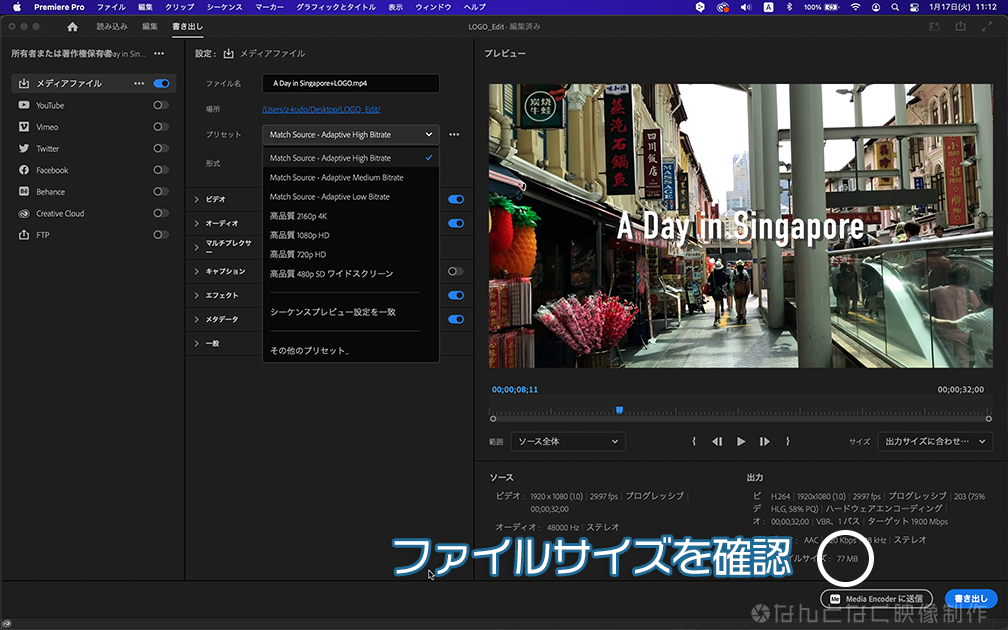
最後に、動画の書き出し方法を説明します。左上の「読み込み」「編集」「書き出し」のタブを「書き出し」に変更します

設定する項目が色々ありますが、調整するのは以下の設定だけでOKです
- 左のチェック欄は「メディアファイル」のみON
- 真ん中のファイル名はお好みの名前に
- 場所(書き出したデータを保存する場所)はお好みの場所に
- プリセットはMatch Source – Adaptive High Bitrateに
プリセットは、画面右下に予測ファイルサイズが表示されているので、大きすぎて困るようであれば、Midium Bitrate・Low Bitrateを選んでもOKです(少し画質が落ちますが)

全ての設定が完了したら、右下の書き出しボタンを押して書き出します

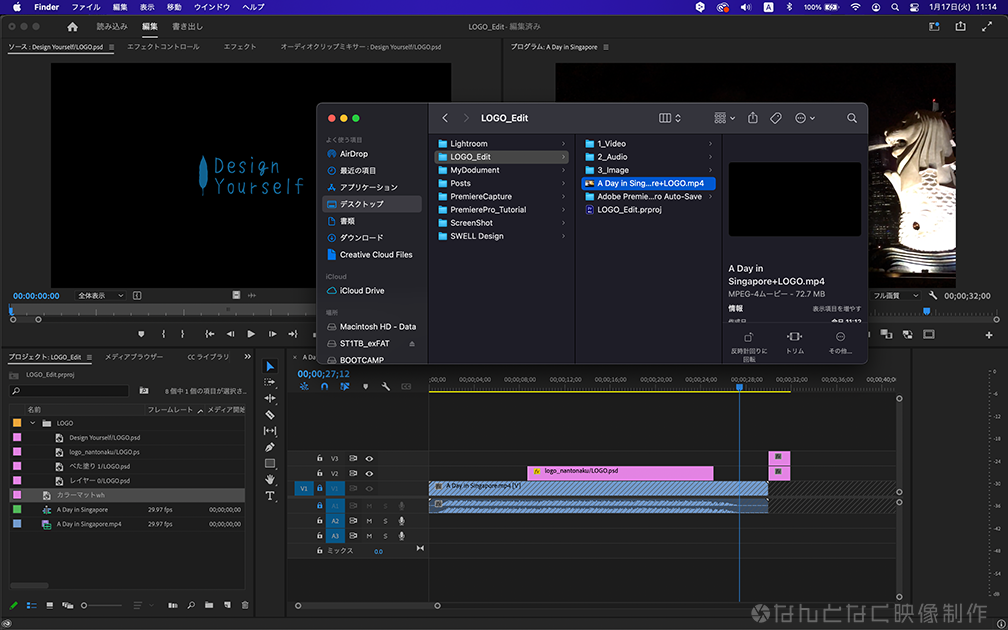
設定した場所に.mp4データが書き出されているので確認しましょう
最後に
今回は、ロゴ追加程度の簡単な編集くらいは自分でやってみたいけどPremiere Proは敷居が高そう… と感じている方に向けて少しでもお役に立てればと思い記事作成させてもらいました。簡単な編集でもひとつ・ふたつこなしてみると結構楽しく感じられると思うので、興味のある方はぜひ一度Premiere Pro触ってみてはいかがでしょうか!
それでは、みなさんよきクリエィティブライフを!
今回編集したデータをYouTubeにアップしているのでよかったらこちらもご覧ください